15+ fuentes recomendadas para la lectura

¿Qué es la legibilidad?
La legibilidad de un texto está relacionada con lo fácil y agradable que resulta su lectura. Y aquí es donde la tipografía influye.
La lectura fluye mucho mejor en un texto con una fuente bien diseñada, donde las letras de las frases son fácilmente distinguibles entre sí y reconocibles para el lector.
Al pensar en dispositivos móviles, aplicaciones y sitios web, la elección de una tipografía que facilite la lectura es crucial para la experiencia del usuario. Esto es importante no solo para el éxito de la aplicación, sino también para el posicionamiento del sitio en Google, cuyo algoritmo favorece el contenido legible que proporciona una buena experiencia de navegación.
Para publicaciones impresas, también debemos analizar si la fuente es clara y nítida, incluso en tamaños de impresión más pequeños.
Si tienes dificultades para elegir la fuente ideal para tu texto, ya sea impreso o en pantalla, lo primero que debes hacer es familiarizarte con los conceptos básicos de tipografía. Para ello, descarga de forma gratuita un Manual de principios básicos de tipografía y amplía tus conocimientos.
Por último, conozca el curso Conceptos de la tipografía para pantallas y domine la elección del mejor tipo de letra para mostrar en una pantalla. De esta manera, mejorarás la calidad de tus trabajos al elegir de manera consciente y eficaz la mejor fuente para la lectura y para tu diseño gráfico.
Diferencia en la legibilidad entre diferentes fuentes
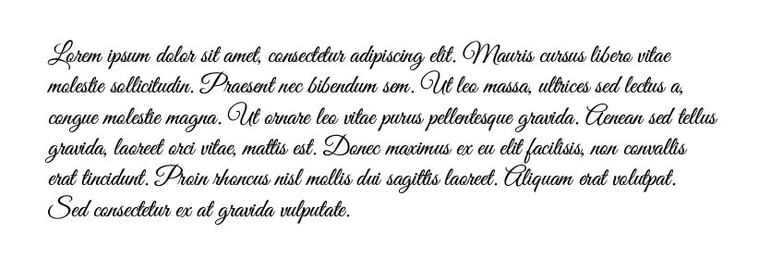
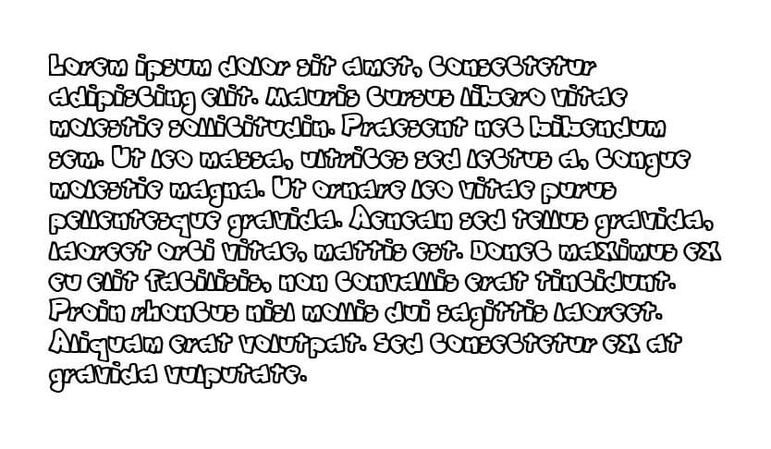
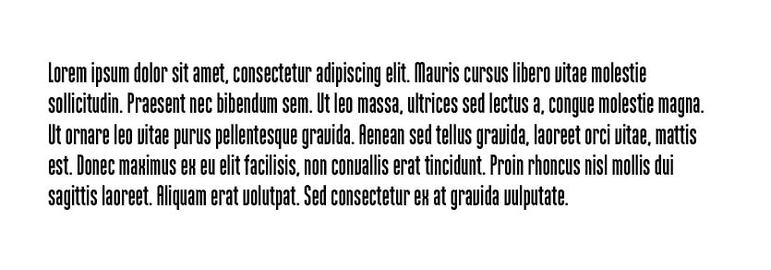
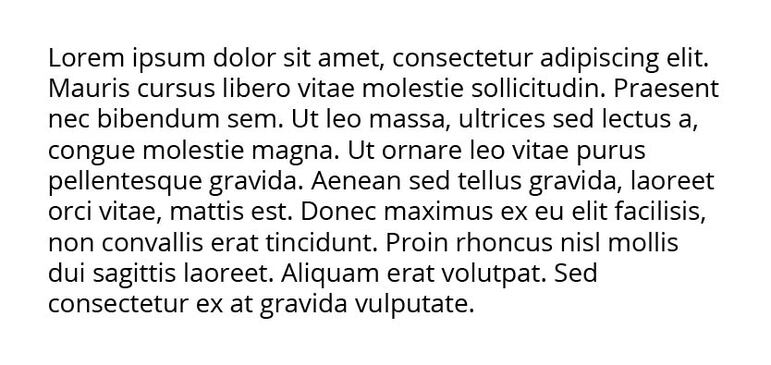
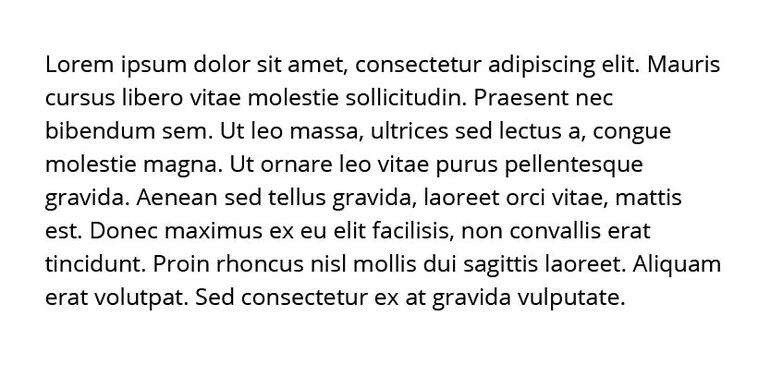
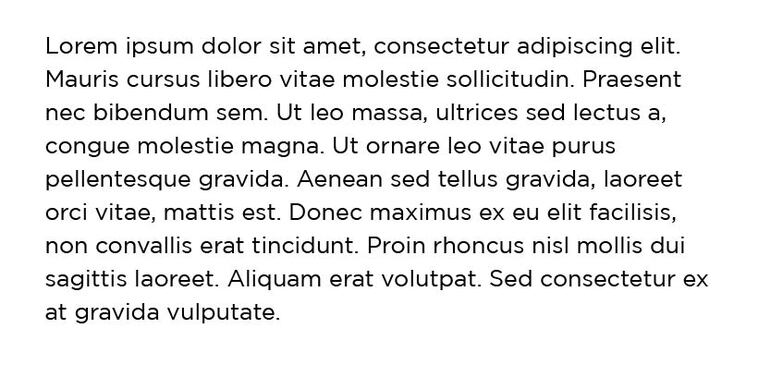
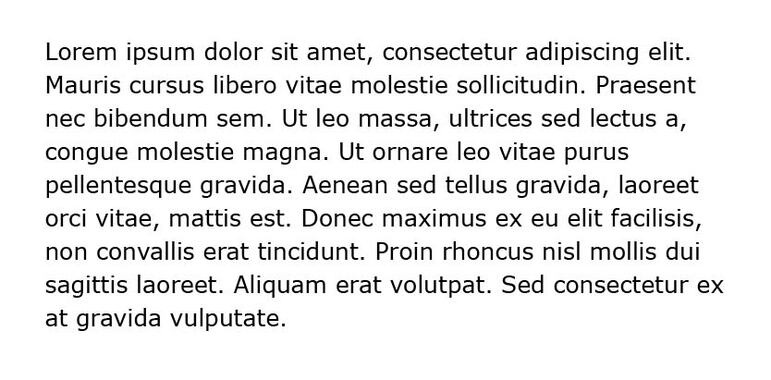
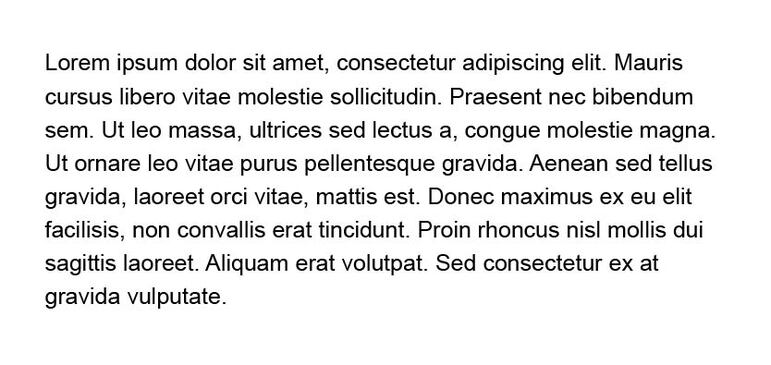
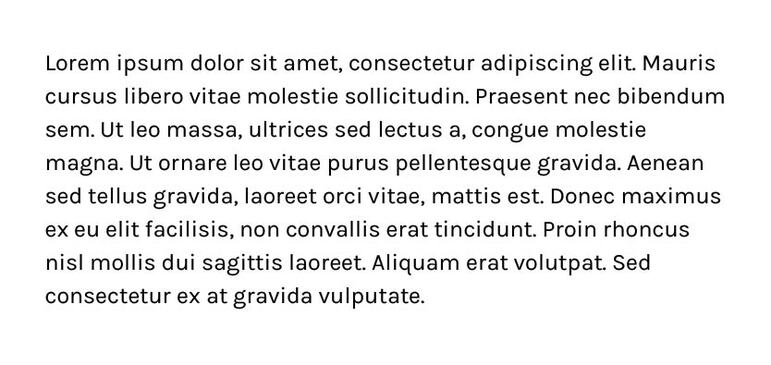
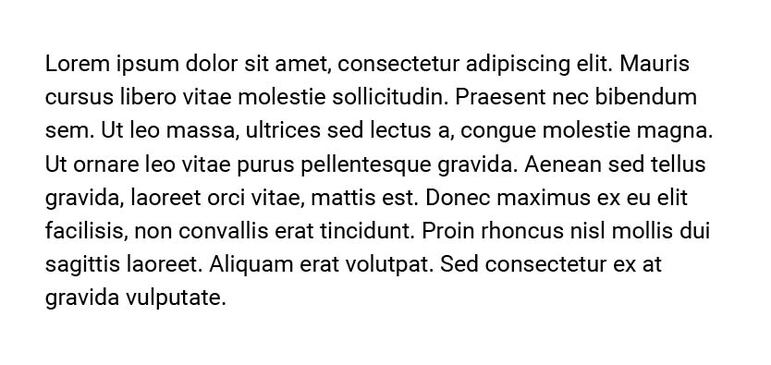
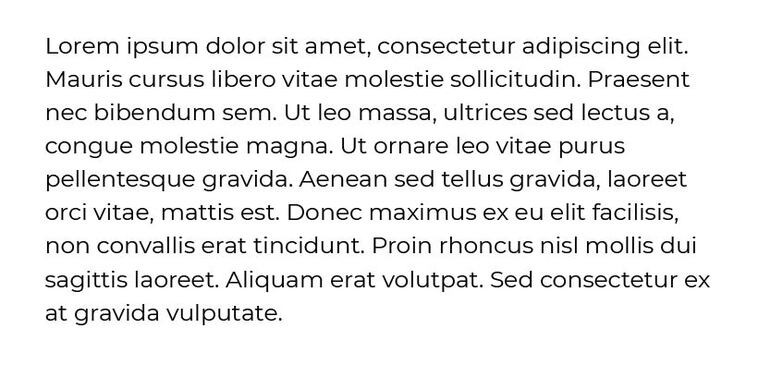
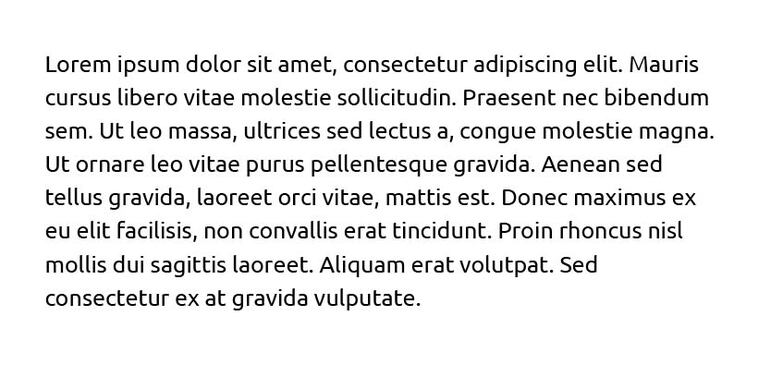
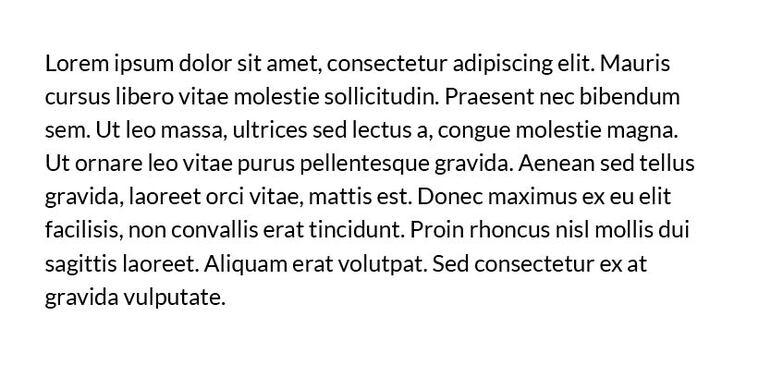
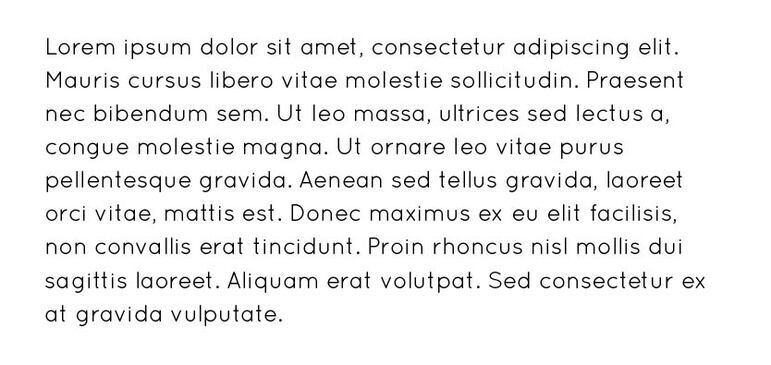
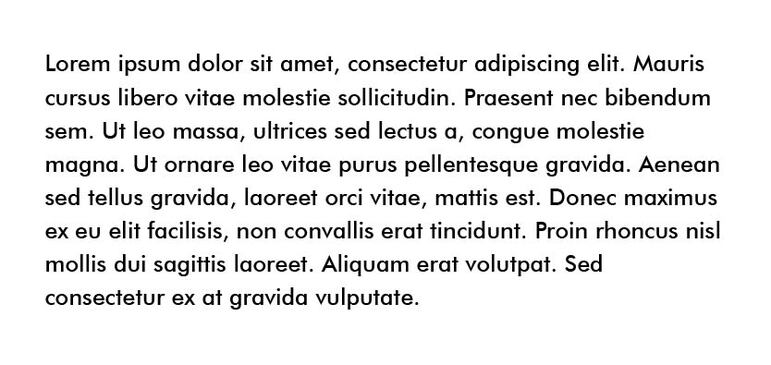
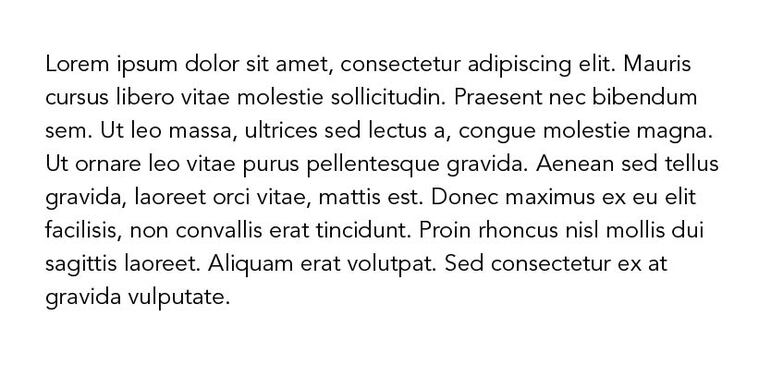
A continuación, se presentan ejemplos del mismo texto escrito en diferentes fuentes.
La primera es una fuente “script”, que simula el trazo fluido creado por la escritura a mano. Aunque la escritura cursiva es una de las primeras formas de escribir un texto creadas por el ser humano, no proporciona una buena lectura en comparación con letras más modernas, especialmente pensando en pantallas y dispositivos móviles.
La segunda es una fuente fantástica con diversos detalles extras e innecesarios en el tipo. Esto dificulta la lectura y distrae al lector de su objetivo. Recuerda que una fuente ideal para una buena legibilidad es aquella en la que la letra pasa desapercibida para el lector, importando solo el mensaje que el texto transmite.
La tercera es una fuente condensada, en la que la anchura del tipo está comprimida más de lo normal.
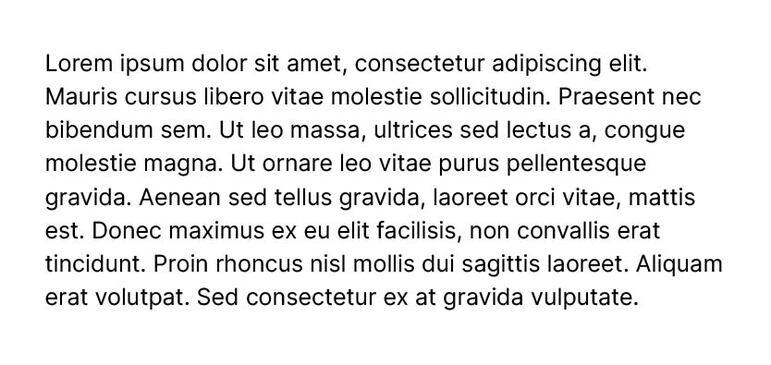
La cuarta es la fuente Open Sans, con un diseño de letra sencillo, un buen espaciado y una relación adecuada entre altura y anchura del tipo.




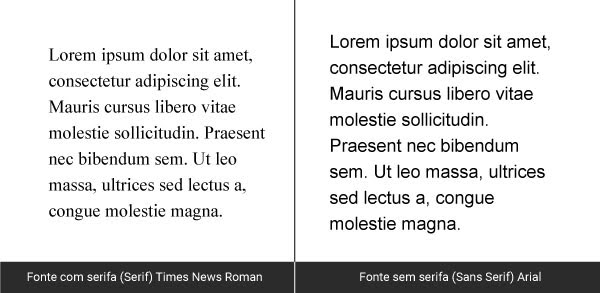
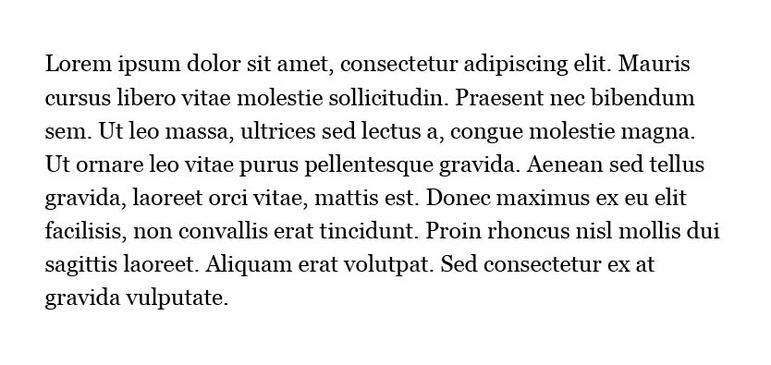
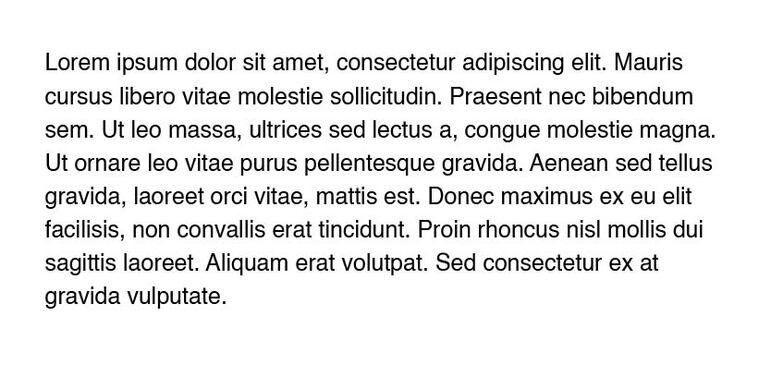
Legibilidad: fuentes Serif y Sans Serif
Las fuentes serifadas (Serif) son aquellas que tienen una “pata” al final de cada letra. Es como una extensión del borde final del carácter. Por otro lado, las no serifadas (Sans Serif) no tienen esa “pata”.

Siempre ha habido un debate sobre qué tipo de fuente es más legible, con o sin serifa. Algunos diseñadores defienden que las fuentes serifadas ayudan a guiar y estabilizar la mirada del lector a lo largo del recorrido de la lectura. Este hecho no está totalmente comprobado, ya que la forma en que los ojos se mueven al leer un texto no es constante y rectilínea. La mirada “salta” de un punto a otro en el texto, poniendo en duda la necesidad de la serifa como guía visual.
Un artículo en este sitio presenta algunos estudios científicos sobre la diferencia de legibilidad entre fuentes con serifa y sin serifa. La conclusión es que, para personas adultas que no tienen dislexia ni ningún problema de visión, no hubo una diferencia significativa en la eficiencia de la lectura entre los dos tipos de fuentes.
En la actualidad, las fuentes sin serifa están más presentes en pantallas y dispositivos electrónicos móviles. Se consideran más simples y modernas.
La elección de la fuente depende en gran medida del proyecto gráfico y de la identidad que un trabajo de diseño quiere asumir.
A continuación, enumeramos algunas fuentes recomendadas para la lectura, especialmente para textos extensos y continuos.
Lista de fuentes recomendadas para la lectura
1. Georgia
Georgia es una fuente serifada. Fue diseñada por Microsoft para ser elegante pero al mismo tiempo legible cuando se imprime en un formato pequeño o en pantallas de baja resolución. Por eso mismo, es una buena alternativa de fuente para textos continuos.

2. Helvetica
Helvetica es una fuente sin serifa y una de las más populares del mundo. Es una fuente neutral y con una gran claridad en el diseño de sus tipos.

3. Inter
Inter es una fuente pensada para dispositivos móviles y textos en pantalla. Es una opción simple y hermosa para tus textos.

4. Open Sans
Open Sans es una fuente creada por Google y optimizada para impresión e interfaces web y móviles. Tiene un buen “kerning”, que es el espacio entre las letras de la palabra, contribuyendo a su legibilidad.

5. Gotham
Gotham es una fuente geométrica y sin serifa. Tiene un diseño claro y limpio. Excelente para aquellos que necesitan una buena legibilidad de texto.

6. Verdana
Verdana es otra fuente sin serifa creada específicamente para pantallas de computadoras. Es una excelente elección para el diseño web debido a su buena legibilidad en pantallas.

7. Arial
Arial es una de las fuentes más conocidas y viene instalada por defecto en los sistemas operativos de las computadoras. Puede parecer un poco “trillada” y anticuada, pero sigue siendo una fuente simple y clara en términos de legibilidad.

Lea también:
8. Karla
Karla es una fuente sin serifa simple y clara creada por Google. Otra buena opción para textos continuos que requieren una buena legibilidad.

9. Roboto
Roboto es una fuente serifada creada por Google originalmente para ser utilizada en el sistema Android. También se utiliza en el navegador Chrome. Tiene una característica más “bold” en comparación con otras fuentes. Es una fuente buena y moderna para la lectura.

10. Montserrat
Montserrat es una fuente sin serifa con aspecto geométrico. Fue inspirada en carteles y letreros del barrio Montserrat, en Buenos Aires. Presenta una buena legibilidad incluso en tamaños pequeños. Debido a su buena escalabilidad, es una buena opción para materiales impresos.

11. Ubuntu
Ubuntu es la fuente estándar del sistema operativo del mismo nombre. Fue diseñada para ser moderna y tener un estilo humanista.

12. Lato
“Lato” significa “verano” en polaco. Se utiliza en muchos materiales impresos, como señales y vallas publicitarias. Esta fuente fue diseñada para ser eficiente en grandes bloques de texto, pero también funciona bien en tamaños más grandes.

13. Quicksand
La fuente Quicksand fue diseñada para ser optimizada en pantallas pequeñas y dispositivos móviles. Presenta una buena legibilidad y es una buena opción para los diseñadores.

14. Futura
Futura es una fuente sin serifa simple y versátil. Funciona tanto para contenidos más formales como informales. Una buena opción de fuente para un texto con buena legibilidad.

15. Avenir
Avenir se inspiró en la fuente Futura y es una opción sin serifa clara, simple y legible.

La elección de la fuente es esencial para un buen trabajo de diseño. En medio de tantas opciones de fuentes existentes hoy en día, generalmente no es una de las tareas más fáciles elegir la fuente ideal.
Es necesario considerar:
- Si el proyecto gráfico será impreso, digital o ambos;
- Si la tipografía abarcará toda la identidad visual de una marca o solo se usará en una pieza gráfica;
- Si la fuente elegida se usará en un gran bloque de texto o solo en un título;
- ¿Es buena la escalabilidad de la fuente? ¿Hasta dónde podemos aumentarla o disminuirla sin perder legibilidad?
- La relación con otras fuentes. No siempre usaremos la misma fuente en todo el proyecto gráfico. La elección de la fuente debe tener en cuenta si se comunica bien con otros tipos elegidos para su uso en el proyecto visual.
Espero que este artículo te haya ayudado a elegir la mejor fuente para la lectura. Si fue útil, compártelo para ayudar a otras personas.