¿Cómo usar el contraste de luminosidad entre colores para crear diseños más atractivos?
El contraste de color es un elemento fundamental del lenguaje visual y puede influir en cómo percibimos las imágenes. Es una herramienta poderosa para hacer que tus diseños e ilustraciones sean más atractivos e impactantes. En este artículo, exploraremos cómo el contraste de luminosidad entre colores afecta la dinámica del diseño o la ilustración.

¿Qué es el contraste de luminosidad entre colores?
El contraste de luminosidad entre colores es la diferencia entre el brillo de uno o más colores. En otras palabras, es la distinción entre la claridad y oscuridad de un color en comparación con otros. Cuanto mayor sea el contraste de luminosidad, más fácil será distinguir los diferentes colores presentes.
El contraste de luminosidad es crucial en el diseño gráfico, ya que afecta la legibilidad y la apariencia general. Un alto contraste facilita la lectura del texto, mientras que un contraste bajo la dificulta.
En las ilustraciones, esto también ocurre. Un alto contraste de luminosidad proporciona una dinámica vibrante, mientras que un contraste bajo crea suavidad y sutileza. Si usar o no un alto contraste es una elección artística que depende del mensaje y la sensación que el ilustrador quiera transmitir.
Dominar el contraste de luminosidad entre colores nos permite tomar decisiones conscientes y mejores al seleccionar una paleta de colores. Con este dominio, podemos crear ilustraciones y diseños de mayor calidad.
El papel del contraste de luminosidad en la armonía del color
Piensa en la siguiente situación. Has elegido una hermosa paleta de colores. Investigaste, probaste y experimentaste. Luego, llegaste a un conjunto final de colores que aparentemente encajan perfectamente con el diseño o la ilustración que creaste.
Sin embargo, al utilizar estos colores de la paleta en tu proyecto, la paleta no parece ser favorable. Independientemente del estilo de la ilustración, el diseño, el trazo o el tema, el uso de esta paleta parece necesitar un poco más de dinámica y vida.
¿Has experimentado esta situación antes?
Si te identificas con este escenario, es posible que estés pasando por alto un detalle que marcará toda la diferencia: el contraste de luminosidad entre colores.
Contraste Simultáneo: ¿Cómo Percibimos los Colores?
Los colores son una sensación producida en el cerebro cuando la luz incide sobre un objeto y se refleja en una longitud de onda específica.
La longitud de onda de la luz reflejada por el objeto llega a nuestros ojos y forma un color dentro del espectro visible de la visión humana.
La longitud de onda es la misma. El color es el mismo. Sin embargo, nuestro cerebro no siempre lo interpreta de esa manera. Este hecho es lo que llamamos Contraste Simultáneo.
El Contraste Simultáneo es un fenómeno visual que ocurre cuando percibimos dos colores adyacentes como más o menos brillantes de lo que son en realidad. Este evento sucede porque los colores circundantes influyen en nuestra percepción de la luminosidad de un color.
El color puede parecer diferente de lo que es, dependiendo del contexto.
Esta característica de la teoría del color es beneficiosa para ilustradores, diseñadores y artistas visuales.
Así, la percepción de un color cambia según los otros colores que interactúan con él.
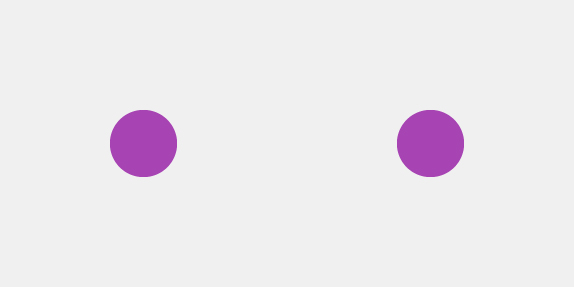
Mira la imagen de abajo. Hay dos círculos en cuadrados de diferentes colores. ¿Qué círculo tiene el color más claro? ¿Es el círculo en el cuadrado rosa o en el cuadrado violeta?

Son el mismo color.

El color de fondo nos da la sensación de que un círculo tiene un color más claro que el otro.
Nuestra percepción de un color cambia según los colores que lo rodean.
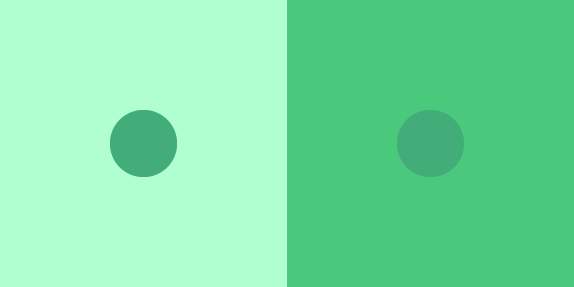
Ahora mira este otro ejemplo:

Sí, los colores de los círculos son los mismos. ¿Pero cuál resalta más? ¿Cuál es más visible?
Creo que, para la mayoría de las personas, el círculo de la izquierda resalta más. Es más fácil percibirlo en medio del color de fondo que el círculo de la derecha, ¿verdad?
El conjunto de la izquierda es más agradable a la vista. No requiere tanto esfuerzo de nuestro cerebro diferenciar los colores. Porque la luminosidad del color de fondo es muy diferente de la luminosidad del color del círculo.
El contraste entre “claro” y “oscuro” en el conjunto de la izquierda es mejor que en el de la derecha.
Imagina en una ilustración o diseño. Si hay partes de la obra donde estos dos colores interactúan, ¿cuál destacaría más? ¿Qué círculo coloreado enfatizaría más dentro del proyecto gráfico?
El contraste simultáneo altera nuestra percepción del color basándose en los colores circundantes, y la diferencia de luminosidad entre ellos es una forma en que experimentamos esta sensación.
Brillo y Valor de los Colores
Si has utilizado software como Adobe Illustrator, Photoshop o cualquier otro que incluya la función “Brightness” o “Brillo” en su configuración de color, probablemente ya comprendas cómo esta función puede alterar el color.
Nota: Cuando hablamos de brillo en este caso específico, nos referimos a la luz emitida por el monitor.
Los colores del monitor normalmente utilizan el modelo RGB. Este modelo emplea rojo, verde y azul para crear todos los demás colores, y la intensidad del brillo emitido define la claridad y la oscuridad.
El valor de un color en programas de edición de imágenes es la escala de blanco y negro que posee ese color.
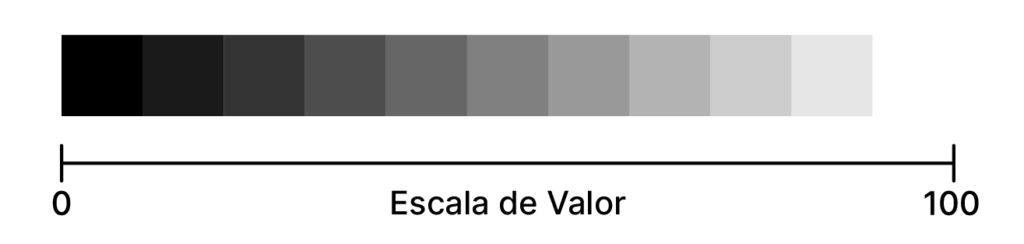
En la escala de valores a continuación, el 0 (cero) es el valor para el negro total y el 100 para el blanco. Los valores intermedios producen diferentes tonos de gris. Cuanto mayor sea el valor, más clara será la coloración.

La escala de valor ajusta el brillo del color. Un color se verá más “brillante” o tendrá más “luminosidad” cuanto más alto sea su valor.

El valor del color cambia su contraste de luminosidad.
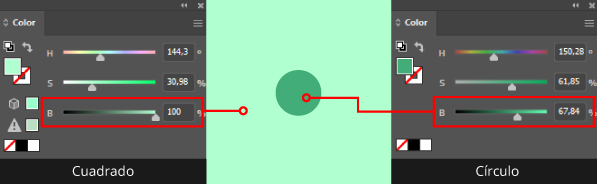
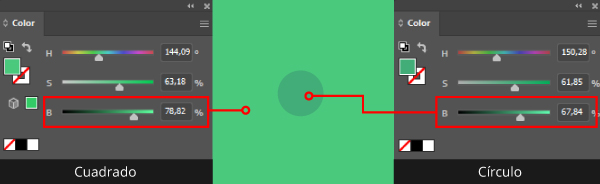
Volviendo al ejemplo de los círculos y cuadrados verdes. Utilizando el panel HSB de Illustrator, observemos la diferencia en brillo (valor) entre los dos conjuntos:

En el ejemplo anterior, el brillo (valor) del cuadrado es del 100%, mientras que el del círculo es del 67.84%.

En este segundo ejemplo, el brillo del cuadrado es del 78.82%, y los círculos siguen en 67.84%.
El contraste entre el brillo del cuadrado y el del círculo es más pronunciado en el primer ejemplo en comparación con el segundo. Este hecho conduce a un efecto de mayor contraste. Aparentemente, el círculo contiene más “color negro” que el cuadrado.
En la escala de valores a continuación, el 0 (cero) es el valor para el negro puro, y el 100 representa el blanco. Los valores intermedios producen diferentes tonos de gris. Cuanto mayor sea el valor, más claro aparecerá el color.
La escala de valores ajusta el brillo del color. Un color será “más brillante” o tendrá más “luminosidad” cuanto mayor sea el valor.
¿Cómo puedo ajustar el valor del color en Illustrator y Photoshop?
Si deseas cambiar el brillo de los colores en los programas Illustrator y Photoshop, sigue este breve y rápido tutorial:
Cambiando el valor del color en Illustrator
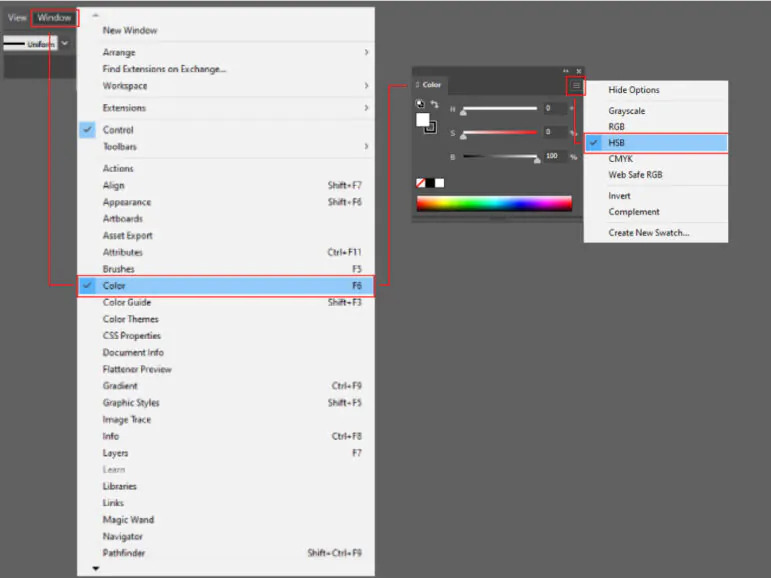
Para acceder al panel HSB en Illustrator, ve a Window > Color o usa el atajo F6. Se abrirá la ventana de Color. Haz clic en el icono con tres guiones en la parte superior izquierda del panel y elige la opción HSB.

Cambiando el valor del color en Photoshop
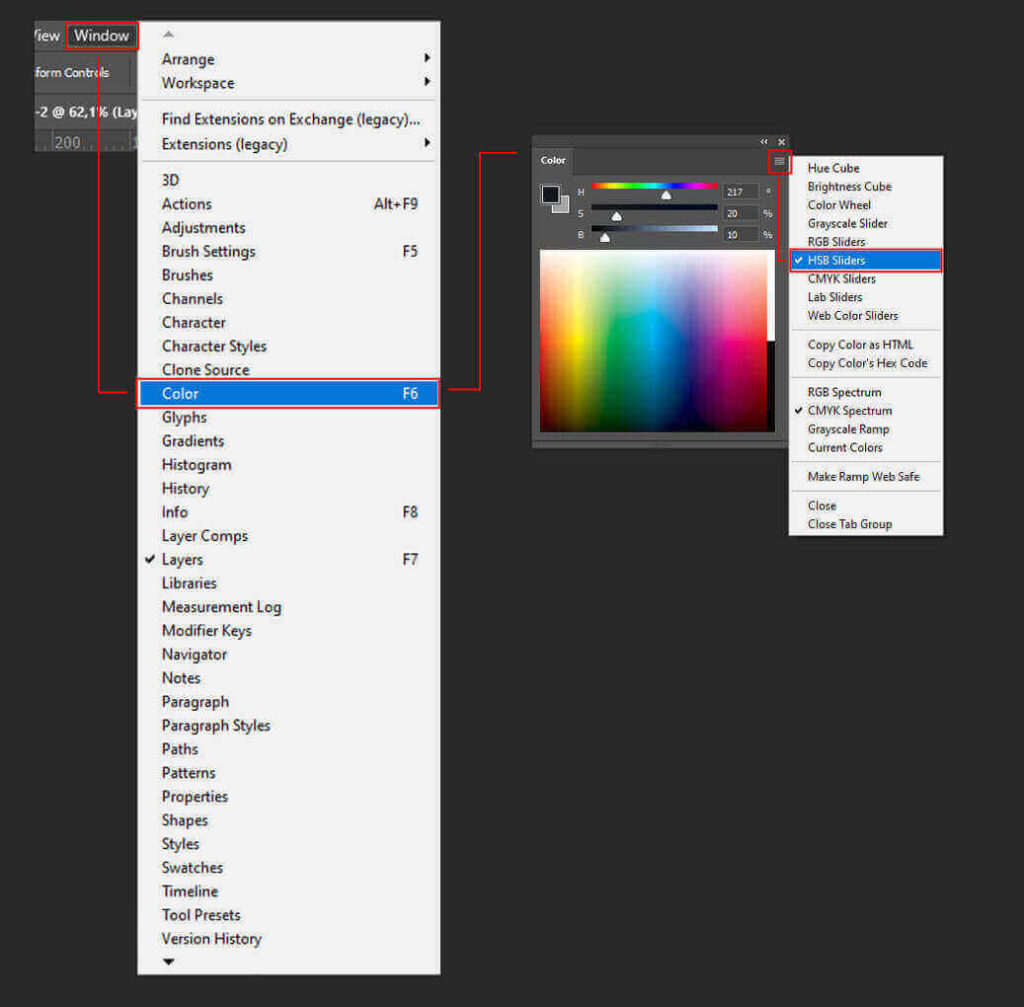
Ve al menú Window > Color o utiliza el atajo F6. Se abrirá la ventana de Color. Haz clic en los tres guiones en la parte superior izquierda del panel y selecciona la opción de control HSB Sliders.

¿Cómo sé si el contraste de luminosidad entre colores es bueno?
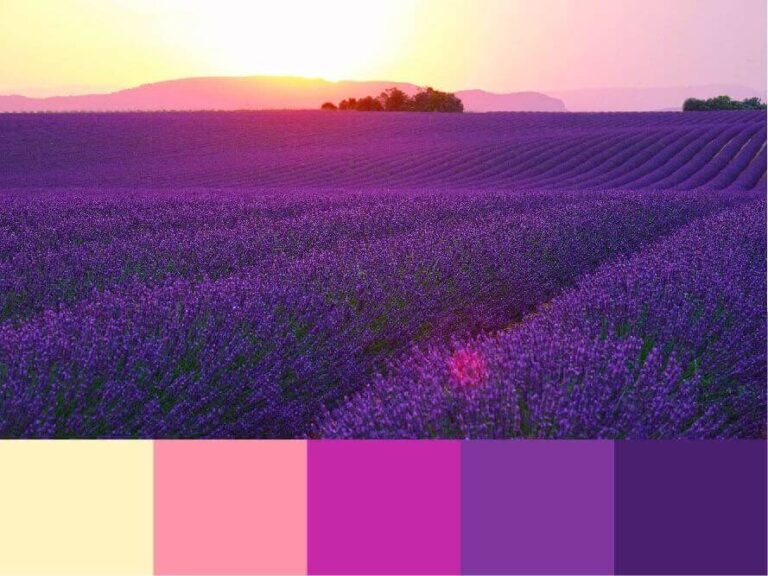
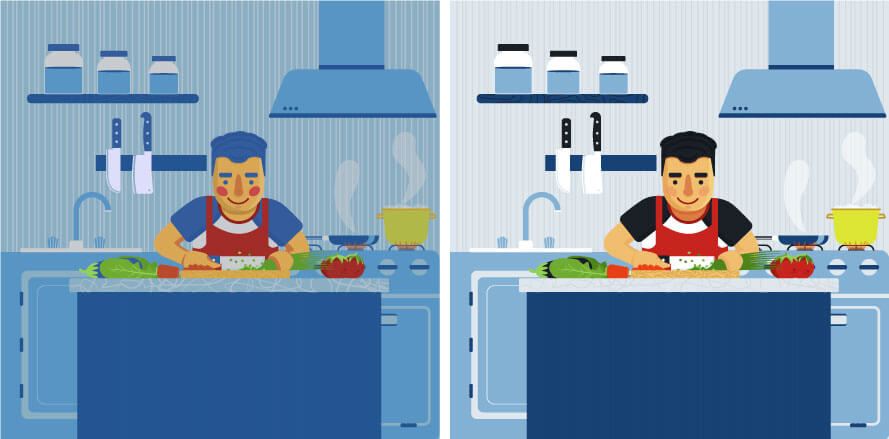
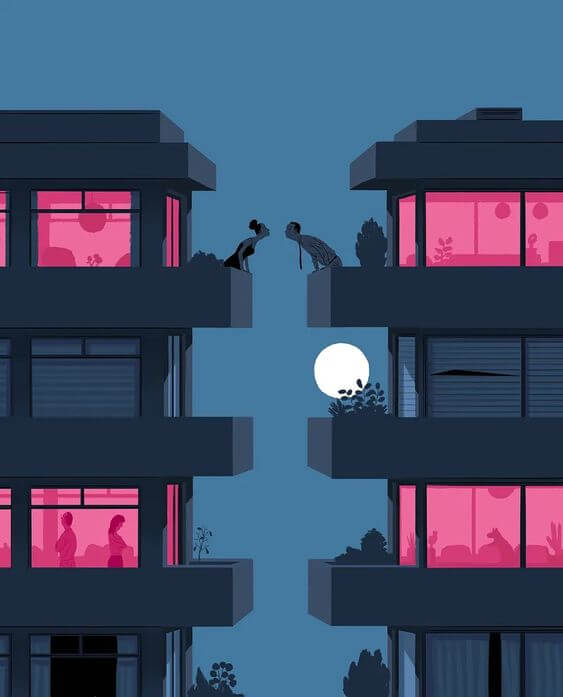
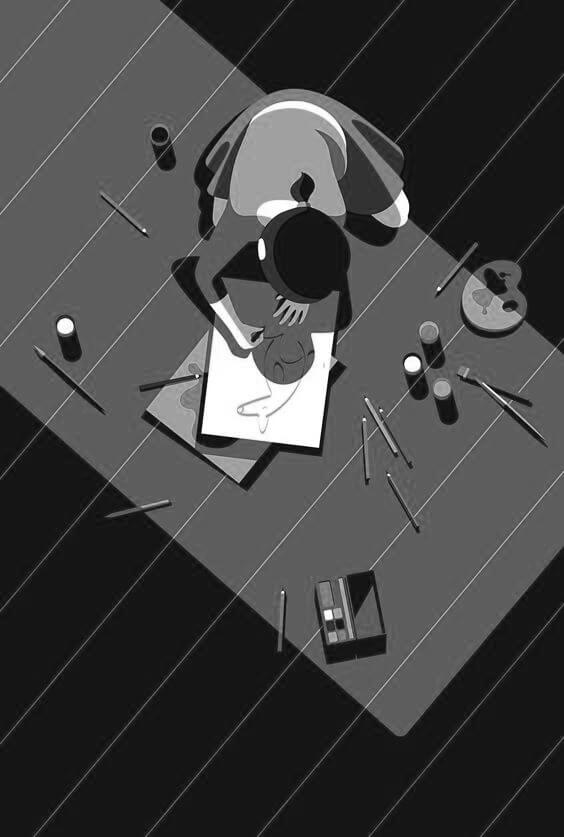
Eche un vistazo a las dos ilustraciones a continuación. ¿Cuál tiene una mejor elección de colores?

Si eliges la imagen de la derecha, se debe precisamente al contraste de luminosidad entre colores.
El contraste de brillo de los colores es mayor en la segunda imagen, por lo que la percepción de un color es más destacada en el conjunto.
Por otro lado, la segunda imagen parece más apagada, menos vibrante y menos dinámica.
Este evento ocurre porque los niveles de brillo de los colores son muy cercanos.
Es importante señalar que no hay reglas en el arte. No hay reglas en la creación. La decisión de crear un mayor contraste de luminosidad entre colores depende de la sensación que deseas evocar en las personas. La diferencia es que ahora estas elecciones serán conscientes, ¿verdad?
Prueba de contraste de colores
Ya hemos visto que un aspecto del contraste de luminosidad entre colores radica en la diferencia entre “claro” y “oscuro” entre ellos.
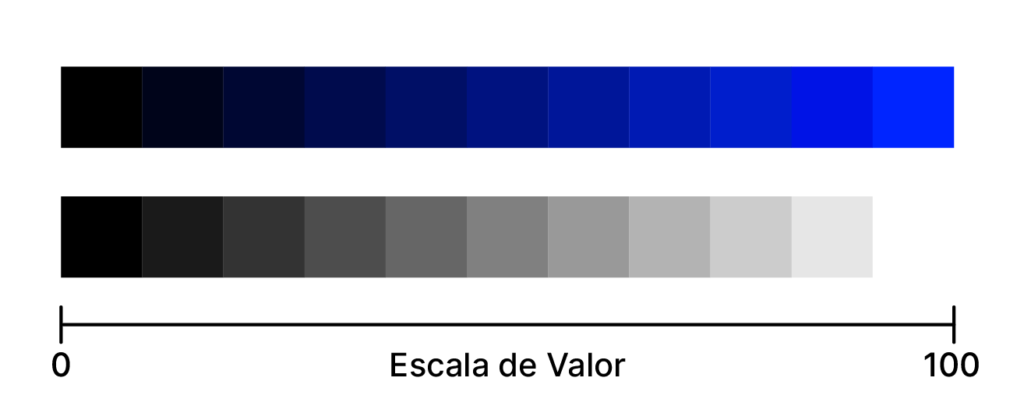
Por lo tanto, observar la imagen en blanco y negro nos dará una mejor idea de las diferencias en los valores de color.
Observa la diferencia entre las dos ilustraciones cuando las convertimos en blanco y negro.

La escala de grises en la imagen de la derecha es más amplio.
La imagen de la izquierda tiene tonos de gris muy cercanos. Los colores son más monótonos, apagados y menos vibrantes.
Aprende a convertir la imagen en blanco y negro en Illustrator y Photoshop.
Cambia la imagen a blanco y negro en Illustrator.
Haz clic en la herramienta “Rectángulo” (Rectangle Tool) o usa la tecla de acceso directo M. Crea un cuadrado negro (#000000) sobre la ilustración.
Ve al menú Window > Transparency para abrir la ventana de transparencia.
Con el cuadrado negro seleccionado, elige el modo de mezcla “Saturation” en la ventana de transparencia recién abierta.
La ilustración se volverá blanco y negro. El cuadrado negro con el modo de mezcla aplicado actúa como un filtro sobre la imagen.
La ventaja de este método es que puedes eliminar el cuadrado de la ilustración y aún tener la opción de ver la imagen en color debajo de él.
De esta manera, puedes hacer ajustes y volver a colocar el cuadrado sobre el dibujo para restaurar la imagen en blanco y negro.
Cambia la imagen a blanco y negro en Photoshop.
Con tu dibujo en una capa de Photoshop, ve al menú Layer > New Adjustment Layer > Hue/Saturation.
Aparecerá la ventana “New Layer” en la que generaremos una capa de ajuste que afecta a la capa que contiene la ilustración. Puedes asignar un nombre a la nueva capa en esta ventana y hacer clic en “OK”.
Aparecerá una ventana de “Properties”. Ve a “Saturation” para cambiar la saturación de la capa. Desliza el cursor hacia la izquierda. Verás cómo tu dibujo pierde saturación y se vuelve blanco y negro.
De esta manera, puedes desactivar la capa de ajuste (usando el icono del “ojo” en el lado izquierdo de la capa) y ver la ilustración en color para hacer ajustes potenciales.
Convertir imágenes a blanco y negro en sitios web en línea.
Si no dispones de ninguno de los programas o deseas algo más rápido, puedes utilizar herramientas en línea que realizan esta conversión de forma gratuita.
El contraste de luminosidad mejora la legibilidad de un diseño
Cuando leemos un texto, necesitamos un alto contraste entre el fondo y el texto escrito. Cuanto mayor sea el contraste de luminosidad, más legibles serán las palabras.
Al considerar un diseño gráfico con texto, ten en cuenta este contraste. Una diferencia significativa en brillo entre el fondo y el texto es necesaria para evitar que el lector tenga dificultades y para comunicar el mensaje del proyecto.
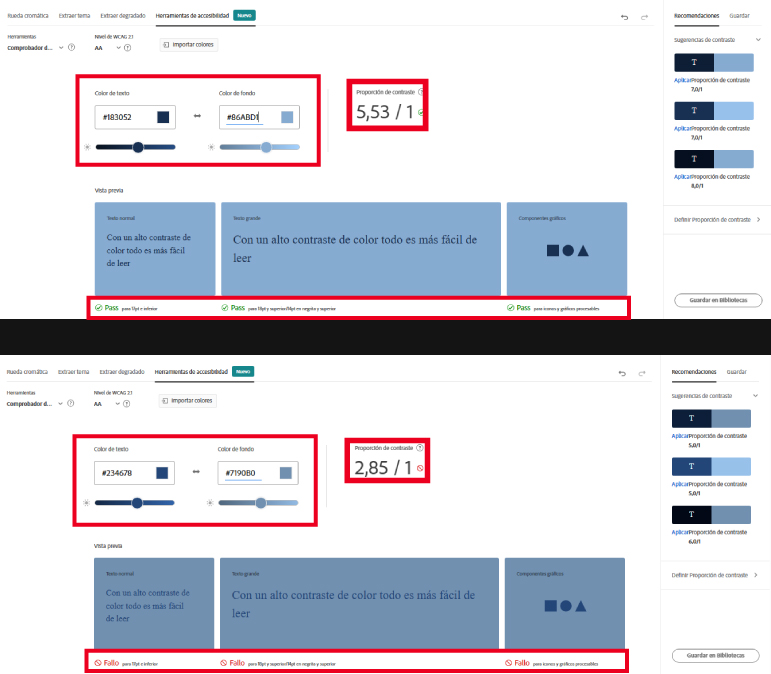
El sitio web de Adobe Color proporciona una herramienta para verificar el contraste entre el fondo y el texto.

La legibilidad de un texto no se limita solo al contraste de luminosidad para determinar si es legible o no. Como se mencionó anteriormente, el contraste simultáneo entre colores influye en cómo percibimos un color. Y esa percepción depende de los otros colores que lo rodean.
Algunos colores, como los complementarios, pueden dar lugar a una baja legibilidad, incluso con un alto contraste de brillo. Por lo tanto, es recomendable probar todos estos aspectos. Las herramientas en línea, como las de Adobe, nos ayudan en esta tarea.
El poder del contraste de luminosidad entre colores en ilustraciones
Hemos explorado el concepto de colores contrastantes basados en su luminosidad. Ahora, adentrémonos en algunos ejemplos que muestran las posibilidades creativas alcanzables con estos contrastes.
Contraste de luminancia entre colores para crear luz
Como su nombre indica, el contraste de luminancia está relacionado con la luz. Por lo tanto, se convierte en una herramienta ideal para crear una sensación de luz en las ilustraciones.




Al desaturar (convertir en blanco y negro) las imágenes de arriba, podemos percibir mejor la diferencia en luminancia.




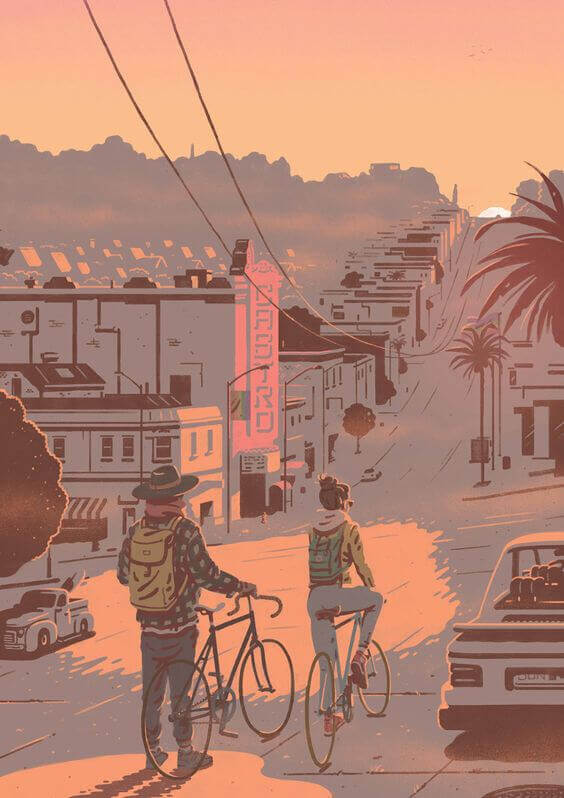
También podemos usar un contraste de luminosidad menor.
No existen reglas estrictas en la creación artística. Todo depende del mensaje y la sensación que el artista intenta transmitir.
La ilustración a continuación no exhibe un contraste de luminosidad tan pronunciado como las anteriores. Sin embargo, combinado con el uso de colores análogos, el contraste bajo funciona eficazmente para transmitir una sensación de calma y coherencia.

Observa la versión en blanco y negro.

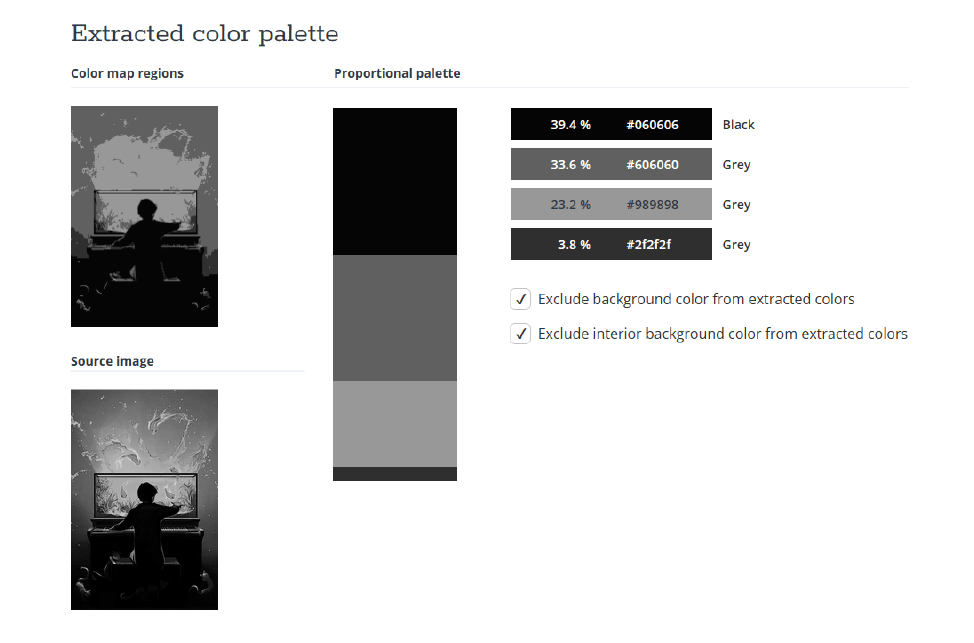
Comparación de rangos de grises
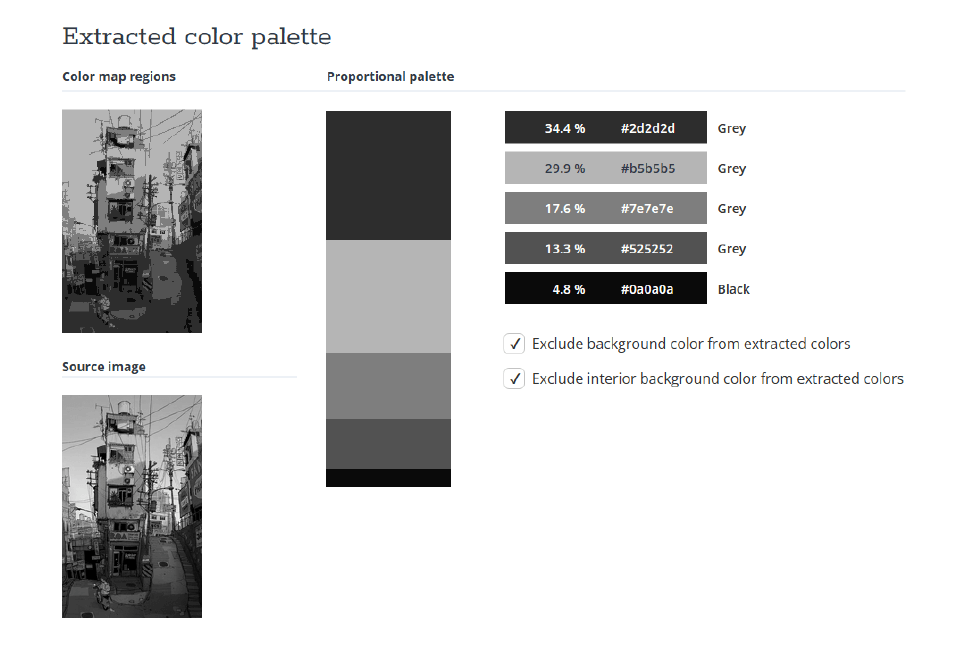
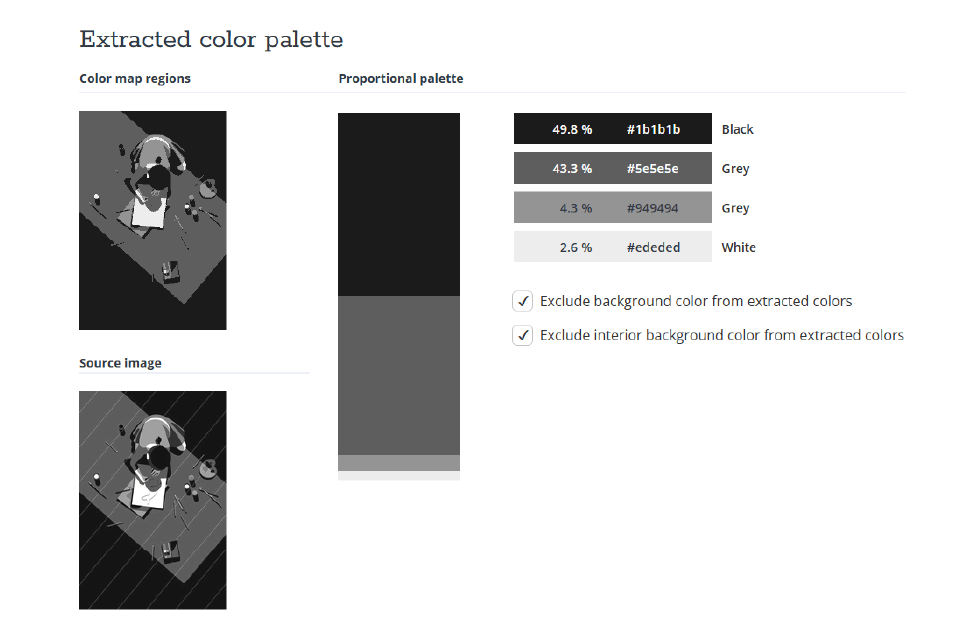
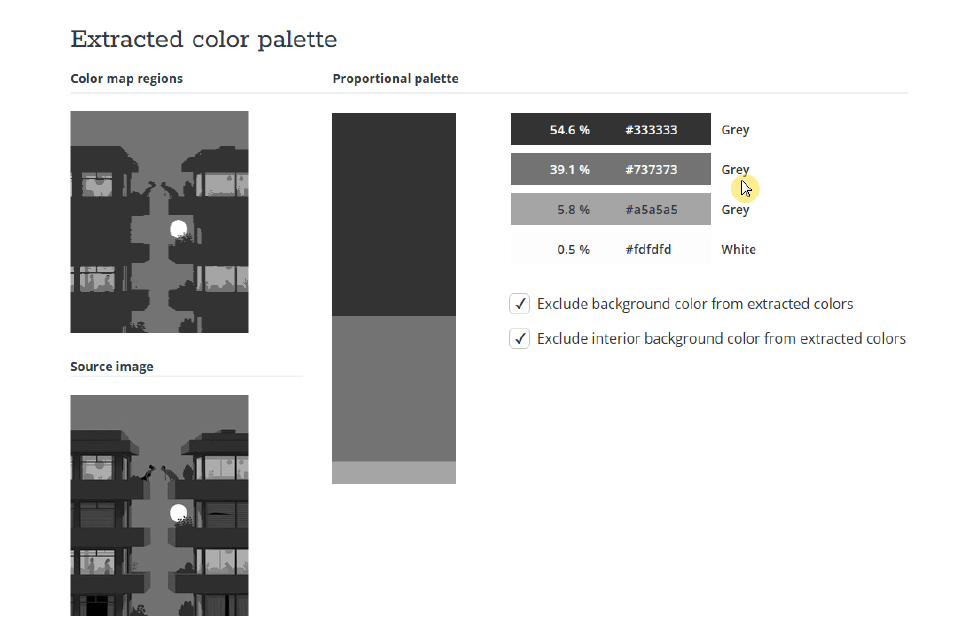
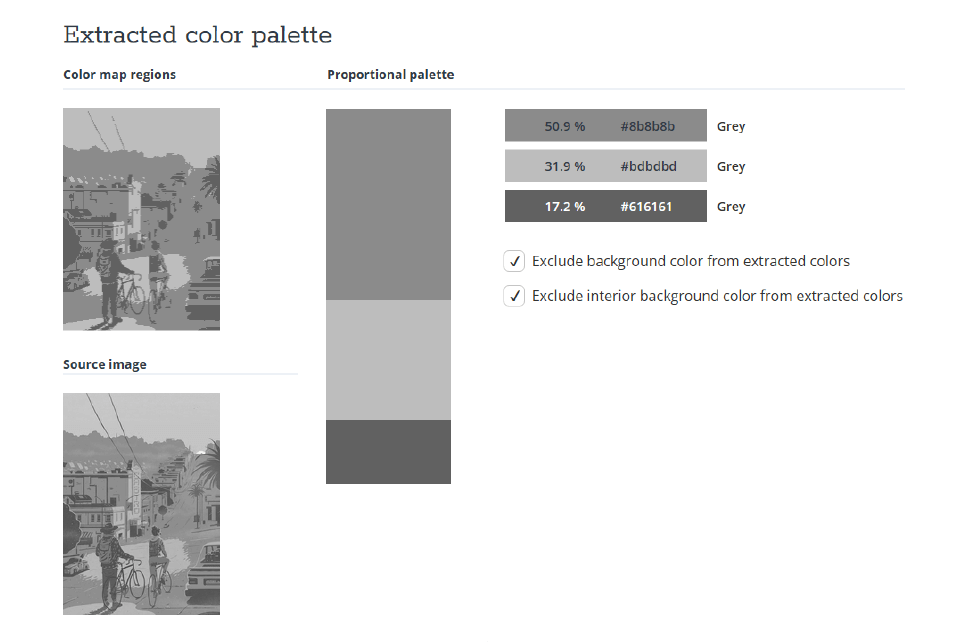
El sitio web TinyEye Labs ofrece una herramienta para extraer paletas de colores de imágenes. Lo intrigante de este sitio es su capacidad para mapear colores y presentar el porcentaje de presencia de cada color. Podemos aplicar esta misma lógica a fotos en blanco y negro para comprender los niveles de grises presentes.
Observa los resultados para todas las ilustraciones mostradas arriba:




Fíjate en la diferencia de contraste entre los grises de una ilustración con un contraste de luminancia más bajo que las otras imágenes.

Trabaja con los colores de manera consciente.
Los colores tienen un inmenso poder. Comprender sus características y cómo manipularlos te ayudará a tomar decisiones informadas y elevará tu capacidad artística a un nuevo nivel.
A través de la práctica constante y la observación, irás adquiriendo progresivamente maestría en los colores y sus contrastes. En consecuencia, tendrás un control mucho más profundo sobre las emociones que pueden evocar en tus ilustraciones.