Como usar o Contraste de Luminosidade entre Cores para criar designs mais atraentes?
O contraste de cores é um elemento fundamental da linguagem visual e pode influenciar como percebemos as imagens. Ele é um poderoso instrumento para deixar seus design e ilustrações mais atraentes e impactantes. Neste artigo, exploraremos como o contraste de luminosidade entre cores afeta a dinâmica do design ou ilustração.

O que é Contraste de Luminosidade entre Cores?
O contraste de luminosidade entre cores é a diferença entre o brilho de uma ou mais cores. Ou seja, é a diferença entre claro e escuro de uma cor em relação as outras. Quanto maior o contraste de luminosidade, mais fácil é distinguir as várias cores presentes.
O contraste de luminosidade é crucial no design gráfico, afetando a legibilidade e a aparência geral. Um alto contraste torna o design mais fácil de ler, enquanto um baixo contraste dificulta a leitura.
Em ilustrações isso também acontece. Um alto contraste de luminosidade proporciona uma dinâmica vibrante, enquanto um baixo contraste traz suavidade e sutileza. Utilizar ou não um alto contraste é questão de escolha artística, depende da mensagem e sensação que o ilustrador quer transmitir.
Dominar o contraste de luminosidade entre cores nos permite fazer escolhas conscientes e melhores na seleção de uma paleta de cores. Com esse domínio, conseguimos criar melhores ilustrações e designs.
O papel do Contraste de Luminosidade na Harmonia das Cores
Pense na seguinte situação. Você escolheu uma paleta de cor muito bonita. Pesquisou, testou, experimentou. Então, chegou a um conjunto de cores final que, aparentemente, se encaixa perfeitamente no design ou ilustração que desenhou.
Mas, ao usar essas cores no seu projeto, não achou o conjunto bom. Independente do estilo da ilustração, do design, do traço ou tema, o uso dessa paleta parece precisar de um pouco mais de dinâmica e de vida.
Você já passou por essa situação?
Se você se identifica com esse caso, pode estar deixando de lado um detalhe que fará toda a diferença: o contraste de luminosidade entre as cores.
Contraste Simultâneo: Como percebemos as Cores?
As cores são uma sensação produzida pelo nosso cérebro, quando a luz incide sobre um objeto sendo refletida por ele em um determinado comprimento de onda.
O comprimento de onda da luz refletida pelo objeto atinge nossos olhos e forma uma cor dentro do espectro visível à visão humana.
O comprimento de onda é o mesmo. A cor é a mesma. Mas nosso cérebro nem sempre interpreta assim. É o que chamamos de Contraste Simultâneo.
Contraste Simultâneo é um fenômeno visual que ocorre quando duas cores adjacentes são percebidas como sendo mais ou menos brilhantes do que realmente são. Isso ocorre porque a nossa percepção da luminosidade de uma cor é influenciada pelas cores ao seu redor.
Uma cor pode parecer diferente do que ela realmente é, dependendo do contexto.
Essa é uma característica da teoria das cores e é muito útil para ilustradores, designers e artistas visuais em geral.
Assim, a percepção de uma cor muda dependendo das outras cores que interagem com ela.
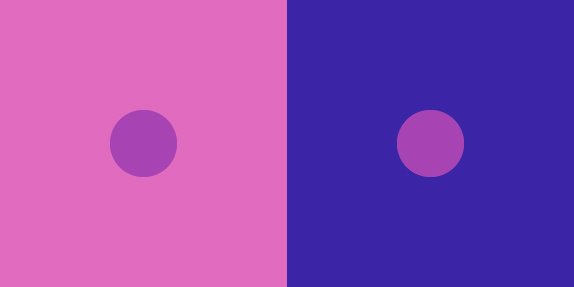
Veja a imagem abaixo. Há dois círculos em quadrados de cores diferentes. Qual círculo tem a cor mais clara? O círculo no quadrado rosa ou no quadrado violeta?

Na verdade, possuem a mesma cor.

A cor de fundo passa a sensação de uma cor ser mais clara que a outra.
Nossa percepção de uma cor muda conforme as cores que estão ao seu redor.
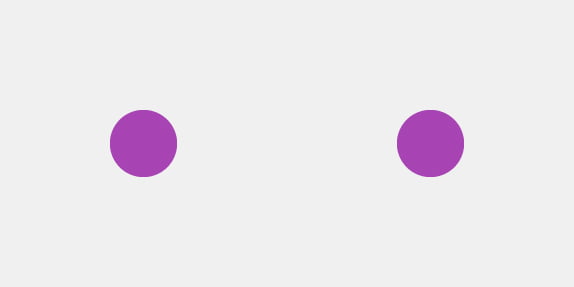
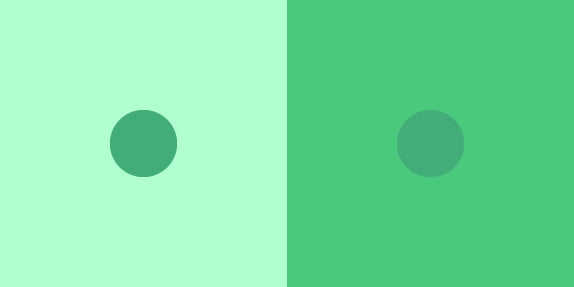
Agora veja esse outro exemplo:

Sim, as cores dos círculos são as mesmas. Mas qual círculo está mais destacado? Qual deles é mais visível?
Acredito que, para a maioria das pessoas, o círculo à esquerda está mais destacado. É mais fácil percebê-lo em meio a cor de fundo do que o círculo à direita, certo?
O conjunto à esquerda é mais agradável ao olhar. Ele não exige tanto esforço do nosso cérebro para diferenciar suas cores, porque o brilho da cor de fundo está muito diferente do brilho da cor do círculo.
O contraste entre o “claro” e “escuro”, no conjunto à esquerda, é maior do que o do lado direito.
Imagine em uma ilustração ou em um design. Caso existam partes do desenho em que essas duas cores interajam, qual ficaria mais destacado? Qual círculo colorido ficaria mais valorizado dentro do projeto gráfico?
O contraste simultâneo altera a percepção que temos de um cor de acordo com as cores ao seu redor e a diferença de luminosidade entre elas é uma das formas de termos essa sensação.
O brilho e valor das cores
Se você já usou algum programa como Adobe Illustrator, Photoshop ou qualquer outro que possui a função “Brightness” ou “brilho” nas configurações das cores, já deve ter uma noção de como essa função altera uma cor.
Observação: quando falamos de brilho nesse caso específico, estamos falando do brilho emitido pelo monitor.
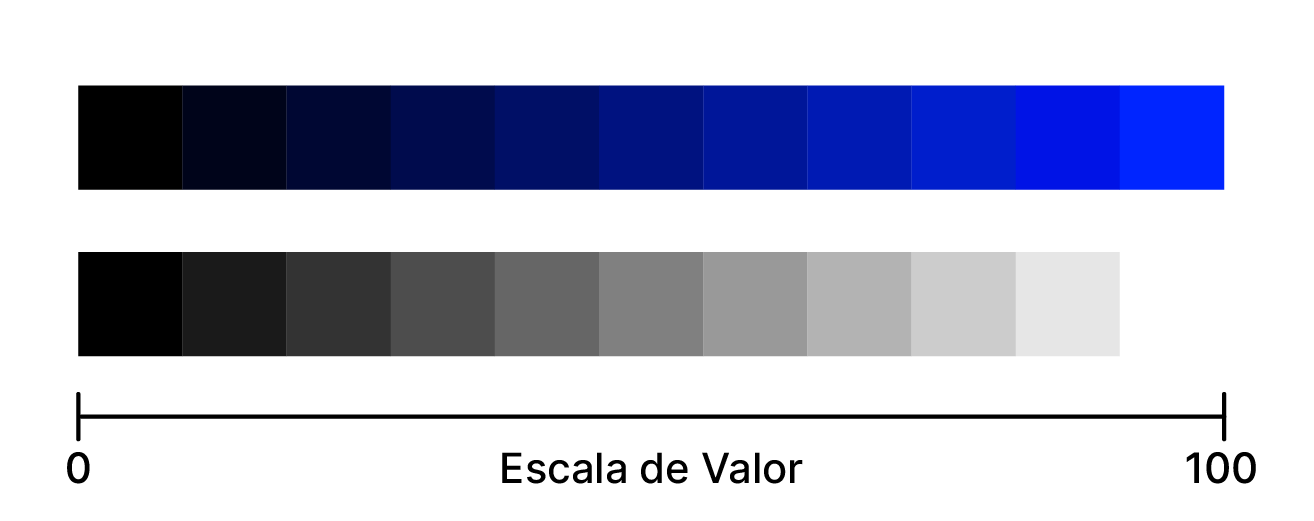
As cores do monitor geralmente usam o modelo RGB. Esse modelo usa as cores vermelha (red), verde (green) e azul (blue) para criar todas as outras cores e a intensidade de brilho emitida define o claro e escuro.
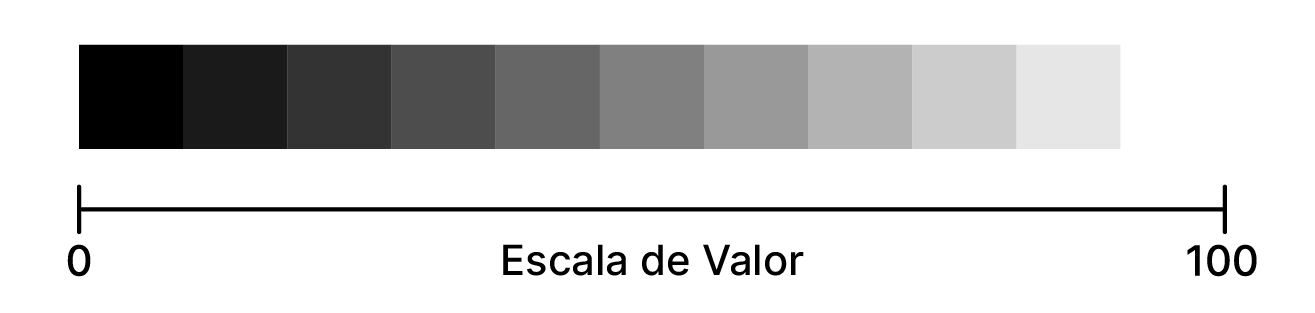
O valor de uma cor em softwares de edição de imagem é a escala de preto e branco que uma cor possui.
Na escala de valor abaixo, o 0 (zero) é o valor para o preto total e o 100 para o branco. Os valores intermediários produzem diferente gradação de cinza. Quanto maior o valor, mais clara a cor ficará.

A escala de valor ajusta o brilho da cor. Uma cor ficará mais “brilhante” ou com mais “luminosidade” quanto mais alto é o valor.

O valor de uma cor altera seu contraste de luminosidade
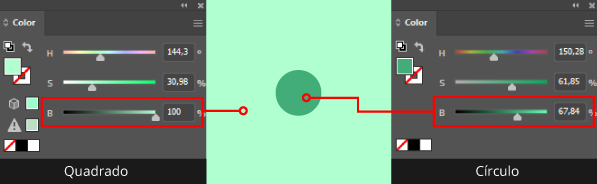
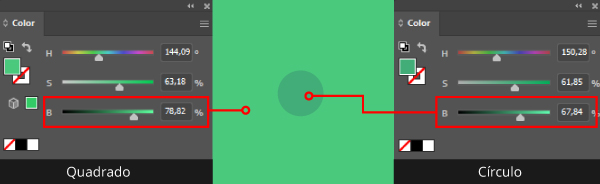
Voltamos ao exemplo dos círculos e quadrados verdes. Usando o painel HSB do Illustrator, vejamos a diferença entre o brilho (valor) dos dois conjuntos:

No exemplo acima, o brilho (valor) do quadrado está em 100% e o do círculo está 67,84%.

Já nesse segundo exemplo o brilho do quadrado está em 78,82% e o do círculo permanece os mesmos 67,84%.
A diferença do brilho do quadrado e do círculo no primeiro exemplo é maior que no do segundo.
Por isso, seu contraste é maior. É como se houvesse mais “cor preta” no círculo do que no quadrado.
Como alterar o valor da cor no Illustrator e Photoshop?
Caso queira alterar o brilho das cores nos softwares Illustrator e Photoshop, acompanhe esse pequeno e rápido tutorial:
Alterando o valor da cor no Illustrator
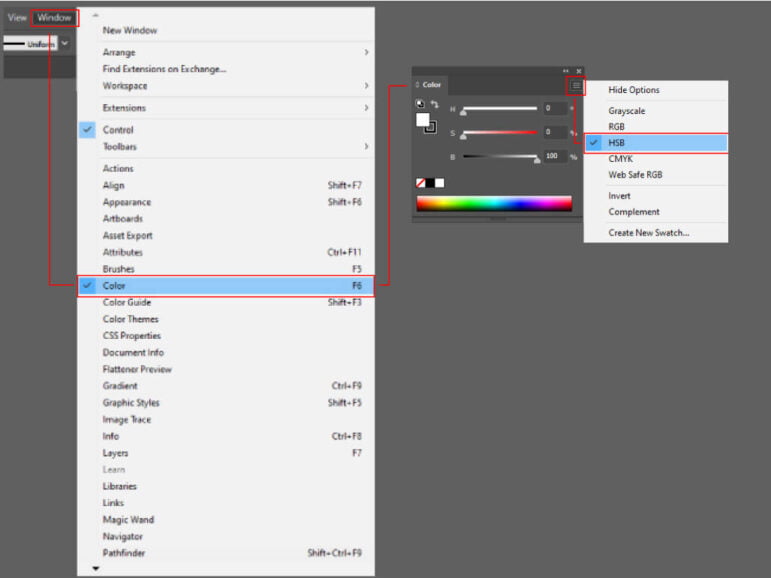
Para acessar o painel HSB no Illustrator vá em Window > Color ou use o atalho F6. A janela Color se abrirá. Clique no ícone com três traços na parte superior esquerda da janela e escolha a opção HSB.

Alterando o valor da cor no Photoshop
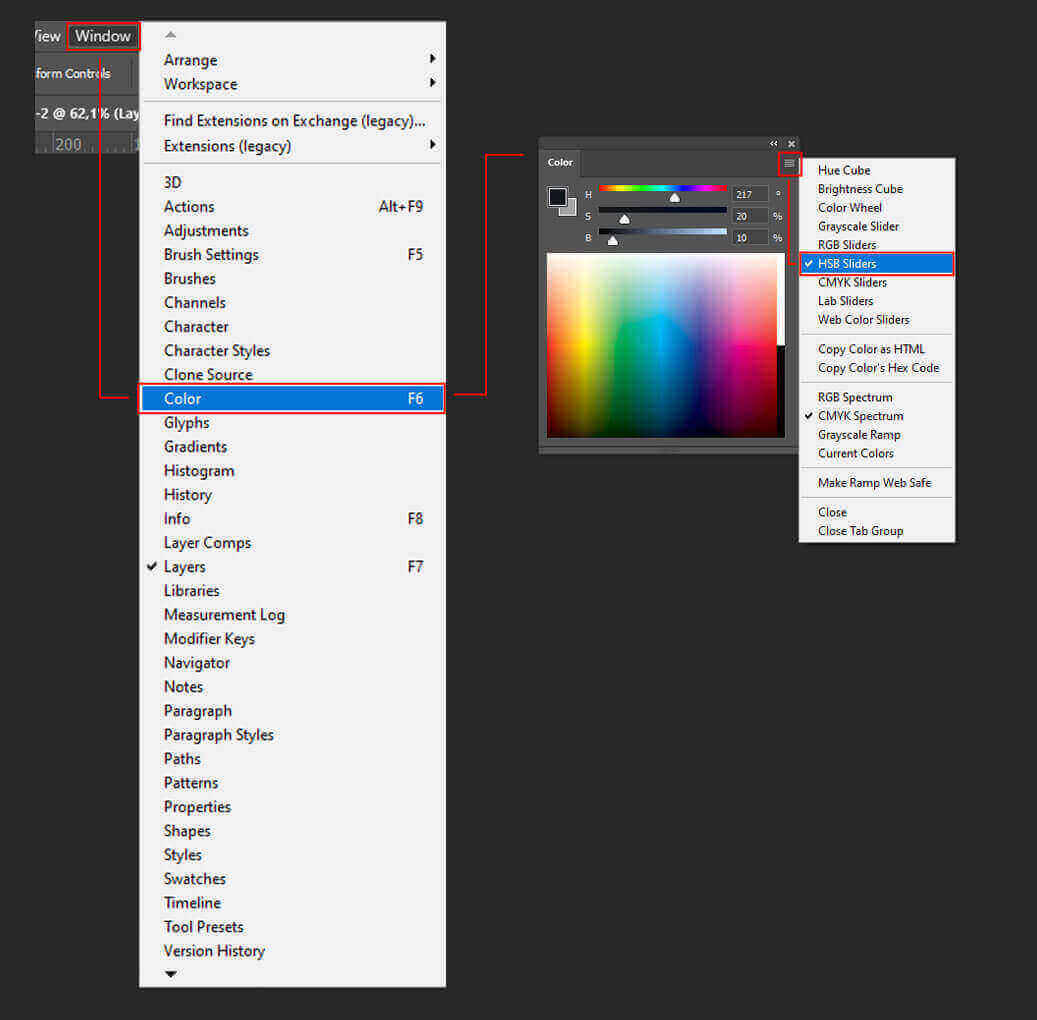
No Photoshop, vá ao menu Window > Color ou use o atalho F6. A janela Color se abrirá. Clique nos três traços na parte superior esquerda da janela e escolha a opção HSB slider.

Como saber se o contraste de luminosidade entre cores está bom?
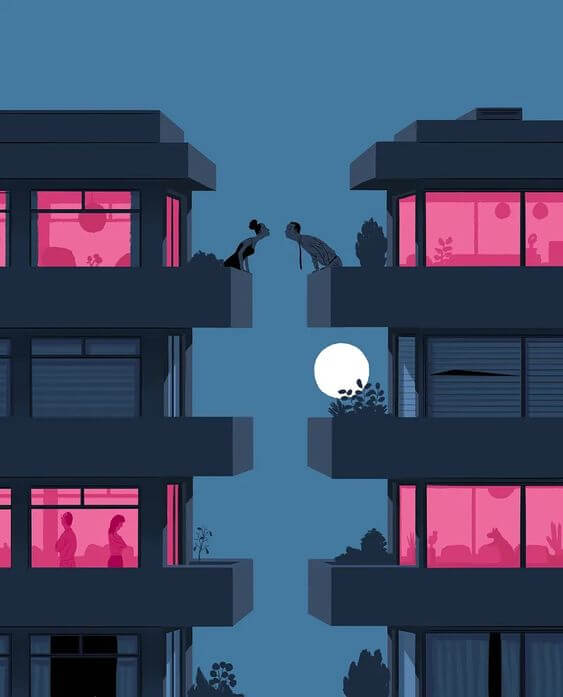
Veja as duas ilustrações abaixo. Qual possui a melhor escolha de cor?

Se você escolheu a imagem à direita, é justamente pelo contraste de luminosidade entre as cores.
A luminosidade das cores é mais contrastante na segunda imagem, logo, a percepção de uma cor fica mais destacada no conjunto.
Já a segunda imagem parece mais monótona, menos vibrante, menos dinâmica.
Isso ocorre porque os brilhos das cores são muito próximos.
É importante mencionar que não há regra em arte. Não há regra em criação. A escolha entre dar mais contraste de luminosidade entre as cores, depende da sensação que você quer causar nas pessoas. A diferença é que, agora, essas decisões serão conscientes, certo?
Testando o contratante das cores
Já vimos que um dos contrastes de luminosidade entre cores está na diferença de “claro” e “escuro” entre elas.
Então, observar a imagem em preto e branco dará melhor noção das diferenças entre o valor das cores.
Veja a diferença entre as duas ilustrações quando as passamos para preto e branco.

A gama de cinzas da imagem à direita é maior.
Na imagem à esquerda, os tons de cinza são muito próximos. As cores ficam mais monótonas, sem dinâmica e menos vibrantes.
Veja como converter a imagem para preto e branco, tanto no Illustrator quanto no Photoshop.
Deixando a imagem em preto e branco no Illustrator.
Clique na ferramenta “retângulo” (Rectangle Tool) ou use a tecla de atalho M. Crie um quadrado de cor preta (#000000) sobre a ilustração.
Vá ao menu Window > Transparency para abrir a janela de transparência.
Com o quadrado preto selecionado, escolha a opção de mesclagem “Saturation” na janela de transparência recém aberta.
A ilustração irá ficar em preto e branco. O quadrado preto com a opção de mesclagem aplicada funciona como um filtro sobre a imagem.
O bom desse método é tirar o quadrado de cima da ilustração e ainda ter a opção de ver a imagem colorida por baixo dele.
Assim, é possível fazer qualquer alteração e voltar com o quadrado para cima do desenho para ter a imagem em preto e branco novamente.
Deixando a imagem em preto e branco no Photoshop.
Com o seu desenho feito em uma camada do Photoshop, vá ao menu Layer > New Adjustment Layer > Hue/Saturation.
Uma janela “New Layer” se abrirá. Aqui, estamos criando uma camada de ajuste que irá afetar a camada com a ilustração. Caso queira, nomeie a nova camada na janela “New Layer” e clique em “OK”.
Aparecerá uma janela de propriedades “Properties”. Vá em “Saturation” para alterar a saturação da camada. Deslize o ponteiro todo para a esquerda. Você verá que seu desenho perderá a saturação, ficará em preto e branco.
Dessa forma, é possível desativar a camada de ajuste (no ícone em forma de “olho”, do lado esquerdo da camada) e ver a ilustração colorida para fazer possíveis ajustes.
Sites online para converter imagens em preto e branco.
Caso não tenha nenhum dos softwares ou queira algo mais rápido, é possível usar ferramentas online que fazem essa conversão gratuitamente.
Contraste de luminosidade aumenta a legibilidade de um design
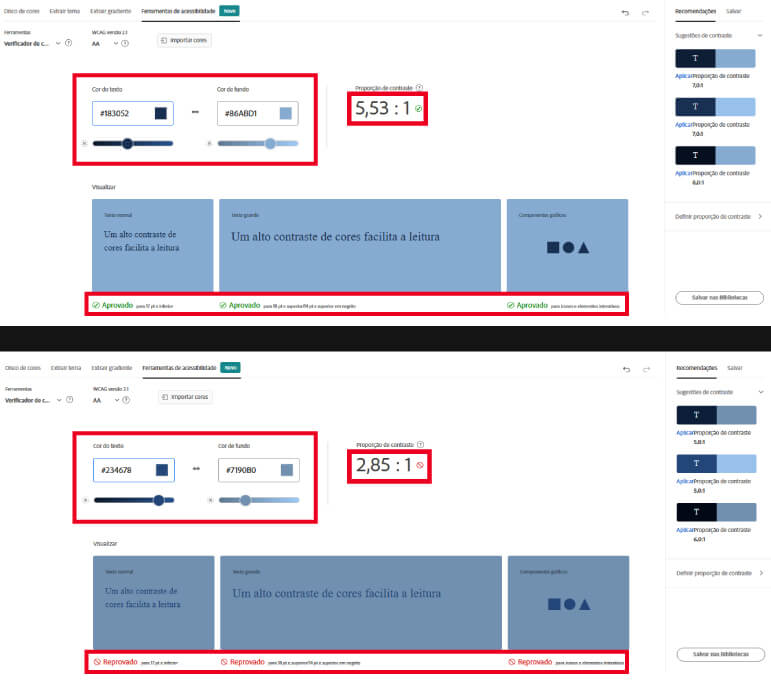
Quando falamos em ler um texto, precisamos de um alto contraste entre o fundo e texto escrito. Quanto maior o contraste de luminosidade mais legível serão as palavras.
Ao pensar em um design gráfico com texto, tenha em mente esse contraste. É necessário uma boa diferença entre o brilho do fundo e do texto para que o leitor não tenha dificuldades e a mensagem do projeto seja passada com eficácia.
O site Adobe Color possui um verificador de contraste entre fundo e texto.

A legibilidade de um texto não se resume apenas ao contraste de brilho para determinar se ele é legível ou não. Como mencionado anteriormente, o contraste simultâneo entre cores influencia como percebemos uma cor. E essa percepção depende das outras cores ao seu redor.
Algumas cores, como as complementares, podem causar baixa legibilidade mesmo com um alto contraste de luminosidade. Por isso, é bom testar todos esses aspectos. As ferramentas online, como da Adobe, nos ajuda nessa tarefa.
A potência do Contraste de luminosidade entre cores em ilustrações
Vimos como contrastar as cores através de sua luminosidade. Agora veremos alguns exemplos do que é possível fazer com esses contrastes.
Contraste de lumininosidade entre cores para criar a luz
Como o próprio nome diz, contraste de luminosidade é relativo a luz. Então, ele se torna um instrumento ideal para criar a sensação luz em ilustrações.




Ao dessaturar (passar para preto e branco) as imagens acima, percebemos melhor a diferença de lumininosidade.




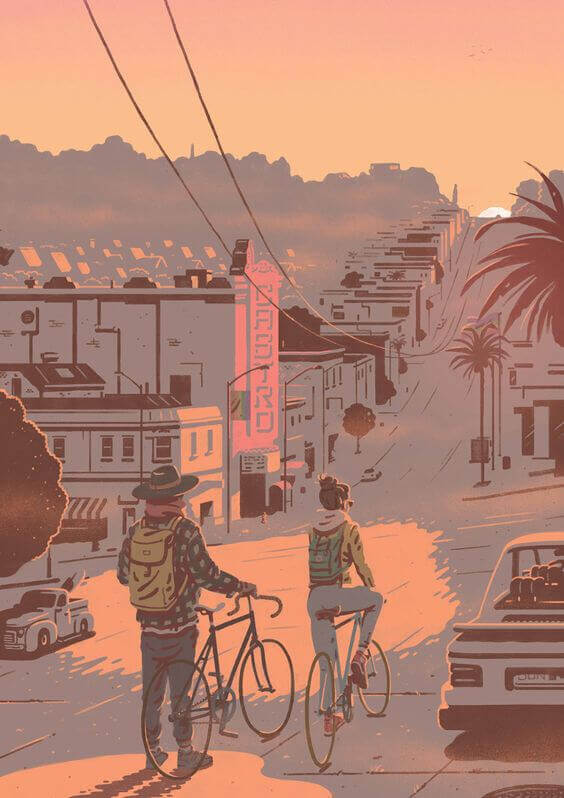
Também podemos usar baixo contraste de luminosidade
Não há regras rígidas em criação artística. Tudo depende da mensagem e sensação que o artista quer transmitir.
A ilustração abaixo não apresenta um contraste tão grande de luminosidade quanto as ilustrações acima. Mas, aliado ao uso de cores análogas, o uso de pouco contraste funcionou bem para transmitir calmaria e constância.

Veja a versão em preto e branco.

Comparando as gamas de cinza
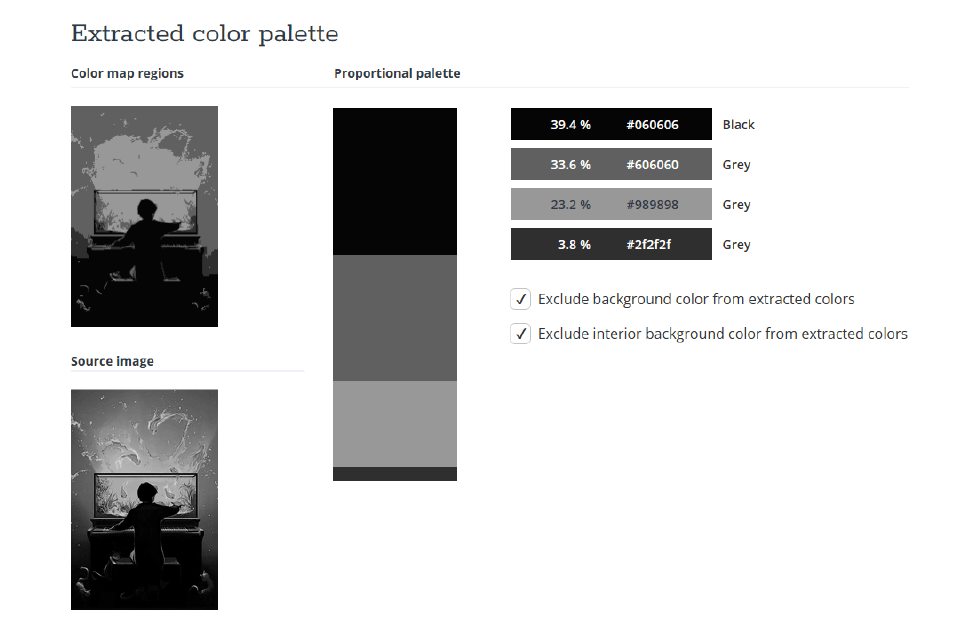
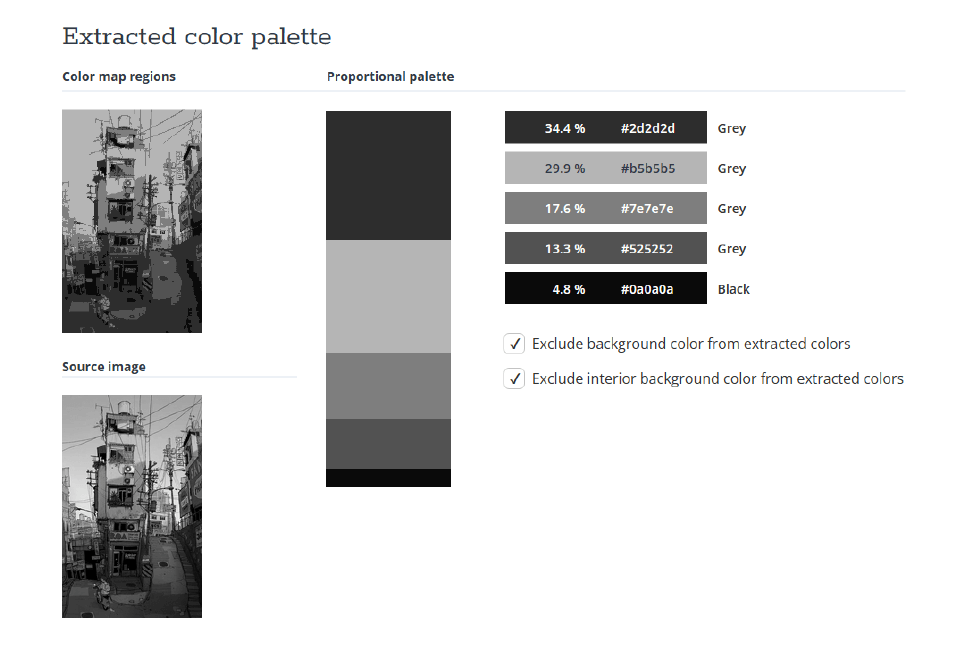
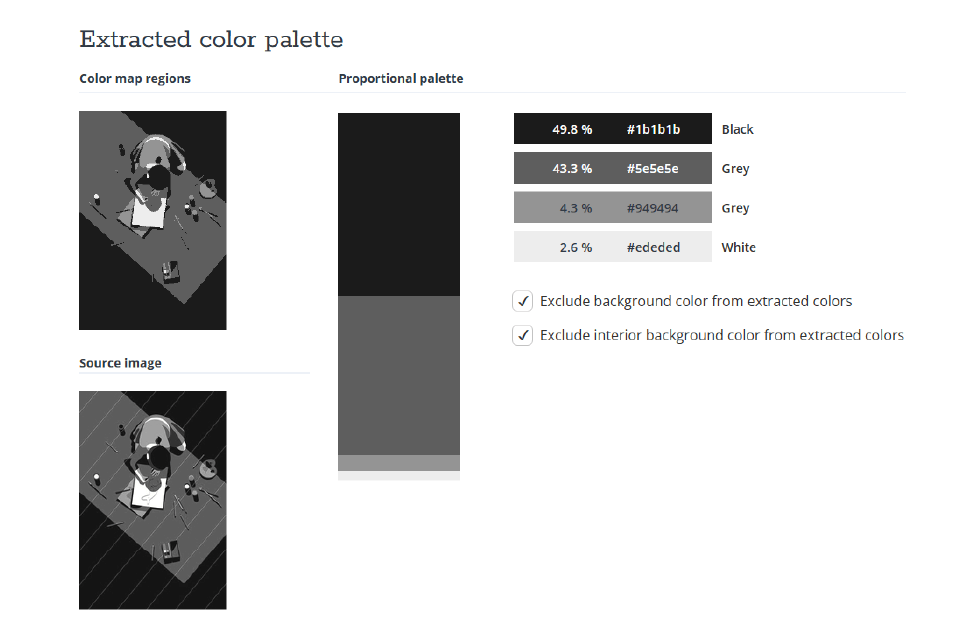
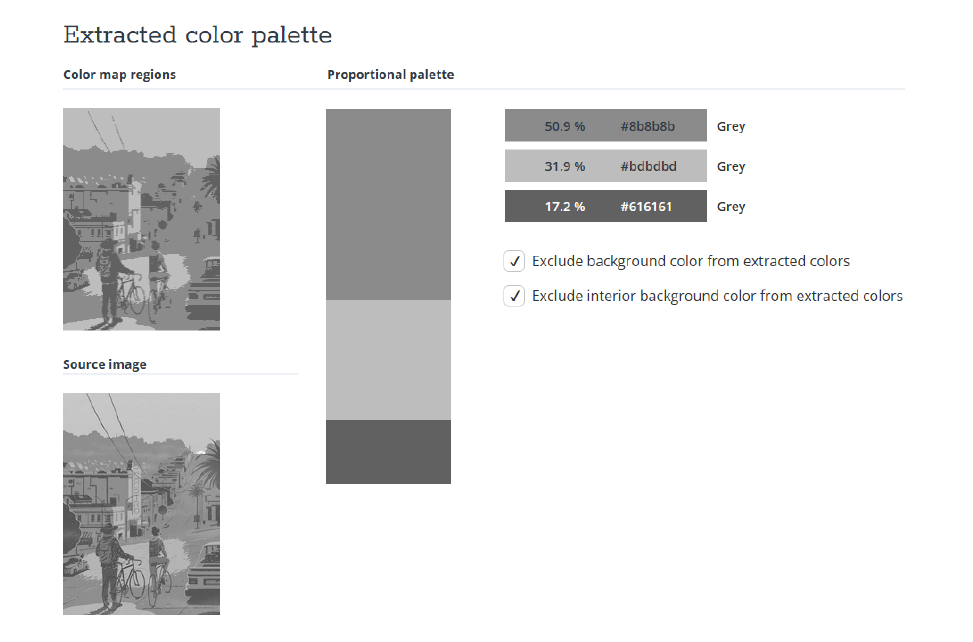
O site TinyEye Labs possui uma ferramenta para extrair paletas de cores de imagens. O interessante desse site é fazer um mapeamento das cores e apresentar a porcentagem em que cada cor está presente. Podemos usar essa mesma lógica em foto preto e branco, para ter uma noção das escalas de cinza presente.
Veja o resultado para todas as ilustrações mostradas acima:



Veja a diferença de contraste entre os cinzas de uma ilustração com contraste de luminosidade menor que as outras imagens.

Trabalhe com as cores de forma consciente
As cores são muito poderosas. Saber suas características e como trabalhar com elas, te ajudará a tomar decisões conscientes e levará sua arte para um outro nível.
Com a prática e observação constantes você saberá, cada vez mais, dominar as cores e seus contrastes. Tendo, assim, um domínio muito maior das sensações que elas podem causar em suas ilustrações.