¿Qué es dibujo vectorial?
¿Conoces ese logo de tu equipo de fútbol favorito? ¿O ese ícono de la aplicación que usas todos los días? ¿O incluso esa ilustración que viste en el sitio web de tu empresa? Probablemente, todas esas imágenes fueron creadas utilizando el dibujo vectorial.

El dibujo vectorial es una técnica de ilustración que utiliza formas geométricas para crear imágenes. En lugar de estar compuesto por píxeles, como una imagen digital tradicional, un dibujo vectorial está hecho de líneas, curvas y puntos. Esto significa que las imágenes vectoriales pueden redimensionarse sin perder calidad.
Ventajas del dibujo vectorial
- Redimensionamiento sin pérdida de calidad: Las imágenes vectoriales pueden ser redimensionadas sin perder calidad, lo que las hace ideales para logotipos, iconos e ilustraciones que deben ser utilizados en diferentes tamaños.
- Precisión y detalle: Las imágenes vectoriales pueden ser creadas con precisión y detalle, lo que las hace ideales para ilustraciones complejas.
- Carga rápida: Las imágenes vectoriales suelen ser más pequeñas que las imágenes digitales tradicionales, lo que las hace más rápidas de cargar en sitios web y aplicaciones.
Aplicaciones del dibujo vectorial
El dibujo vectorial se utiliza en una variedad de proyectos, incluyendo:
- Logotipos y marcas: El dibujo vectorial es ideal para la creación de logotipos y marcas, ya que las imágenes pueden ser redimensionadas sin perder calidad.
- Ilustraciones: El dibujo vectorial es una excelente opción para la creación de ilustraciones, ya que las imágenes pueden ser creadas con precisión y detalle.
- Diseño web y gráfico: El dibujo vectorial se utiliza ampliamente en el diseño web y gráfico, ya que las imágenes pueden cargarse rápidamente y renderizarse con claridad.
¿Cómo se crea una imagen vectorial?
Las imágenes vectoriales están formadas por elementos geométricos como puntos, líneas y curvas. Estos elementos son descritos por coordenadas matemáticas que definen su posición, tamaño y forma.
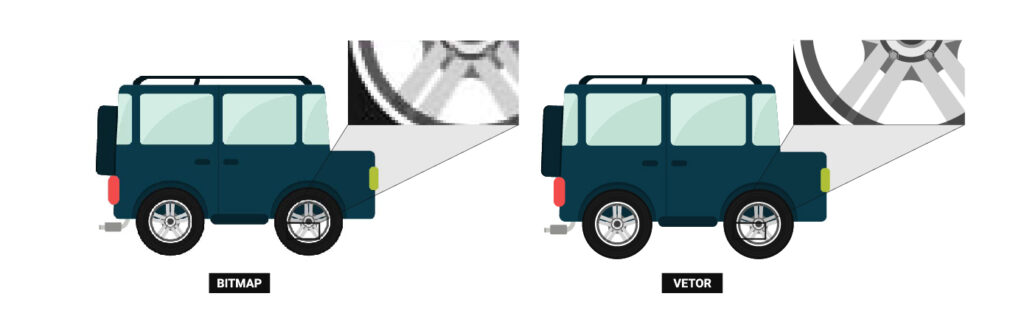
Las imágenes vectoriales son diferentes de las imágenes de mapa de bits, que están formadas por píxeles. Los píxeles son pequeños puntos de luz que forman la imagen. Cuando una imagen de mapa de bits se redimensiona, los píxeles se amplían o reducen, lo que puede resultar en pérdida de calidad.
Las imágenes vectoriales, en cambio, no se ven afectadas por el redimensionamiento. Esto se debe a que las coordenadas matemáticas que describen los elementos geométricos se modifican para mantener la proporción de la imagen.
Por ejemplo, una imagen vectorial de un cuadrado con lados de 100 píxeles puede redimensionarse para tener lados de 200 píxeles sin perder calidad. Esto se debe a que las coordenadas matemáticas que describen las esquinas del cuadrado se modificarán para mantener la proporción de 1:1. Por otro lado, no es posible aumentar la cantidad de píxeles de una imagen de mapa de bits, solo ampliar los píxeles ya existentes, lo que puede resultar en imágenes de baja calidad.

CURSO
Adobe Illustrator CC: entrenamiento básico
Realiza este curso GRATUITAMENTE durante el período de prueba. ¡Cancela en cualquier momento!
Si te interesa conocer sobre ilustración vectorial y deseas aprender a crear tus propios dibujos, este curso es ideal para principiantes.
Aprenderás los principios básicos del software Adobe Illustrator, uno de los mejores y más populares programas de dibujo vectorial.
Con este curso, aprenderás a crear:
- Ilustraciones vectoriales
- Textos personalizados
- Dibujos al estilo de plantilla
- Ilustraciones en 3D
- Patrones de repetición (patterns)
- Y mucho más…

Regístrate ahora y obtén 7 días completamente gratis para realizar este y miles de otros cursos durante el período de prueba de SkillShare.
Dedica tiempo diario a tus estudios durante el período de prueba y cancela cuando lo desees.
El aprendizaje es una práctica constante. ¡Aprovecha la oportunidad gratuita y aumenta tus conocimientos!
Tendencias y Tipos de Ilustración Vectorial
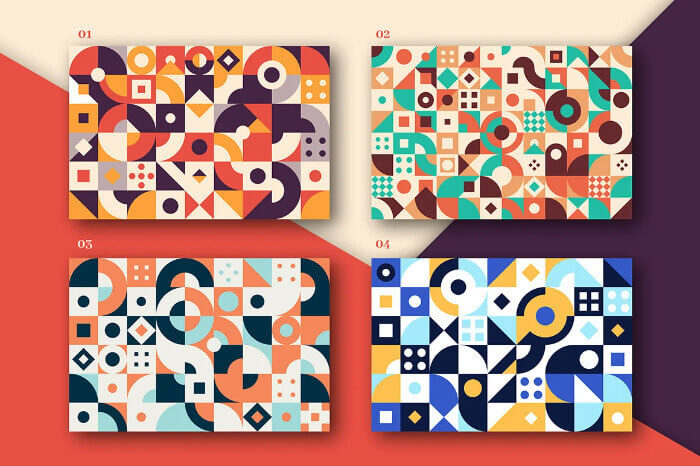
Composiciones con formas geométricas
El dibujo vectorial es ideal para crear composiciones artísticas utilizando elementos geométricos. Las formas geométricas pueden ser empleadas para generar patrones, texturas e incluso imágenes figurativas.


Ilustraciones con líneas
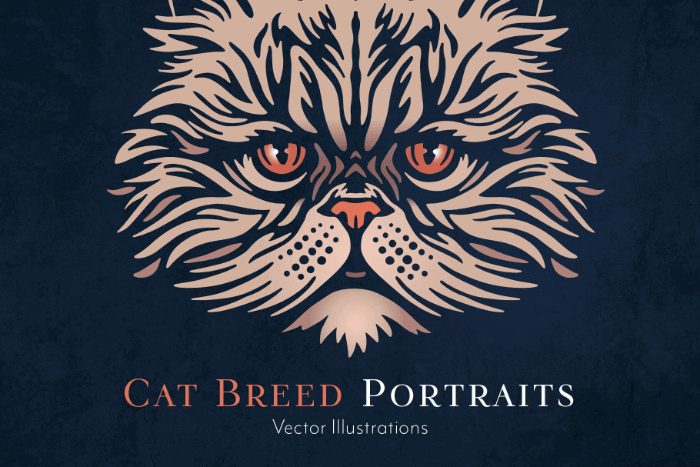
Las líneas son uno de los elementos básicos de las formas geométricas. Pueden ser utilizadas para crear ilustraciones simples y elegantes, o para elaborar imágenes complejas y detalladas.

Exploración de texturas
Diversas texturas pueden ser añadidas a los dibujos vectoriales, proporcionando una amplia gama de posibilidades. Las texturas pueden ser creadas mediante diversas técnicas, incluyendo el uso de pinceladas, degradados e imágenes rasterizadas.


Diseño plano (Flat Design)
Como su nombre indica (“flat” significa “plano”), no hay sombras, degradados o cualquier elemento que sugiera profundidad. Estas ilustraciones simples y geométricas son ideales para la web debido a su simplicidad.

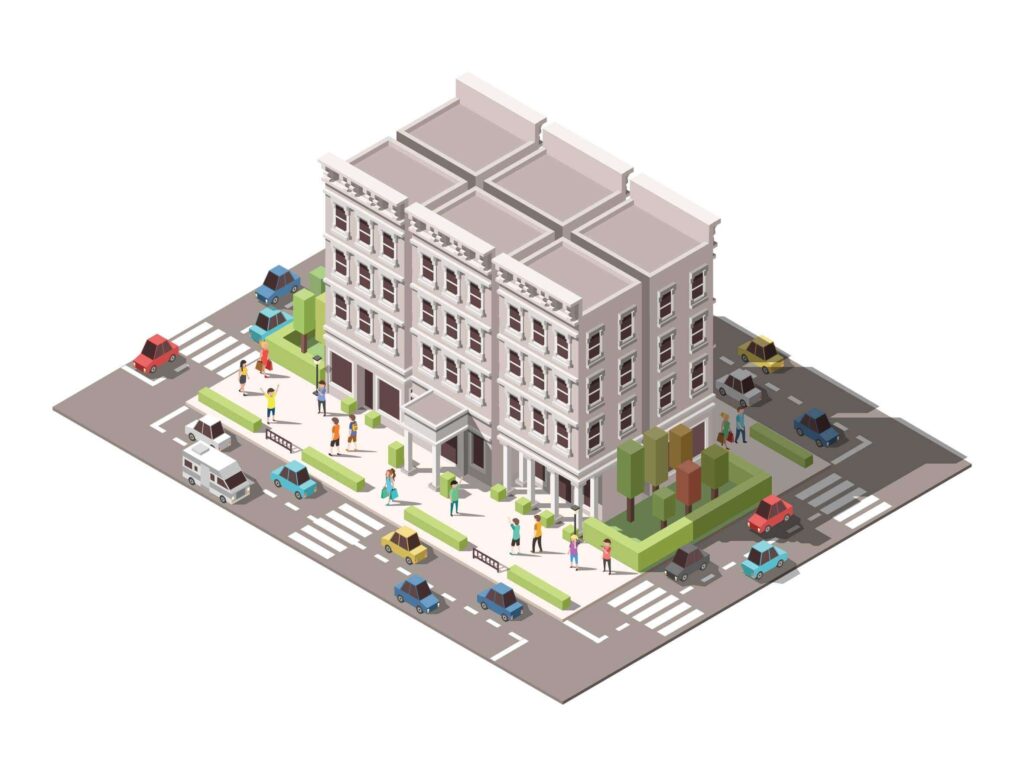
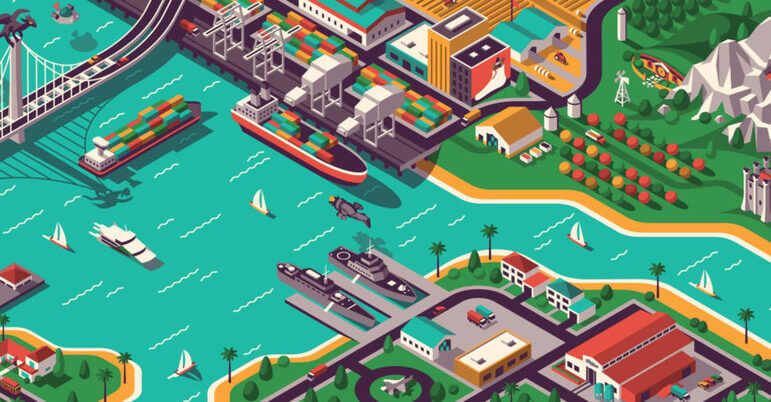
Ilustraciones isométricas
Esta técnica simula la profundidad 3D con vectores, permitiendo la creación de imágenes tridimensionales. Las ilustraciones isométricas se utilizan con frecuencia para elaborar diagramas técnicos, ilustraciones de productos o dibujos de ciudades. (¿Quién ha jugado Sim City?)



CURSO
Ilustración 3D: creación de diseños isométricos en Adobe Illustrator
Realiza este curso GRATUITAMENTE durante el período de prueba. ¡Cancela en cualquier momento!
No necesitas un software 3D para realizar ilustraciones con apariencia tridimensional. Con Adobe Illustrator, puedes crear dibujos vectoriales con aspecto 3D.
En este curso aprenderás:
- Comprender los principios de la ilustración isométrica
- Bocetar tu ilustración usando una cuadrícula impresa
- Utilizar herramientas sencillas de Adobe Illustrator para obtener el aspecto que deseas
- Personalizar colores y trazos para darle tu toque único al diseño
Desarrollar esta habilidad y aplicarla a cualquier tipo de proyecto, desde logotipos y tipografía hasta carteles; desde ilustraciones hasta desarrollo de marca.



Obtén 7 días completamente gratis para realizar este curso y miles de otros dentro del período de prueba de SkillShare. Regístrate, aprovecha el período de prueba y cancela cuando lo desees.
El aprendizaje es una práctica constante. ¡Aprovecha la oportunidad gratuita y aumenta tus conocimientos!
Realista
Aunque desafiante, es posible crear ilustraciones vectoriales realistas. Esto se puede lograr mediante el uso de técnicas de perspectiva, luz y sombra.

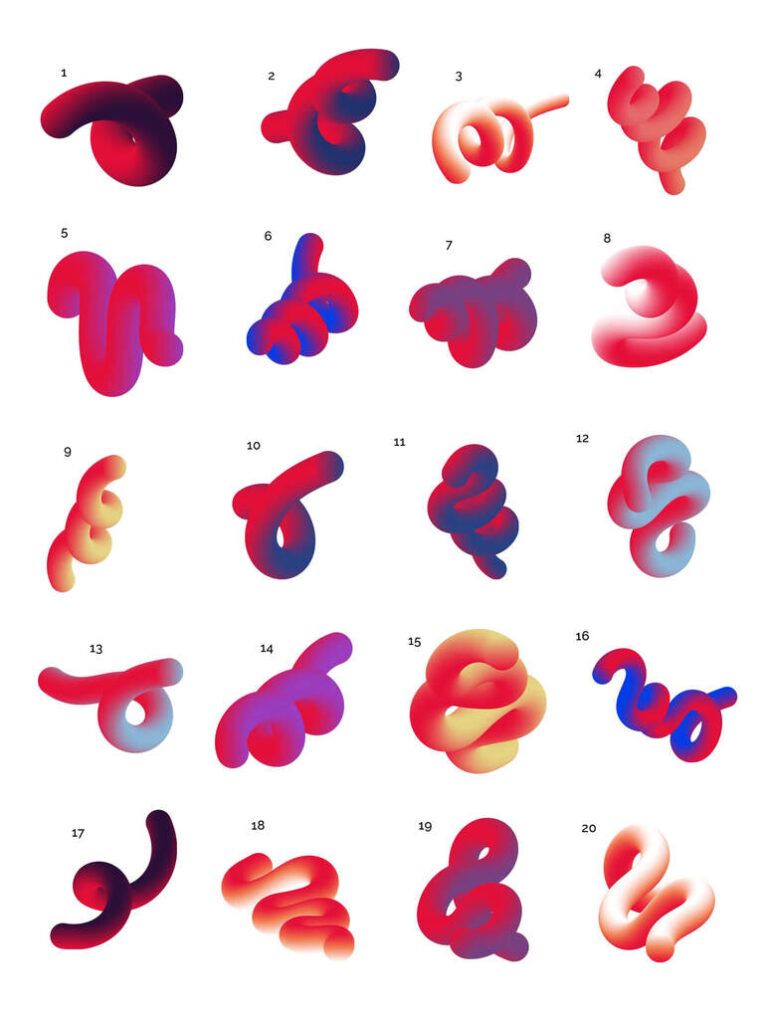
Ilustración vectorial 3D
La ilustración vectorial 3D es una tendencia en crecimiento en el ámbito de la ilustración vectorial. Esta técnica utiliza técnicas de modelado 3D para crear imágenes tridimensionales. Las ilustraciones vectoriales 3D pueden emplearse para crear imágenes realistas e inmersivas.

Artistas de dibujo vectorial que debes conocer
Descubre a algunos artistas y observa la diversidad de estilos y posibilidades que ofrece la ilustración vectorial.
Daniele Caruso
Artista británico especializado en ilustración vectorial. Trabaja con el diseño de mascotas y la identidad de marcas. Su arte se inspira en monstruos, animales depredadores, así como en el arte japonés y los tatuajes flash. Sus dibujos presentan colores definidos y contornos fuertes.



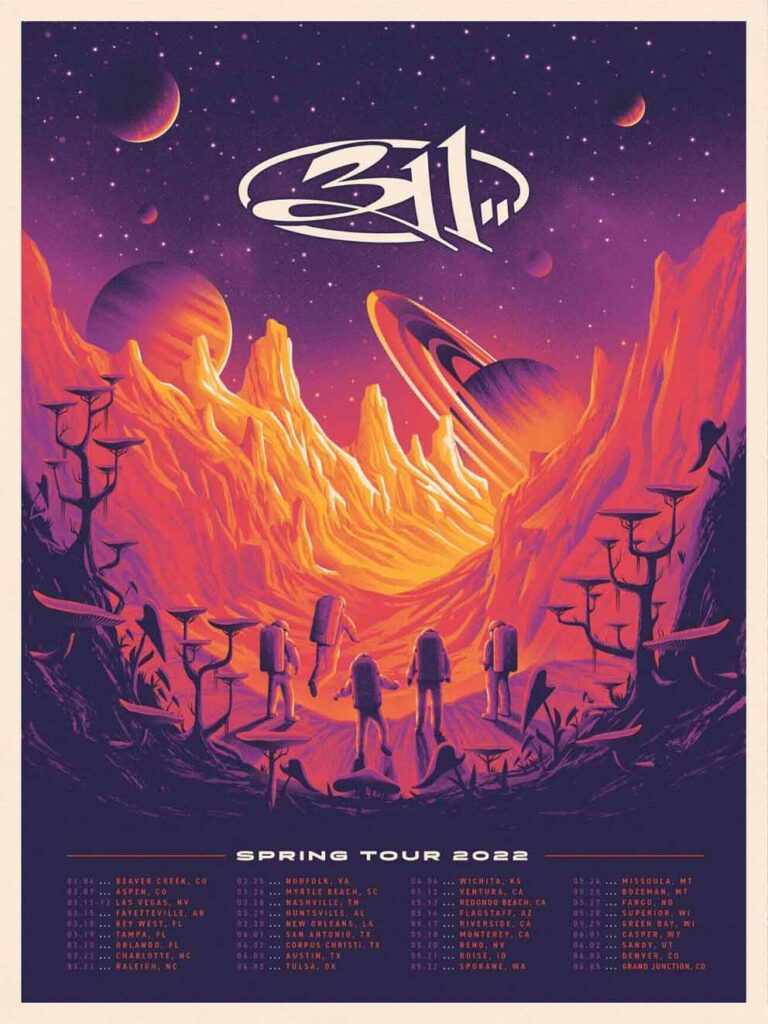
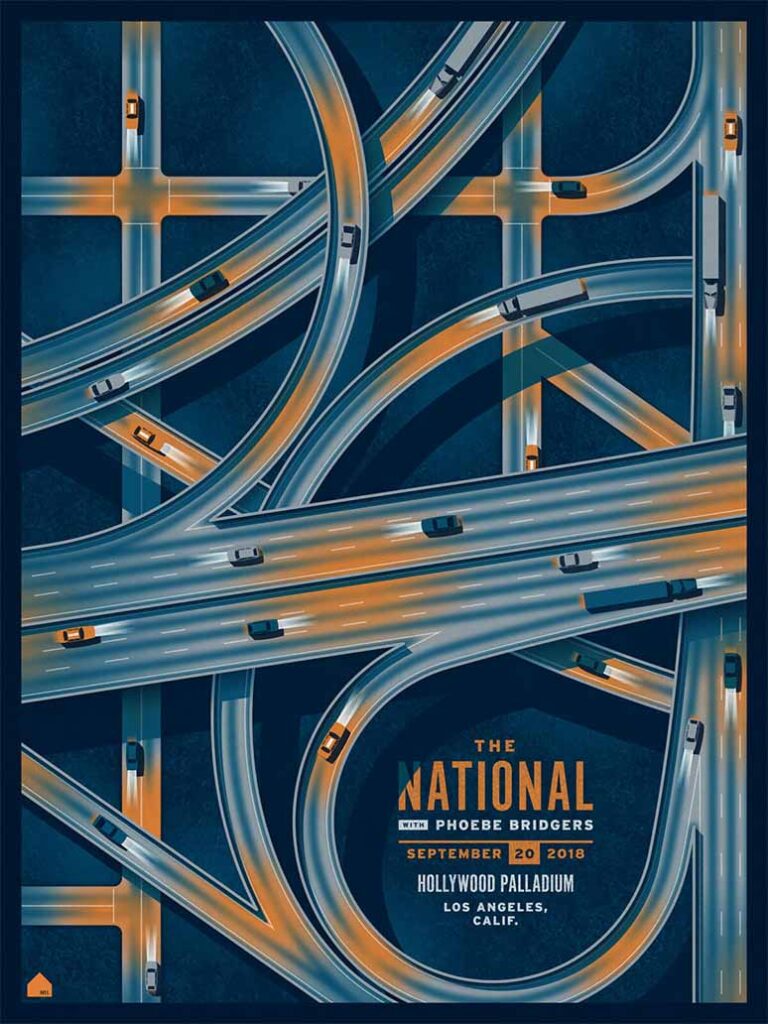
DKNG Studios
Este es un estudio de diseño formado por los artistas Dan Kuhlken y Nathan Goldman. La pareja crea carteles basados en el mundo musical y cinematográfico.



Elia Colombo
Artista italiano que crea ilustraciones vectoriales con temáticas cargadas de crítica social e ironía.



Gaspart
Ilustrador francés que utiliza dibujos vectoriales para crear personajes con proporciones exageradas y un estilo minimalista.



Owen Davey
Artista británico que ha desarrollado trabajos de ilustración, desde publicaciones editoriales hasta aplicaciones móviles. Sus dibujos están inspirados en la naturaleza y poseen un estilo geométrico con paletas de colores llamativas y fuertes.



Principales Software de Dibujo Vectorial
Software de pago
Adobe Illustrator: Considerado uno de los softwares vectoriales más destacados, fue creado por Adobe y ofrece una prueba gratuita de 7 días para que los usuarios lo exploren antes de comprar.

Corel Draw: Otro programa de imágenes vectoriales bastante conocido. También es de pago y ofrece una prueba gratuita de 15 días.

Affinity Designer: Surgió como un fuerte competidor de software más populares y establecidos como Illustrator y Corel Draw. Ofrece una prueba gratuita de 30 días.

Software gratuito
Vectr: Plataforma online para dibujos vectoriales. Es gratuito y no es necesario descargar ningún programa para usarlo. Dibuja todo online y de forma gratuita.

Inkscape: Tiene casi todas las herramientas de los mejores programas de su tipo. Es de código abierto y gratuito.

Principales Formatos de Archivos de Dibujo Vectorial
- AI: Formato de archivo propio del software Adobe Illustrator.
- CDR: Formato de archivo vectorial del software Corel Draw.
- EPS (Encapsulated PostScript): Formato de archivo desarrollado por Adobe. Puede ser abierto por Illustrator y otros programas como Corel Draw e Inkscape.
- SVG (Scalable Vectorial Graphics): Este formato se utiliza principalmente para la web, en sitios y aplicaciones móviles.
Es un formato muy utilizado en la creación de iconos e ilustraciones para internet. La gran ventaja con respecto a las imágenes PNG, también utilizadas en la web, es que no pierde calidad, independientemente de la resolución o el tipo de pantalla. Es posible abrir el mismo sitio en un teléfono móvil o en un televisor inteligente, y la calidad se mantendrá constante. - PDF: Aunque no fue diseñado originalmente para imágenes vectoriales, es posible guardar dibujos vectoriales en formato PDF, lo que permite abrir posteriormente estos archivos en programas de edición de imágenes vectoriales.
Imágenes vectoriales vs. de mapa de bits: Comprenda las Diferencias
¿Qué son las imágenes vectoriales y de mapa de bits?
Las imágenes vectoriales y de mapa de bits son dos tipos diferentes de imágenes digitales. Se crean de maneras distintas y poseen características y ventajas diversas.
Las imágenes vectoriales se generan mediante líneas, curvas y formas geométricas. Están descritas por fórmulas matemáticas que permiten su redimensionamiento sin perder calidad.
Las imágenes de mapa de bits se crean mediante una malla de pequeños cuadrados llamados píxeles. La calidad de una imagen de mapa de bits depende de la cantidad de píxeles que la componen. Imágenes con más píxeles tienen mejor calidad, pero también son más grandes y pesadas.

¿Qué es un píxel?
Los píxeles son los pequeños cuadrados que componen las imágenes de mapa de bits. Cada píxel tiene un color específico que se combina con los colores de otros píxeles para crear la imagen.
La cantidad de píxeles que conforma una imagen de mapa de bits se llama resolución. Una imagen con alta resolución tendrá más píxeles y, por ende, una mejor calidad.
¿Cuáles son las diferencias entre imágenes vectoriales y de mapa de bits?
Redimensionamiento
Las imágenes vectoriales pueden redimensionarse sin perder calidad. Esto significa que se puede aumentar o disminuir el tamaño de una imagen vectorial sin que esta se vea pixelada o borrosa.
Las imágenes de mapa de bits, en cambio, pierden calidad al ser redimensionadas. Esto ocurre porque los píxeles de la imagen se amplían o reducen, lo que puede resultar en una apariencia pixelada.
Organización
Las imágenes vectoriales son más fáciles de organizar que las imágenes de mapa de bits. Esto se debe a que las formas y líneas que componen una imagen vectorial son independientes entre sí.
Por otro lado, las imágenes de mapa de bits están compuestas por una malla de píxeles interconectados. Esto puede dificultar la organización de una imagen de mapa de bits, especialmente si es compleja.
Compatibilidad
Las imágenes vectoriales son más compatibles con diferentes dispositivos y software que las imágenes de mapa de bits. Esto se debe a que las imágenes vectoriales están descritas por fórmulas matemáticas, interpretables por diversos programas.
Las imágenes de mapa de bits, por otro lado, dependen más del formato de archivo específico en el que se guardan. Esto puede dificultar la apertura de una imagen de mapa de bits en un dispositivo o software diferente.
Usos
Las imágenes vectoriales se utilizan con frecuencia para crear:
- Ilustraciones
- Iconos
- Logotipos
- Diseños de sitios web y aplicaciones
- Animaciones
Las imágenes de mapa de bits se utilizan con frecuencia para crear:
- Fotografías
- Imágenes de alta calidad
- Imágenes para impresión
Vantagens e desvantagens
Imágenes vectoriales
Vantajas:
- Pueden redimensionarse sin perder calidad.
- Son más fáciles de organizar.
- Son más compatibles con diferentes dispositivos y programas.
Desventajas:
- Pueden ser más difíciles de crear.
- No son tan realistas como las imágenes de mapa de bits.
Imágenes de mapa de bits
Vantajas:
- Son más realistas que las imágenes vectoriales.
- Son más fáciles de crear.
- Pueden utilizarse para crear imágenes de alta calidad.
Desventajas:
- Pierden calidad al redimensionarse.
- Son más difíciles de organizar.
- Pueden ser menos compatibles con diferentes dispositivos y programas.
Ejemplos
Imágenes vectoriales:
- Los íconos que ves en la pantalla de tu computadora son generalmente imágenes vectoriales.
- El logotipo de tu empresa probablemente sea una imagen vectorial.
- Los dibujos que ves en una revista o libro suelen ser imágenes vectoriales.
Imágenes de mapa de bits:
- Las fotos que tomas con tu celular o cámara digital son imágenes de mapa de bits.
- Las imágenes que ves en internet, como las fotos de noticias o las imágenes de productos, suelen ser imágenes de mapa de bits.
- Las imágenes que imprimes en casa o en la oficina suelen ser imágenes de mapa de bits.
¿Te gustó el artículo? ¡Entonces compártelo con tus amigos!