What is vector drawing?
Do you know that logo of your favorite football team? Or that app icon you use every day? Or even that illustration you saw on your company’s website? Probably, all these images were created using vector drawing.

Vector drawing is an illustration technique that uses geometric shapes to create images. Instead of being composed of pixels, like a traditional digital image, a vector drawing is made up of lines, curves, and points. This feature means that vector images can be resized without losing quality.
Advantages of vector design
- Lossless resizing: You can resize vector images without losing quality, making them ideal for logos, icons, and illustrations that require usage in different sizes.
- Precision and details: Vector images can be created with precision and intricate details, making them ideal for complex illustrations.
- Fast loading: Vector images are typically smaller than traditional digital images, making them quicker to load on websites and applications.
Applications of vector design
Vector design is used in a variety of projects, including:
- Logos and branding: Vector design is ideal for creating logos and branding, as images can be resized without losing quality.
- Illustrations: Vector design is a superb option for crafting illustrations, offering the ability to create images with precision and intricate details.
- Web and graphic design: Vector design is widely used in web and graphic design, as images can load quickly and render with clarity.
How is a vector image created?
Vector images are composed of geometric elements such as points, lines, and curves. These elements are described by mathematical coordinates that define their position, size, and shape.
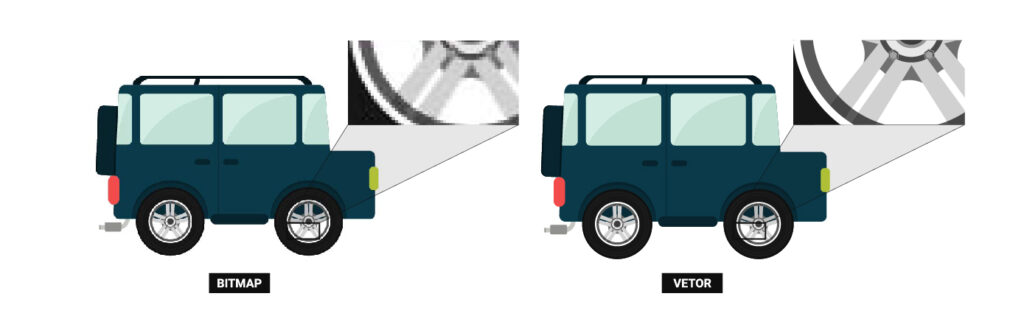
Vector images differ from bitmap images, which are formed by pixels.
Pixels are diminutive points of light that compose the image. When a bitmap image is resized, pixels are either enlarged or reduced, which can result in a loss of quality.
On the other hand, vector images are unaffected by resizing. This feature is because the mathematical coordinates describing the geometric elements are adjusted to maintain the image’s proportions.
Artist: DKNG Studio (the same artists as the isometric illustration course below)For instance, if you have a vector image of a square with 100-pixel sides, you can adjust its size to 200 pixels without compromising quality. This adjustment occurs because the mathematical coordinates defining the square’s corners are modified to preserve the 1:1 ratio. In contrast, it is not possible to increase the number of pixels in a bitmap image; one can only enlarge the existing pixels, potentially resulting in poor image quality.

Course
Adobe Illustrator CC: Essentials Training
Take this course for FREE during the trial period! Cancel anytime you want!
If you enjoy learning about vector illustration and want to learn how to create your drawings, this course is ideal for beginners.
You will learn the basic principles of Adobe Illustrator, one of the best and most popular vector drawing software.
With this course, you will learn to create:
- Vector illustrations
- Customized text
- Stencil-style drawings
- 3D illustrations
- Patterns
- And much more…

Sign up now and get 7 days completely free to take this and thousands of other courses within SkillShare’s trial period.
Set aside daily time for your studies during the trial period and cancel anytime.
Learning is a constant practice. Take advantage of the free opportunity and enhance your knowledge!
Trends and Types of Vector Illustration
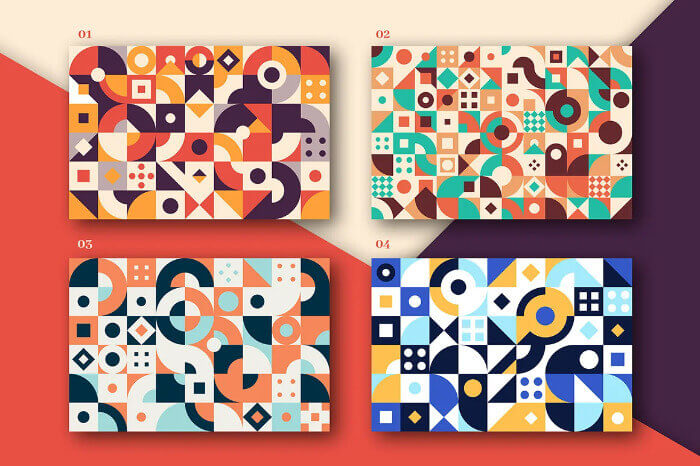
Compositions with Geometric Shapes
Vector drawing is ideal for creating artistic compositions using geometric elements. Geometric shapes can be employed to generate patterns, textures, and even figurative images.


Illustrations with Lines
Lines are one of the basic elements of geometric shapes. They can be used to create simple and elegant illustrations or to craft complex and detailed images.

Exploring Textures
Various textures can be added to vector drawings, providing a wide range of possibilities. Textures can be created using a variety of techniques, including the use of brush strokes, gradients, and rasterized images.


Flat Design
As the name suggests (“flat” means “plane”), there are no shadows, gradients, or anything that implies depth. These simple and geometric illustrations are ideal for the web due to their simplicity.

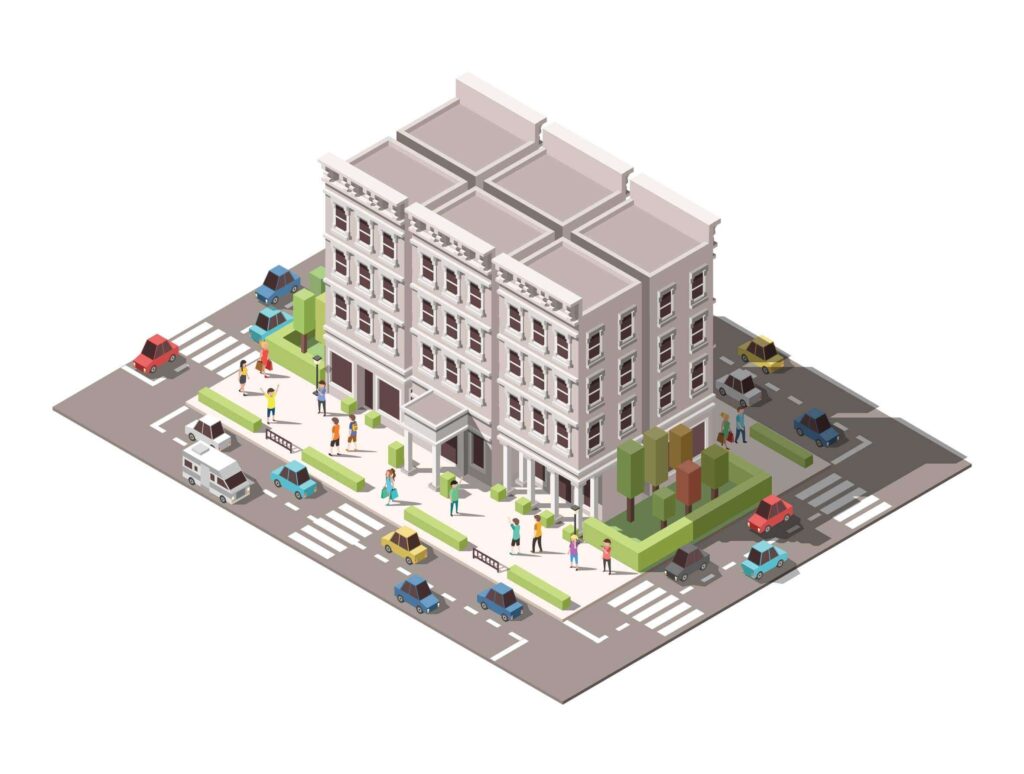
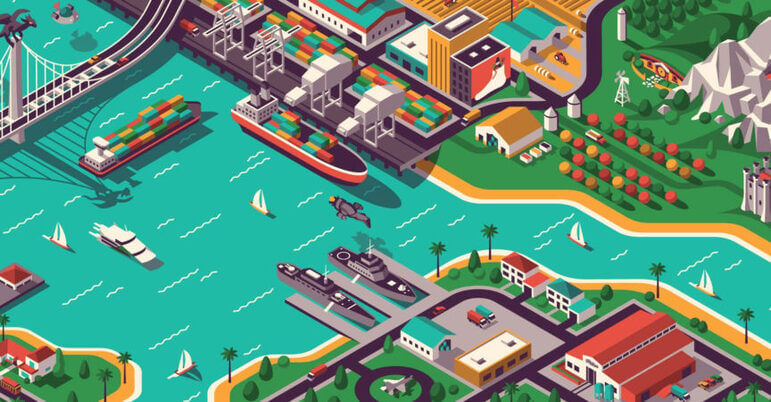
Isometric Illustrations
This technique simulates 3D depth with vectors, allowing the creation of three-dimensional images. Isometric illustrations are often used to create technical diagrams, product illustrations, or cityscape drawings. (Anyone here played Sim City?)



Course
3D Illustration: Creating Isometric Designs in Adobe Illustrator
Take this course for FREE during the trial period! Cancel anytime you want!
You don’t need 3D software to create illustrations with a three-dimensional appearance. With Adobe Illustrator, you can craft vector drawings with a 3D look.
In this course, you will:
- Grasp the principles of isometric illustration
- Sketch your illustration using a printed grid
- Utilize simple Adobe Illustrator tools to achieve the desired look
- Customize colors and strokes to personalize your design
Develop this skill and apply it to any type of project, from logos and typography to posters; from illustrations to brand development.



Sign up now and get 7 days completely free to take this and thousands of other courses within SkillShare’s trial period.
Set aside daily time for your studies during the trial period and cancel anytime.
Learning is a constant practice. Take advantage of the free opportunity and enhance your knowledge!
Realistic
Although challenging, it is possible to create realistic vector illustrations. This can be achieved using techniques of perspective, light, and shadow.

3D Vector Illustration
3D vector illustration is a growing trend in vector art. This technique employs 3D modeling techniques to create three-dimensional images. 3D vector illustrations can be used to craft realistic and immersive visuals.

Vector Drawing Artists You Need to Know
Discover some artists and see the variety of styles and possibilities that vector illustration offers.
In addition to the artists shown below, check out 11 more vector drawing artists later on to seek inspiration and have more references in your repertoire.
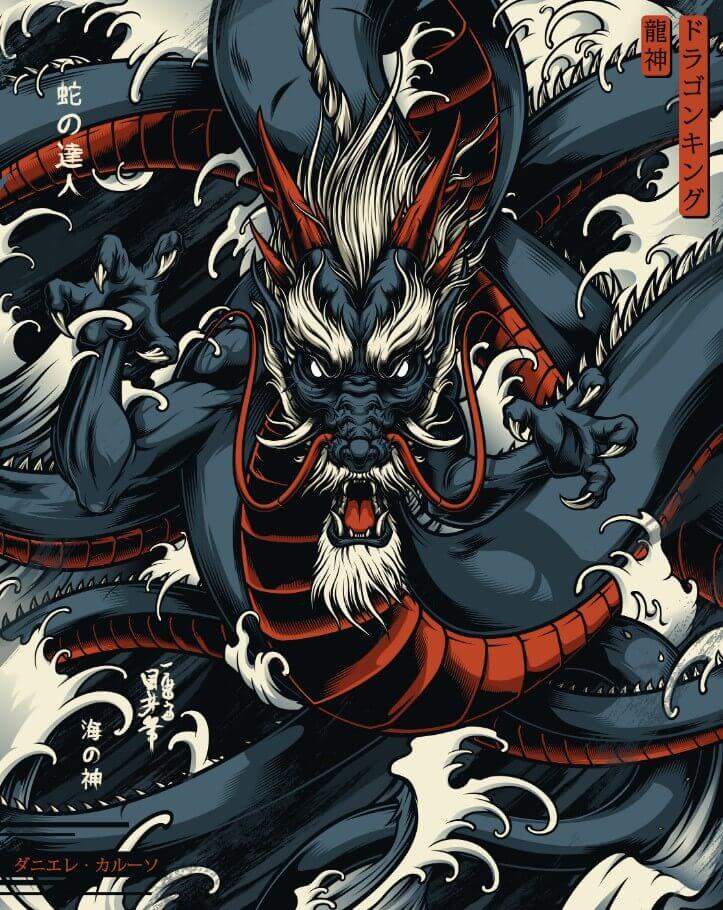
Daniele Caruso
A British artist specializing in vector illustration. He works with mascot design and brand identity, drawing inspiration from monsters, predatory animals, as well as Japanese art and flash tattoos. His drawings feature well-defined colors and strong outlines.



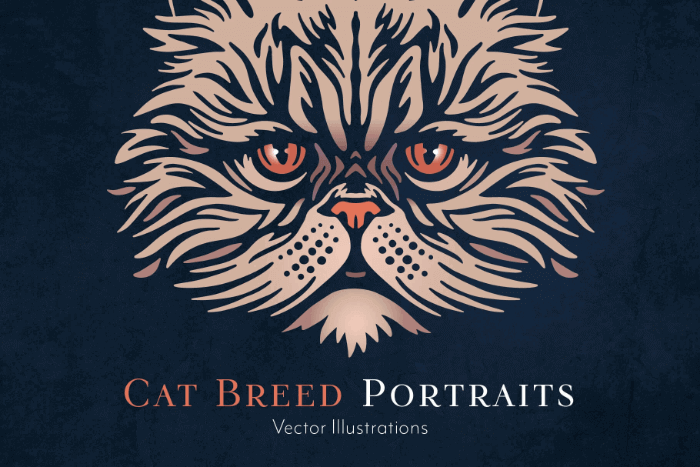
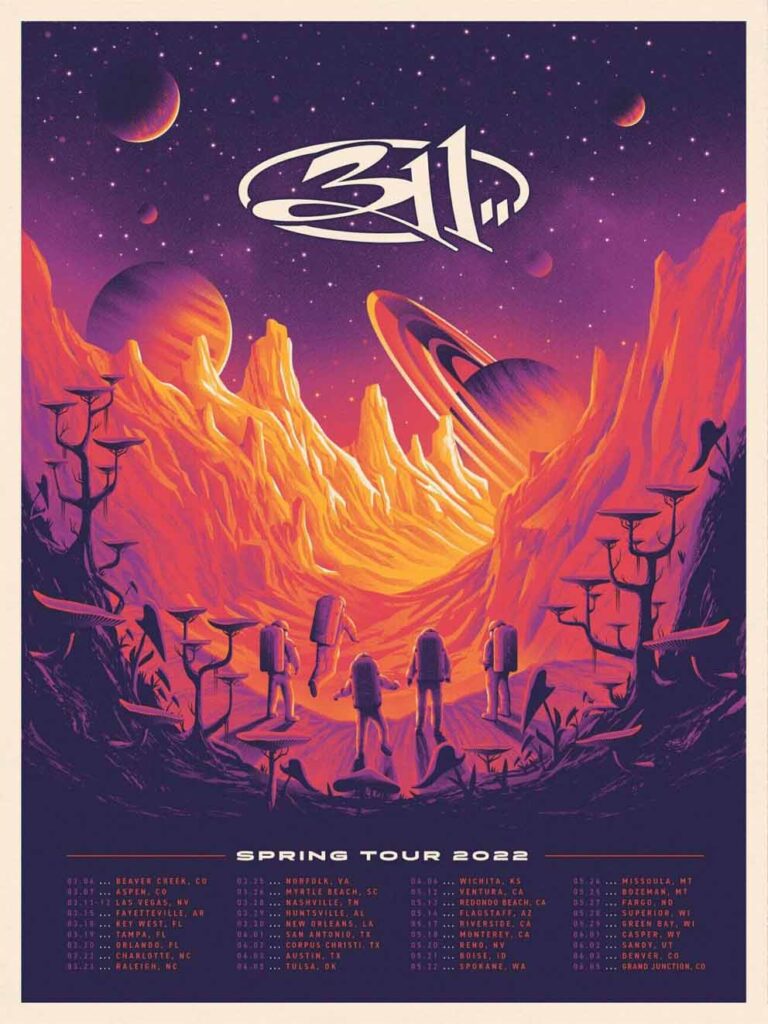
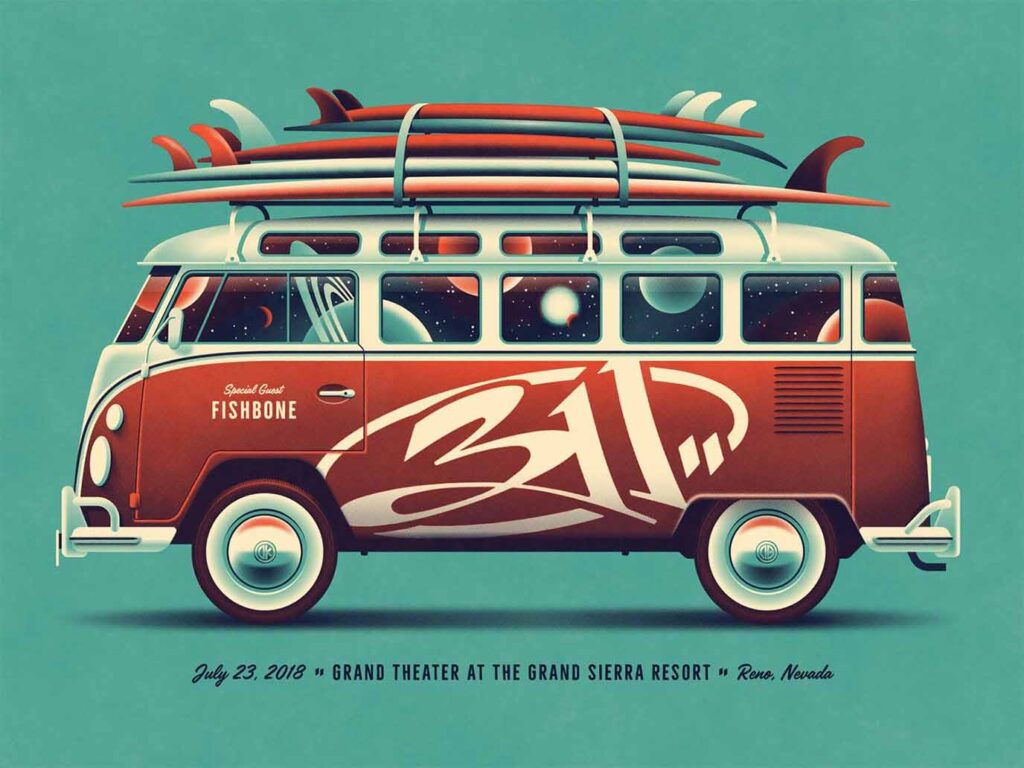
DKNG Studios
This is a design studio formed by artists Dan Kuhlken and Nathan Goldman. The duo creates posters inspired by the music and film worlds.



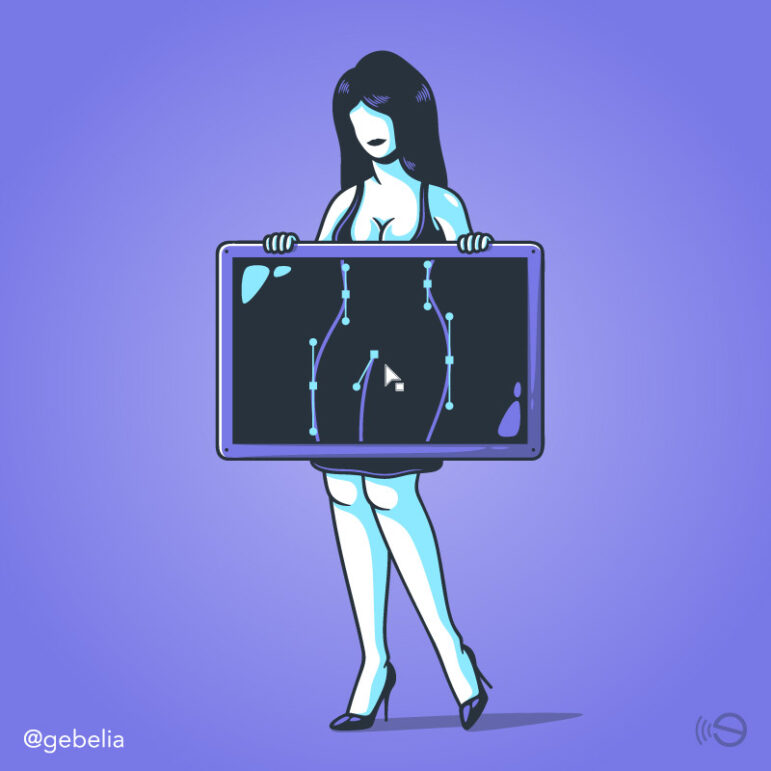
Elia Colombo
Italian artist who creates vector illustrations with themes loaded with social criticism and irony.



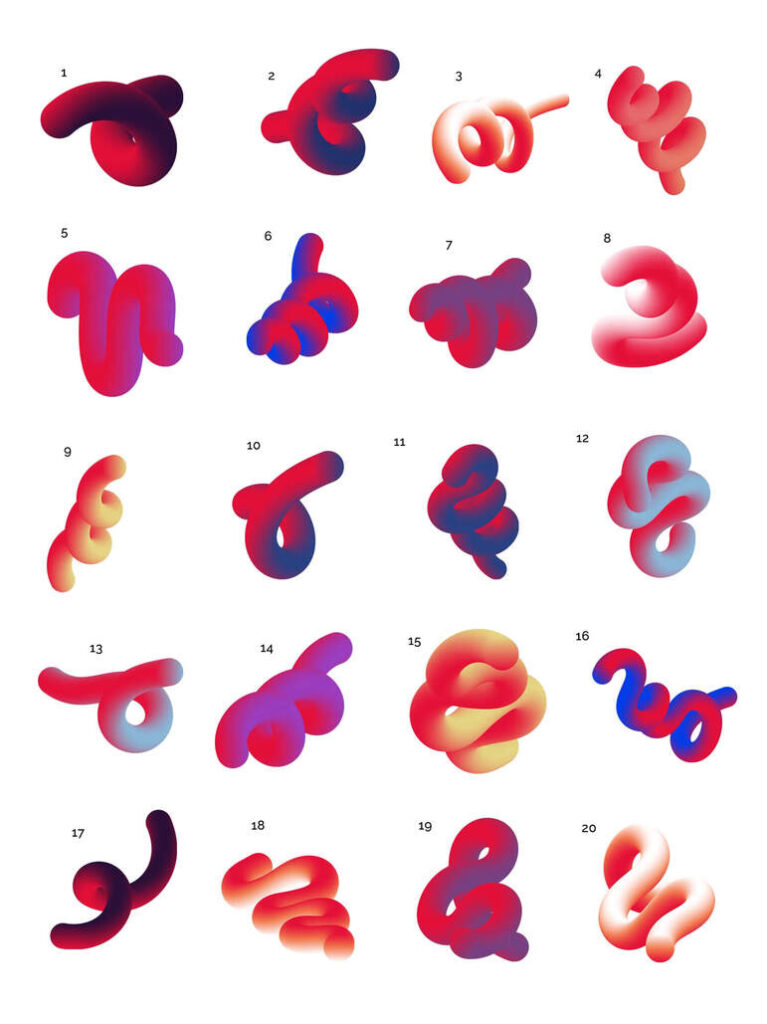
Gaspart
French illustrator who uses vector drawings to create characters with exaggerated proportions and a minimalist style.



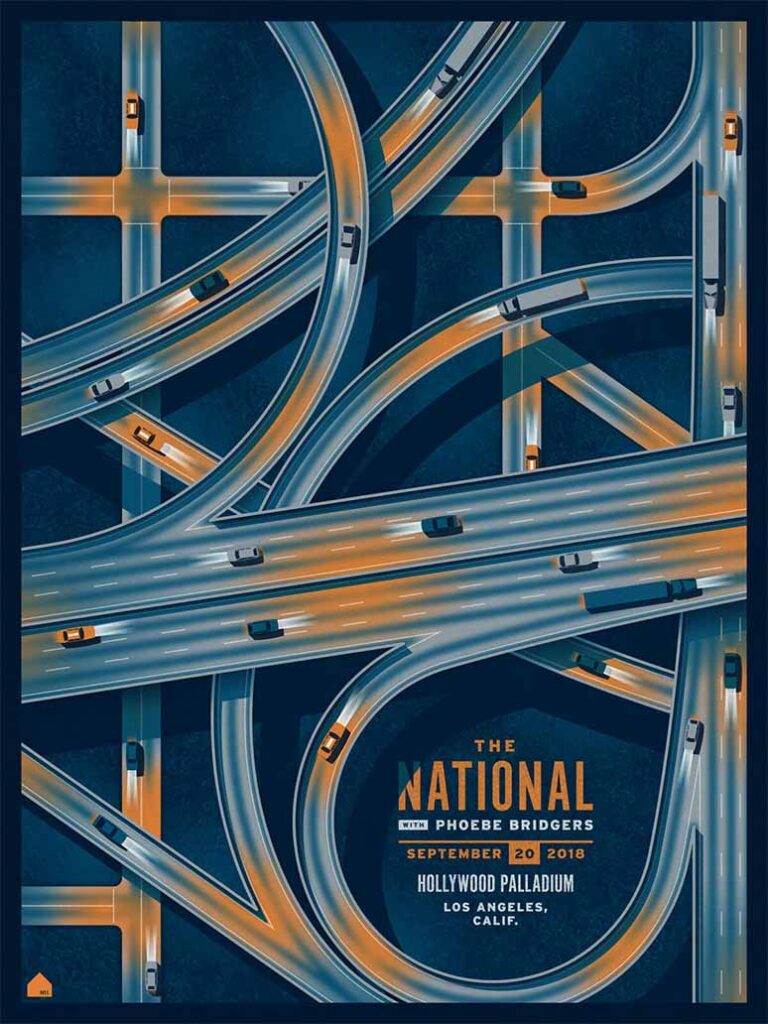
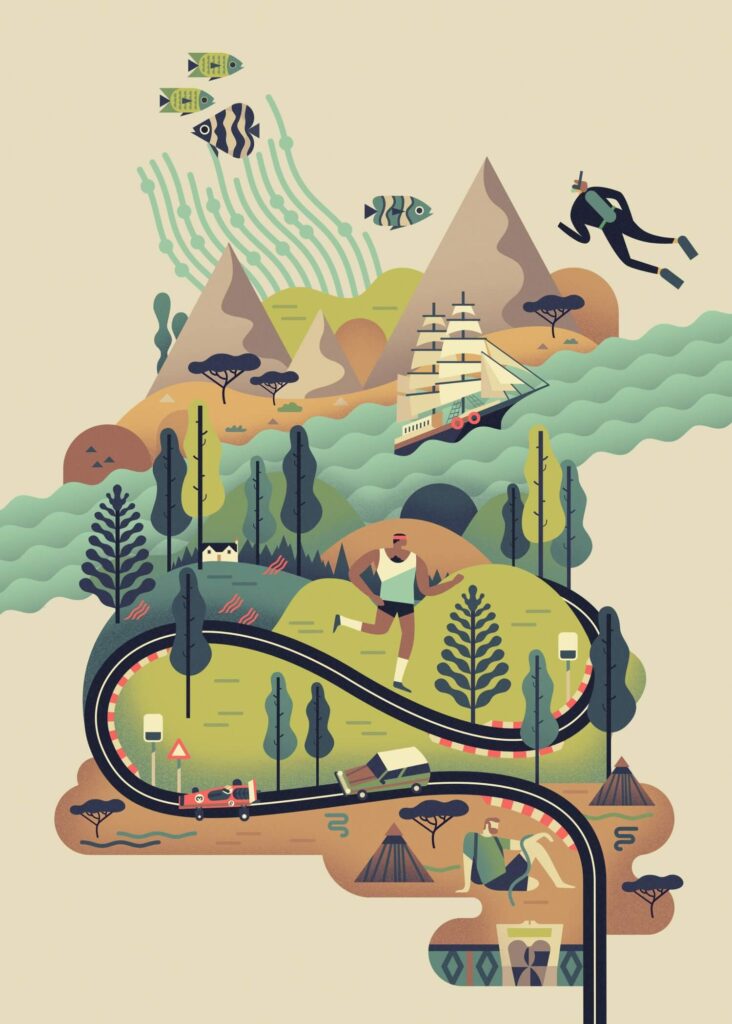
Owen Davey
British artist who creates illustration work ranging from editorial publications to mobile apps. His drawings are inspired by nature and feature a geometric style with striking and bold color palettes.



Top Vector Drawing Software
Paid Software
- Adobe Illustrator: This is one of the most popular vector software. Developed by Adobe, it offers a 7-day free trial period.

- CorelDRAW: Another highly popular vector image program. It is also a paid software with a 15-day free trial period.

- Affinity Designer: Emerged as a strong competitor to more popular and well-established software like Illustrator and CorelDRAW. It offers a 30-day free trial period.

Free Software
- Vectr: An online platform for vector drawings. It is free, and there’s no need to download any program to use it. Draw everything online and for free.

- Inkscape: It has almost all the tools of the best software in its genre. It is open source and free.

Key Vector Drawing File Formats
- AI: Adobe Illustrator’s proprietary file format.
- CDR: Vector file format of CorelDRAW software.
- EPS (Encapsulated PostScript): A file format developed by Adobe. It can be opened by Illustrator as well as other programs like CorelDRAW and Inkscape.
- SVG (Scalable Vector Graphics): This format is primarily used for the web, in websites and mobile applications.
It is widely used in creating icons and illustrations for the internet. The significant advantage compared to the PNG image, also used on the web, is that it does not lose quality, regardless of resolution or screen type. You can open the same site on a mobile phone or a Smart TV, and the quality will remain the same. - PDF: Although not originally designed for vector images, it is possible to save vector drawings in PDF format, allowing these files to be later opened in vector image editing software.
Vector Images vs. Bitmap: Understand the Differences
What are Vector and Bitmap Images?
Vector and bitmap images are two different types of digital images. They are created in different ways and have different characteristics and advantages.
Vector images are created using lines, curves, and geometric shapes. They are described by mathematical formulas, allowing them to be resized without losing quality.
Bitmap images are created using a grid of small squares called pixels. The quality of a bitmap image depends on the number of pixels it comprises. Images with more pixels have better quality but are also larger and heavier.

What is a Pixel?
Pixels are the small squares that make up bitmap images. Each pixel has a specific color, which combines with the colors of other pixels to create the image.
The quantity of pixels that compose a bitmap image is called resolution. An image with high resolution will have more pixels and, therefore, better quality.
Differences Between Vector and Bitmap Images
Resizing
- Vector images can be resized without losing quality. This means you can increase or decrease the size of a vector image without it becoming pixelated or blurred.
- Bitmap images, on the other hand, lose quality when resized because the pixels of the image are enlarged or reduced, resulting in a pixelated appearance.
Organization
- Vector images are easier to organize than bitmap images because the shapes and lines that make up a vector image are independent of each other.
- Bitmap images, on the other hand, are composed of a grid of interconnected pixels. This can make organizing a bitmap image, especially if it is complex, more challenging.
Compatibility
- Vector images are more compatible with different devices and software than bitmap images. This is because vector images are described by mathematical formulas, which can be interpreted by different programs.
- Bitmap images, on the other hand, are more dependent on the specific file format in which they are saved. This can make opening a bitmap image on a different device or software more difficult.
Uses
Vector images are often used to create:
- Illustrations
- Icons
- Logos
- Website and app layouts
- Animations
Bitmap images are often used to create:
- Photographs
- High-quality images
- Print images
Advantages and Disadvantages
Vector Images
Advantages:
- Can be resized without losing quality
- Easier to organize
- More compatible with different devices and software
Disadvantages:
- Can be more challenging to create
- Not as realistic as bitmap images
Bitmap Images:
Advantages:
- More realistic than vector images
- Easier to create
- Can be used to create high-quality images
Disadvantages:
- Lose quality when resized
- More challenging to organize
- Less compatible with different devices and software
Examples
Vector Images
- The icons on your computer screen are usually vector images.
- Your company’s logo is likely a vector image.
- Drawings in a magazine or book are generally vector images.
Bitmap Images
- Photos taken with your phone or digital camera are bitmap images.
- Images on the internet, such as news photos or product images, are usually bitmap images.
- Images you print at home or in the office are generally bitmap images.