Guia Completo sobre a Teoria das Cores
A cor é um elemento fundamental em várias áreas. Podemos utilizar o poder das cores no design, psicologia, marketing, moda, arquitetura. Elas estão presentes em nosso cotidiano e exercem mais influência sobre nós do que imaginamos.
As cores são importantes desde a escolha de uma paleta de cores até o destaque de elementos em uma interface de usuário.
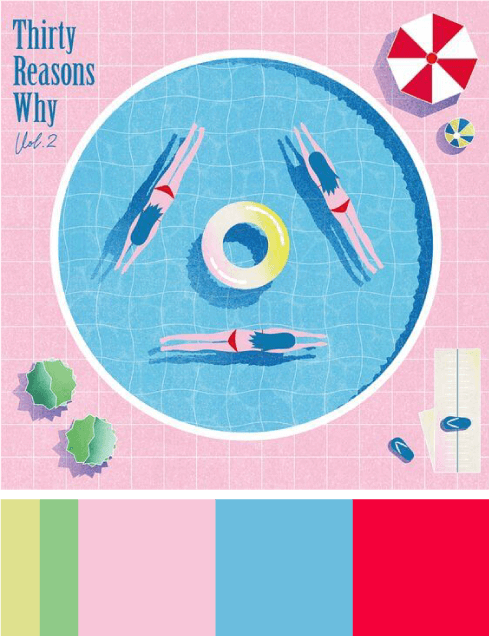
Em uma ilustração, a escolha das cores ajuda a definir toda a atmosfera do desenho. Elas influenciam nas sensações e nos destaques que cada elemento terá.
Sua importância está em sua capacidade de transmitir mensagens, influenciar a percepção do público e criar uma identidade visual única.
Em um trabalho criativo, as cores escolhidas geralmente se reúnem em uma paleta de cores. Escolher essa paleta adequadamente pode fazer toda a diferença.
Quem nunca passou pelo processo de escolher cores para um trabalho de design ou uma ilustração? A tendência inicial é escolhê-las baseadas na nossa percepção subjetiva. Vamos selecionando uma cor e outra baseando-se apenas na sensação do que está bom ou não.
Sim, nossa percepção subjetiva é importante. Mas ter uma visão global, racional e consciente é essencial. Conhecer conceitos da teoria das cores pode te ajudar a fazer escolhas melhores e mais efetivas.
Neste artigo de blog, abordaremos os aspectos fundamentais da teoria das cores. Você aprenderá conceitos e verá exemplos para aprimorar seu conhecimento. Aprender teoria das cores te ajudará a dar uma passo a mais no seu trabalho criativo.
O que é Teoria das Cores?
A Teoria das Cores é um campo de estudo que explora como as cores são percebidas e combinadas entre si.
Ela se baseia em princípios científicos para explicar como os olhos e o cérebro humano percebem a luz e a cor.
Esse estudo sobre as cores remonta desde a antiguidade grega e continua até os dias atuais.
Até hoje, vários profissionais estão em constante estudo sobre como percebemos a cor e que influência ela tem sobre nós.
Caso queira se aprofundar, leia algumas reportagens mencionando estudos atuais sobre cores:
- Sentimos sabor da comida de acordo com cor do recipiente, diz estudo
- O que é verdade – e alguns mitos – sobre como as cores influenciam nosso comportamento
- Por que as pessoas enxergam cores diferentes?
Breve história da Teoria das Cores
A história da teoria das cores remonta há milhares de anos. Desde a Antiguidade, os filósofos têm se interessado pelo fenômeno das cores e buscado compreender como elas são produzidas e percebidas.
Pitágoras foi um filósofo e matemático grego. Ele acreditava que as cores eram produzidas por vibrações sonoras e que cada cor correspondia a uma nota musical específica.
Empédocles, outro filósofo grego, propôs que a cor era produzida por quatro elementos: terra, ar, fogo e água.
Aristóteles, por sua vez, defendia que as cores eram propriedades dos objetos em si.
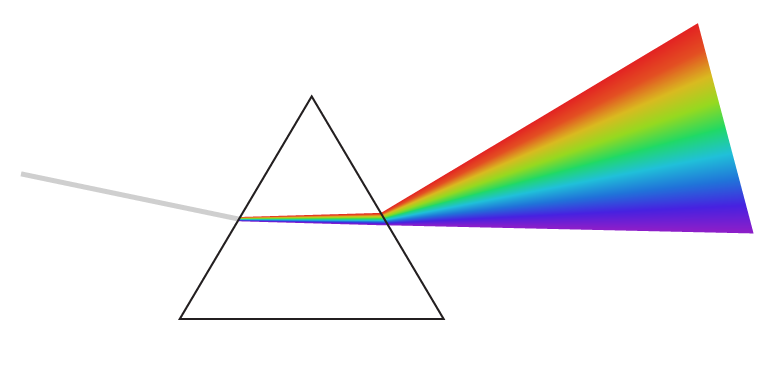
No século XVII, o físico inglês Isaac Newton realizou experimentos com um prisma. Posicionando-o em frente a um feixe de luz branca ele criou um arco-íris de cores. Com isso, provava-se que a luz branca, na verdade, era composta por todas as outras cores.

Newton conectou a cor violeta com a vermelha, fechando o círculo. Assim, desenvolveu um círculo cromático para representar as cores primárias e secundárias.
O círculo cromático de Newton foi amplamente usado. Ele se tornou uma ferramenta essencial para entender a mistura de cores. Também foi importante para entendermos como cores podem surgir a partir de outras.
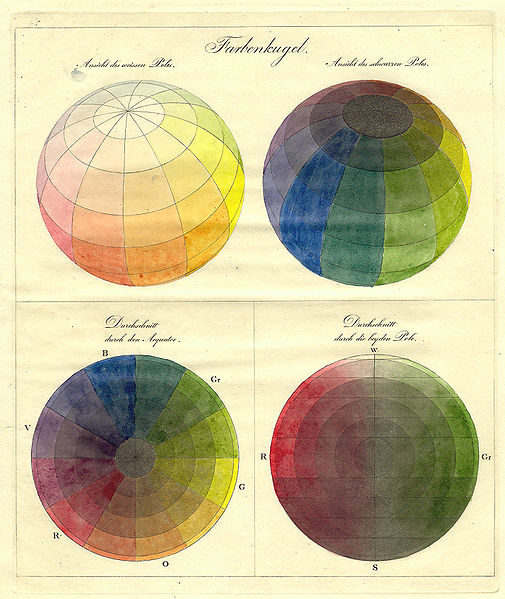
Philipp Otto Runge foi um artista e teórico alemão que desenvolveu uma das primeiras representações tridimensionais do círculo cromático.
A esfera de cores de Runge incluía três eixos que representavam as propriedades das cores: brilho, matiz e saturação.

Com isso, Runge permitiu aos artistas visualizarem mais relações entre as cores. Agora, não só o matiz estava representada no círculo cromático mas também as características de “claro” e “escuro” de uma cor.
No século XIX, o físico alemão Hermann von Helmholtz contribuiu significativamente para a compreensão da visão das cores. Ele desenvolveu uma teoria conhecida como teoria tricromática da visão.
Helmholtz descobriu que células presentes na retina do olho (cones) são responsáveis por detectar diferentes comprimentos de onda.
Através da combinação e estimulação desses cones, o cérebro é capaz de interpretar e perceber uma ampla gama de cores.
Mais a frente, compreenderemos melhor como esses cones em nossos olhos percebem as cores.
Essa teoria tricromática da visão estabeleceu as bases para a compreensão da percepção das cores. Essa área de estudo continua sendo uma parte fundamental na compreensão da visão e teoria das cores.
A física por trás das cores
A cor é uma propriedade física da luz.
Ela é percebida pelo olho humano e pelo sistema nervoso como uma sensação visual.
A luz branca é composta por diferentes cores do espectro visível. Quando a luz passa por um prisma, estas cores são separadas, e as vemos através do arco-iris formado.

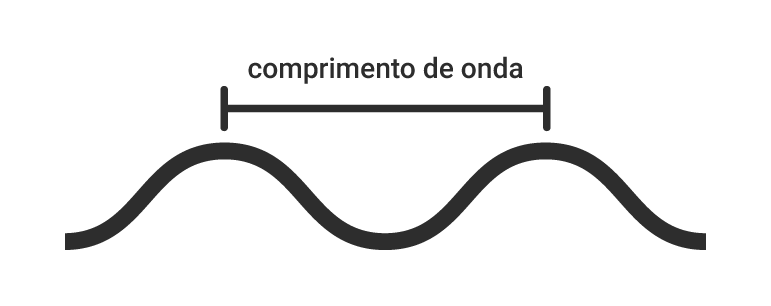
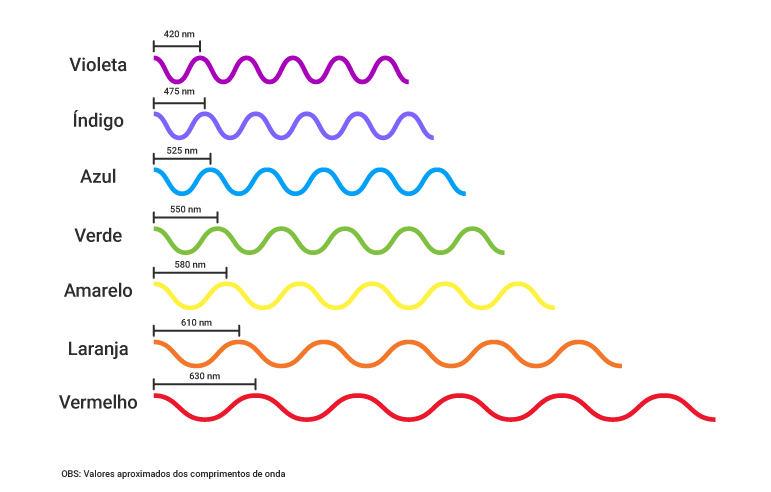
Cada cor tem um comprimento de onda específico, que determina a sua tonalidade e intensidade.

O vermelho possui aproximadamente 630 nanômetros (nm). Já o violeta possui cerca de 420 nm.

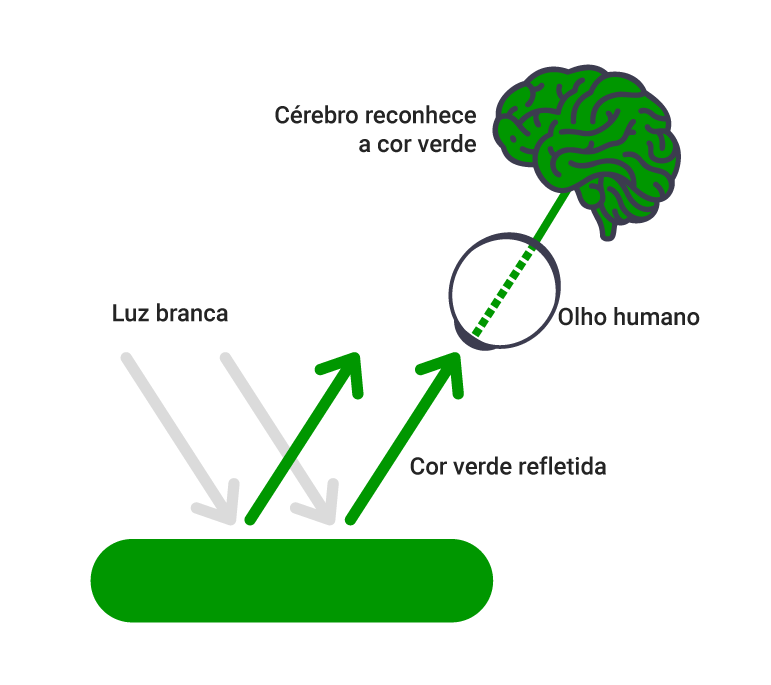
Quando a luz atinge um objeto, as cores refletidas são percebidas pelo olho humano. O nervo óptico envia este estímulo ao cérebro que o interpreta como uma cor específica.

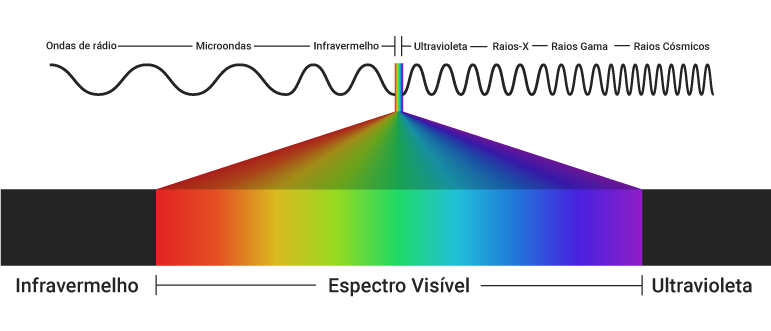
Podemos ver as cores do violeta ao vermelho. Mas ainda há outros tipos de ondas eletromagnéticas que nossos olhos não conseguem perceber.
Com comprimento de onda maiores que o vermelho temos o infravermelho, as microondas e as ondas de rádio. E com comprimentos de onda menores que o violeta temos o ultravioleta, raios-x, raios gama e raios cósmicos.
A faixa da luz que nossos olhos conseguem perceber é chamada de espectro visível.

O olho humano só é capaz de ver essa faixa do espectro de luz porque nossos olhos possuem células chamadas cones. Essas são sensíveis somente a esses comprimentos de onda.
Alguns pássaros possuem mais células sensíveis às cores que os olhos humanos. Por essa razão conseguem perceber uma gama maior de ondas eletromagnéticas. Ou seja, eles veem cores que nós não podemos ver.
Vamos entender melhor porque isso acontece e como nossos olhos percebem as cores. Veja a seguir:
Como as cores são percebidas pelo olho humano
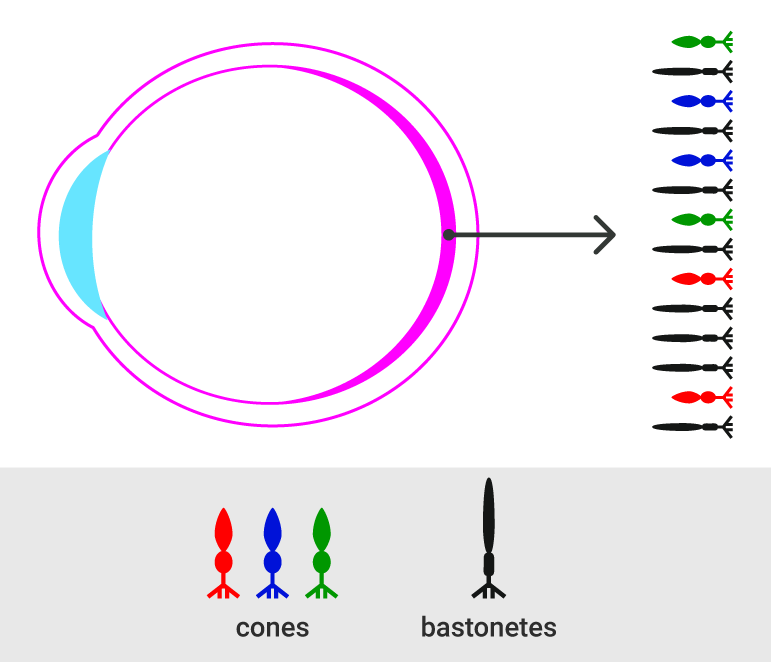
O olho humano possui dois tipos de células localizadas na retina, os bastonetes e os cones.

Os bastonetes, são células sensíveis à luz. Eles são responsáveis pela visão em condições de pouca luz. No entanto, os bastonetes não são capazes de distinguir cores.
As células capazes de reconhecer cores são os cones. Esses são sensíveis as cores e a ambientes com muita luz.
No olho humano, há três tipos de cones. Cada um desses cones é sensível a um comprimento de onda específico da luz.
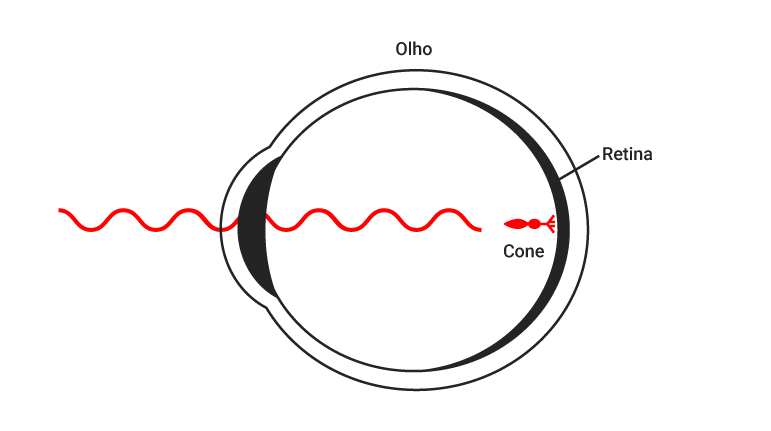
Cone sensível à luz vermelha (L): esse cone é sensível às ondas eletromagnéticas da luz com um longo comprimento de onda. Um exemplo disso é a cor vermelha.

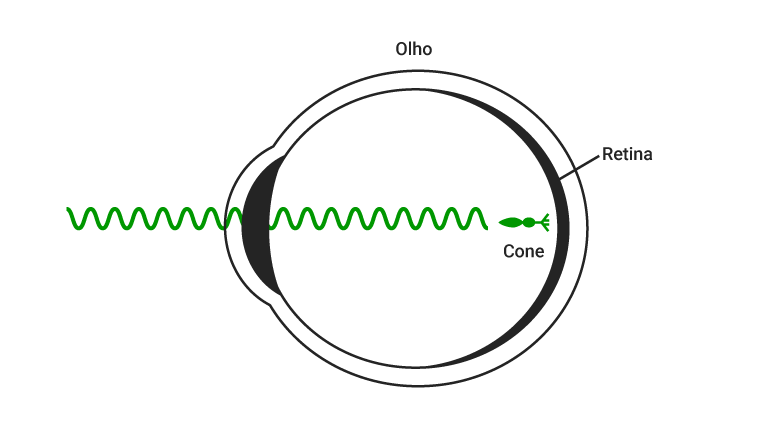
Cone sensível à luz verde (M): já esse cone é sensível às ondas eletromagnéticas da luz com um comprimento de onda médio. A cor verde é um exemplo disso.

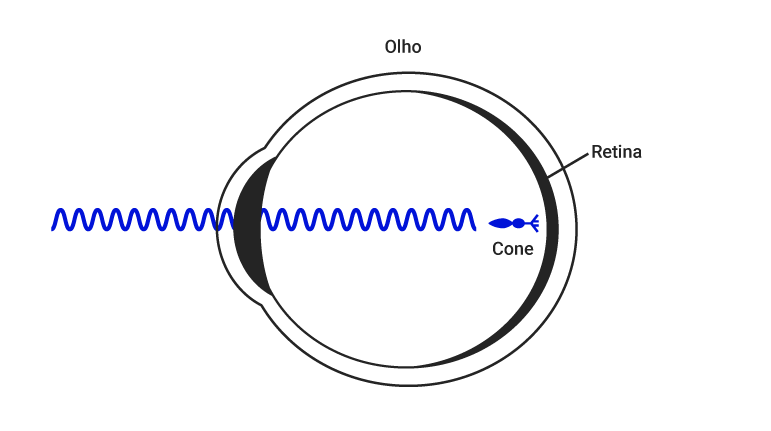
Cone sensível à luz azul (C): por fim, esse cone é sensível às ondas eletromagnéticas da luz com um curto comprimento de onda, como a cor azul.

Por isso dizemos que os cones do olho humano reconhecem as cores vermelha, verde e azul.
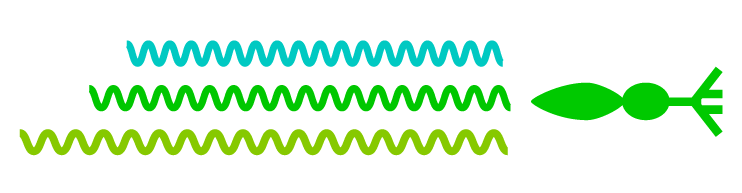
Mas eles também podem ser parcialmente estimulados por comprimentos de onda próximos a essas cores.
Por exemplo: os cones de ondas médias (cone verde) também podem ser parcialmente ativados com outros comprimentos de ondas. Como as cores verde-azuladas ou verde-amareladas.

É por causa dessa propriedade que conseguimos reconhecer outras cores do espectro visível além do vermelho, verde e azul.
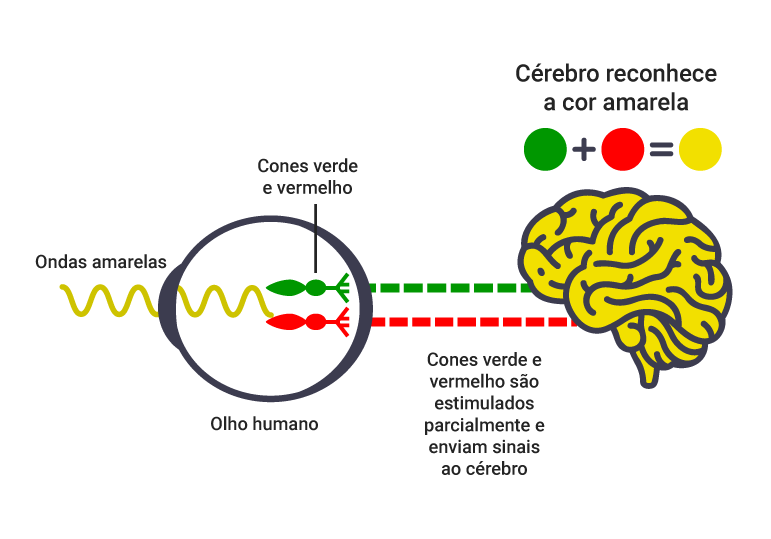
Um objeto amarelo reflete ondas eletromagnéticas de 600 nm. A cor amarela está entre o verde e o vermelho.
A frequência do amarelo é próxima ao verde e também relativamente próxima ao vermelho. Assim, tanto os cones verdes quanto os vermelhos serão parcialmente estimulados.
O estímulo desses dois cones enviados ao nosso cérebro é interpretado como amarelo, pela soma dos cones verdes + vermelhos.

O video abaixo explica bem esse processo (ative as legendas em português):
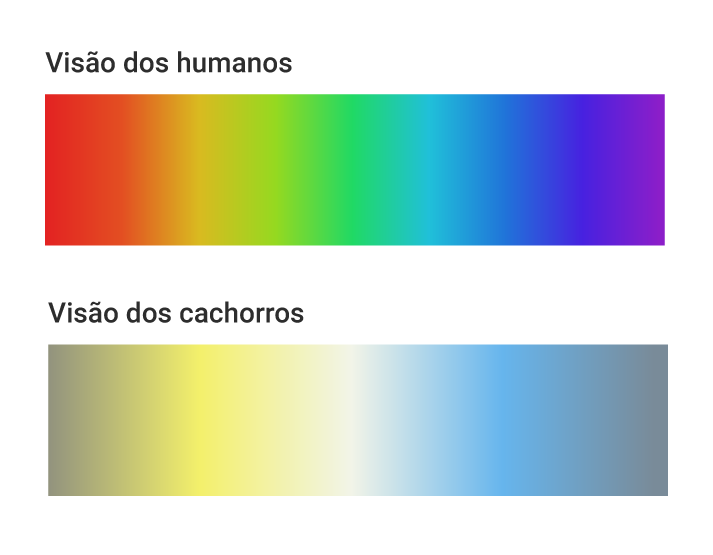
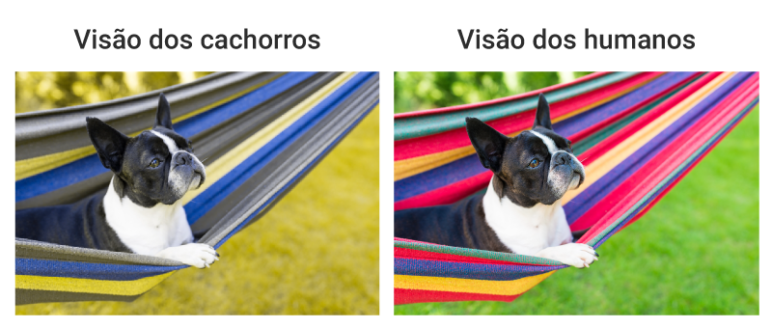
Curiosidade: Os cachorros possuem somente dois tipos de cones em seus olhos. Esses cones são sensíveis somente as cores amarelas e azuis. Os cães não percebem o vermelho (a gama cromática para eles é menor que a nossa).


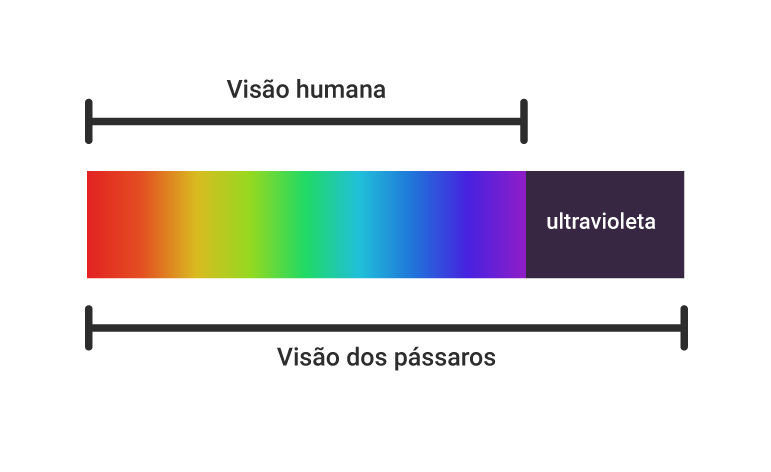
Já alguns pássaros possuem quatro cones. Seus olhos são sensíveis a mais comprimentos de onda que os nossos, podendo enxergar ondas ultravioletas. Ou seja, essas aves enxergam cores que nós, humanos, não enxergamos.

A percepção das cores pelo olho humano pode ser influenciada por vários fatores. A iluminação do ambiente, a idade da pessoa, a saúde ocular ou a presença de alguma condição como o daltonismo são condições que alteram a sensação visual das cores.
A forma como vemos as cores não é uma característica meramente da física, das propriedades das ondas de luz. Mas também envolve características biológicas. Ou seja, a maneira como nosso cérebro interpreta os sinais físicos.
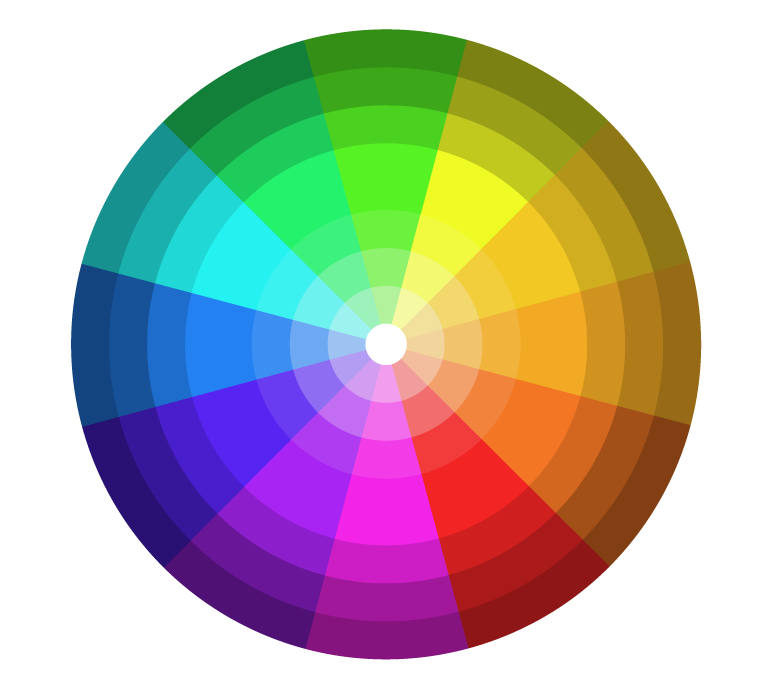
O Círculo Cromático
O círculo cromático é uma representação visual das cores em um formato circular.
Ele consiste em uma graduação de todas as cores percebidas pelo olho humano.
Geralmente é composto, no mínimo, pelas três cores primárias (vermelho, amarelo e azul), as três cores secundárias (laranja, verde e violeta) e as seis cores terciárias (amarelo-limão, amarelo-alaranjado, vermelho-alaranjado, vermelho-violeta, azul-violeta e azul-esverdeado).
Cores primárias
Na escola, aprendemos que existem três cores primárias. Estas, quando misturadas, são capazes de gerar todas as outras cores. As três cores primárias tradicionais são o vermelho, o azul e o amarelo.

Mas já há algumas diferenças e mudanças de conceitos, dependendo do sistema de cores adotado como o RGB ou CMYK. Veremos mais a frente sobre isso.
Cores secundárias
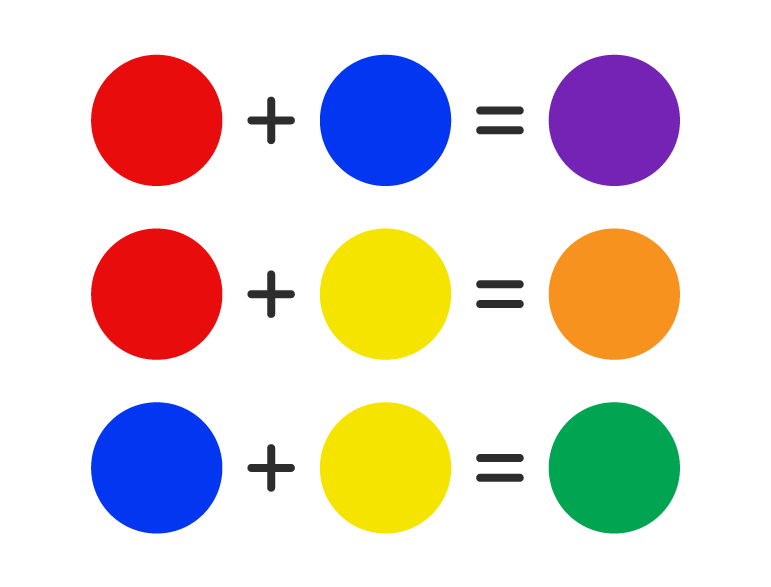
Já as cores secundárias são obtidas pela mistura das cores primárias:
Vermelho + azul= violeta
Vermelho + amarelo = laranja
Azul + amarelo = verde

Cores terciárias
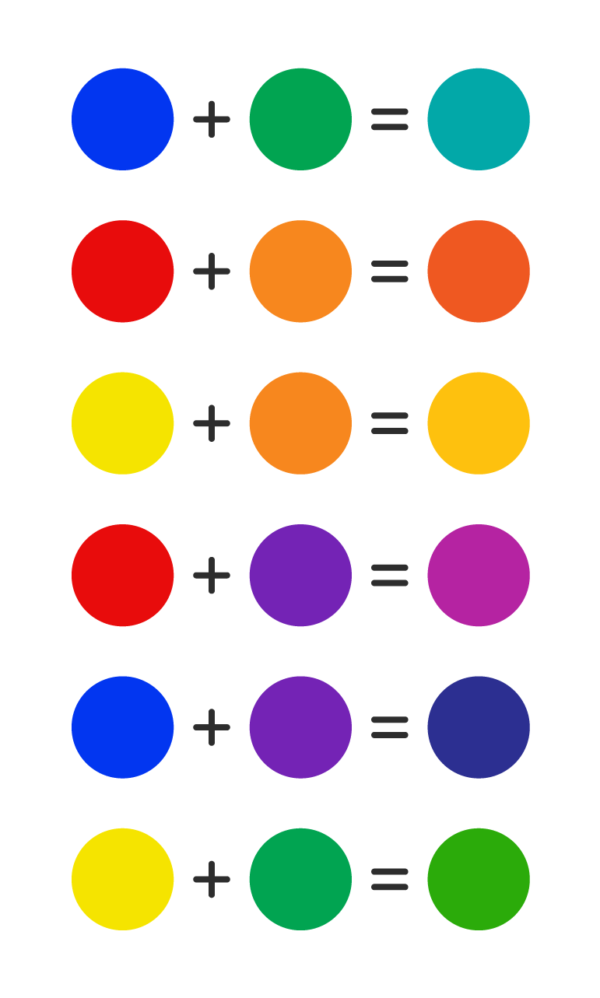
Por fim, as cores terciárias são criadas pela mistura de uma cor primária com uma cor secundária.

Observando o esquema de cores terciárias acima, você poderia se perguntar? Mas cor terciária não é a mistura de uma primária com uma secundária? Então estão faltando três: vermelho + verde, amarelo + violeta e azul + laranja. Certo?
Não é bem assim.
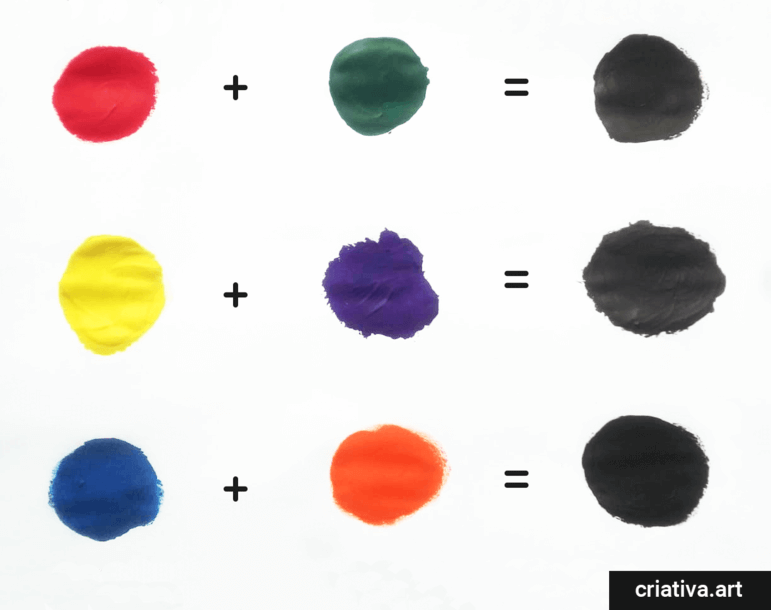
Essas cores são complementares. (vermelho + verde, amarelo + violeta e azul + laranja). Assim, suas combinações não são consideradas terciárias.
Cores complementares quando misturadas tendem a se anular.

Ao misturar uma tinta vermelha com uma verde, a cor resultante é um cinza-escuro.
Por esse motivo não consideramos o resultado dessas combinações como cores terciárias.
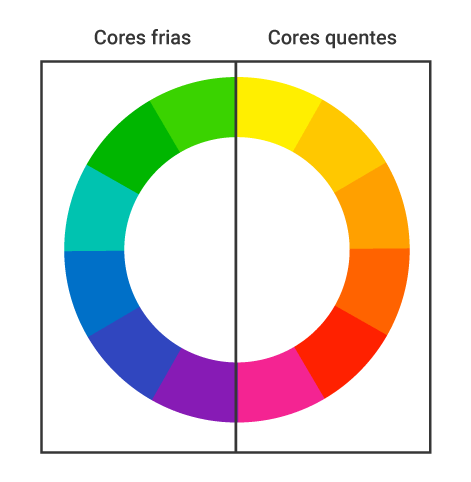
Cores quentes e frias
No círculo cromático, podemos dividir as cores em quentes e frias.

Essas cores são classificadas conforme a percepção e a sensação que causam em nós.
Cores Quentes
As cores quentes são associadas a sensações de calor, energia e vivacidade.
Elas estão geralmente localizadas no espectro de cores que vai do vermelho ao amarelo, incluindo variações de laranja e tons próximos.

As cores quentes são frequentemente descritas como estimulantes, vibrantes e intensas. Elas evocam emoções como paixão, calor, entusiasmo e energia.
Cores Frias
As cores frias são aquelas associadas a sensações de frieza, tranquilidade e serenidade.
Elas geralmente estão localizadas no espectro de cores que vai do verde ao violeta, incluindo tons de azul e ciano.

As cores frias são frequentemente descritas como calmantes, relaxantes e refrescantes. Elas evocam emoções como tranquilidade, paz, serenidade e frescor.
A percepção de uma cor como quente ou fria pode variar dependendo do contexto cultural e até mesmo de noções individuais do observador.
A sensação de cores quentes e frias também pode variar dependendo de outras cores ao seu redor.
Um vermelho desaturado pode parecer menos quente do que um amarelo totalmente saturado.

Adicionando níveis de brilho ao círculo cromático
Podemos adicionar ao círculo cromático as diferenças de brilho dessa mesma cor. Ou seja, ao diminuir o brilho de uma cor (“adicionar mais preto”), ela ficará gradualmente mais escura. Assim como, ao aumentar o brilho (“adicionar mais branco”), ela ficará mais clara.

Entramos aí, nas propriedades de saturação, brilho e valor de uma cor. Veremos sobre isso, mais detalhadamente, mais a frente.
Como utilizar o círculo cromático para escolher combinações de cores
O círculo cromático pode ser uma ferramenta útil para escolher combinações de cores.
Existem algumas estratégias que podem ajudar nesse processo:
Esquema de cores complementares
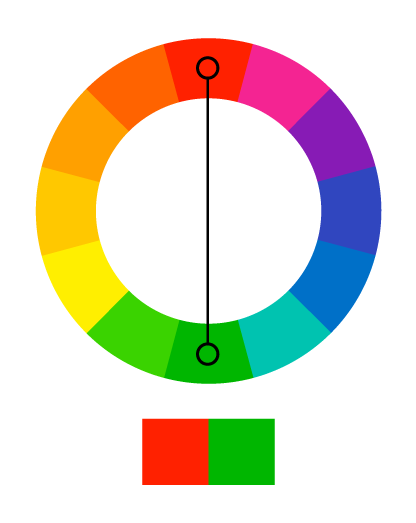
As cores complementares são aquelas diretamente opostas no círculo cromático. Essas cores contrastantes criam uma sensação vibrante e energética. Para escolher uma combinação de cores complementares, escolha uma cor no círculo e, em seguida, encontre a cor diretamente oposta. Por exemplo, o vermelho é complementar ao verde, enquanto o amarelo é complementar ao roxo.


Esquema de cores em quadrado
Um esquema de cores em quadrado é uma forma de organização das cores no círculo cromático, em que quatro cores são dispostas em um padrão quadrado.
Ao organizar as cores em um padrão quadrado, as cores nos cantos opostos são complementares entre si.
Por exemplo: se escolhermos o azul como cor principal a cor imediatamente oposta a ela no círculo cromático seria o laranja, sua cor complementar.
Essa combinação cria um contraste acentuado e equilibrado, resultando em dois pares de cores complementares.


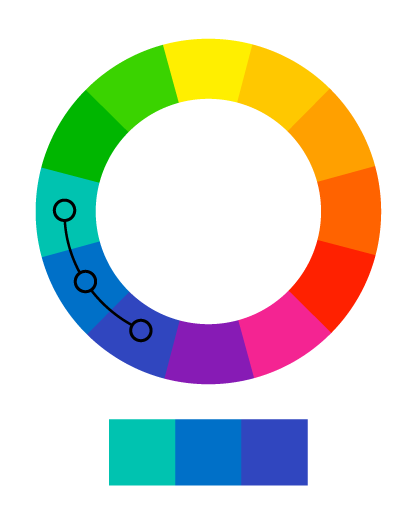
Esquema de cores análogas
As cores análogas são aquelas que estão próximas uma da outra no círculo cromático. Essas cores têm uma relação harmoniosa e suave entre si. A variação de matiz entre as cores é sutil.
Para escolher uma combinação de cores análogas, escolha uma cor no círculo e, em seguida, selecione as cores adjacentes a ela. Por exemplo, no esquema abaixo, escolhemos o azul e também os azuis adjacentes.


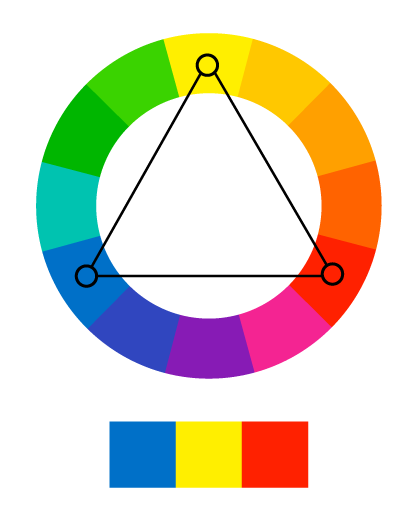
Combinações de cores em triângulo ou cores triádicas
Para uma combinação de cores em triângulo, selecione três cores igualmente espaçadas no círculo cromático. Essas cores formarão um triângulo equilátero no círculo.
Uma combinação de cores em triângulo pode ser criada usando cores primárias, secundárias ou terciárias.
Isso cria um contraste acentuado e uma sensação de equilíbrio.
Por exemplo, uma combinação de cores em triângulo pode incluir azul, vermelho e amarelo.


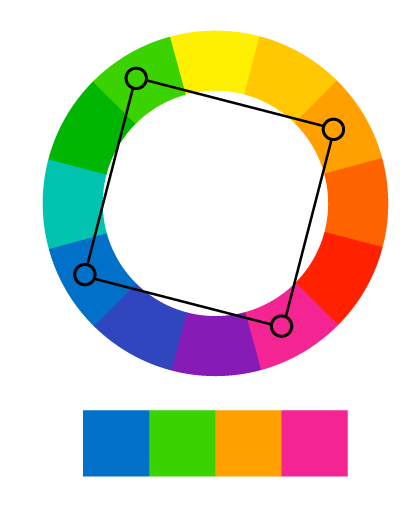
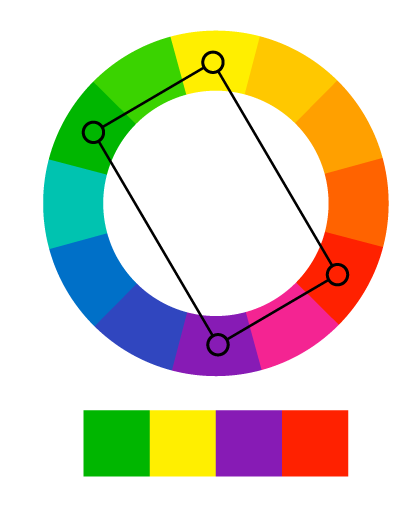
Combinações de cores em retângulo
Para uma combinação de cores em retângulo, selecione quatro cores igualmente espaçadas no círculo cromático. Essas cores formarão um retângulo no círculo. Essa combinação é geralmente mais complexa e pode ser mais difícil de trabalhar, mas pode criar uma sensação de equilíbrio e harmonia. Por exemplo, uma combinação de cores em retângulo pode incluir roxo, verde, amarelo e vermelho-alaranjado.


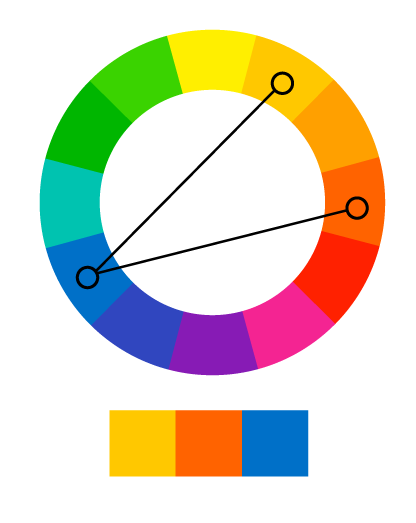
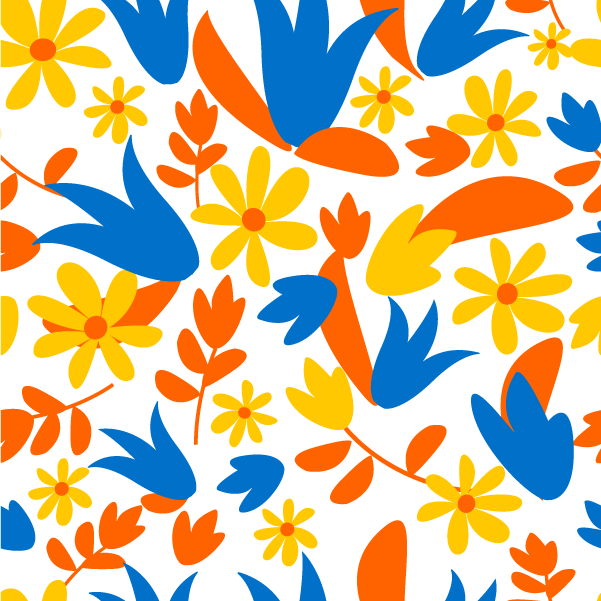
Esquema de cores complementar dividido
Nessa combinação, escolha uma cor principal e, em seguida, selecione as duas cores adjacentes à cor complementar da cor principal.
Essa combinação oferece contraste, mas com uma sensação de harmonia. Por exemplo, para um azul principal, as cores complementares divididas seriam laranja e amarelo-alaranjado.


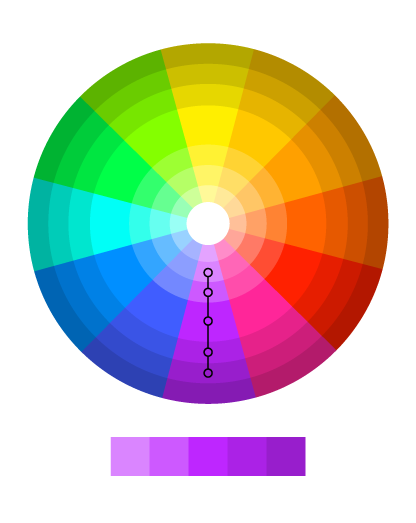
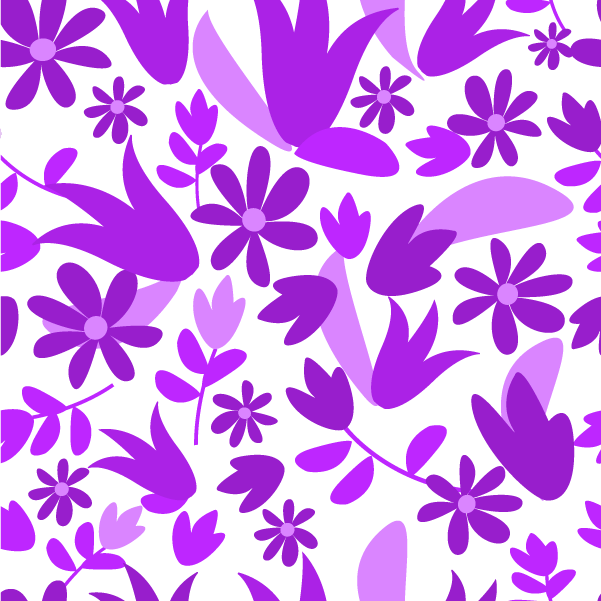
Esquema de cores monocromático
Em um esquema monocromático, escolhemos uma cor específica do círculo cromático e modificamos a saturação e o brilho.
Assim, criamos cores “mais claras” e “mais escuras” a partir de uma mesma cor em uma paleta monocromática.
Isso cria um esquema cromático harmonioso e sofisticado, explorando diferentes nuances da mesma cor.


Essas estratégias podem ser úteis ao usar o círculo cromático para escolher combinações de cores efetivas. É importante lembrar que as regras de cores são flexíveis e que a escolha de cores dependerá do objetivo e do contexto do trabalho em questão.
Matiz (Hue) , saturação e brilho
A matiz, a saturação e o brilho são elementos fundamentais na teoria das cores e desempenham um papel crucial na percepção e compreensão das diferentes tonalidades que vemos ao nosso redor.
Compreender e dominar o equilíbrio entre matiz, saturação e brilho é essencial para o uso efetivo das cores permitindo a criação de composições visualmente agradáveis e impactantes.
Matiz (HUE)
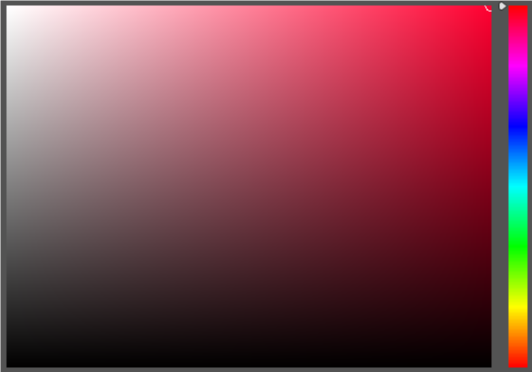
A Matiz, também encontrada como HUE em alguns softwares, é a dimensão que descreve a cor em si. Podemos dizer que é a cor pura, relacionada ao comprimento de onda exato que a cor possui na luz branca.
A cor matiz não possui nenhuma adição de preto nem branco.
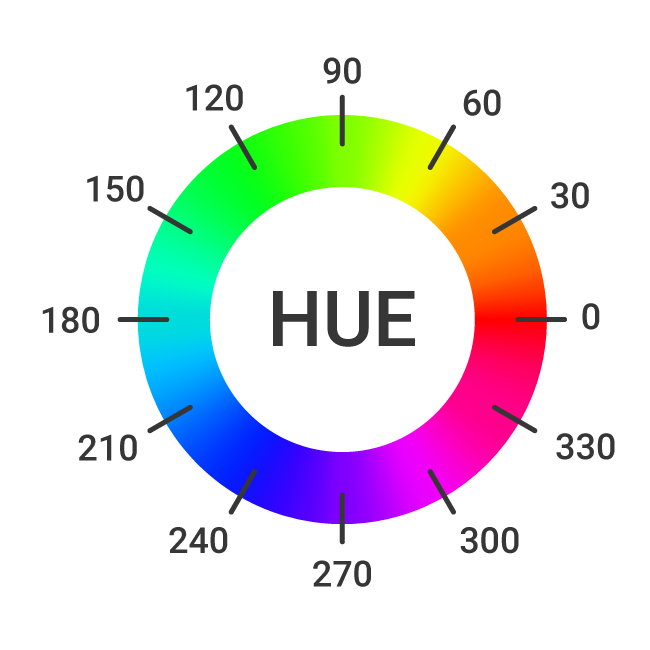
Em alguns softwares que possuem ferramentas de cor, podemos ver a HUE medida em graus que variam de 0 a 360 no círculo cromático.
Por exemplo, o vermelho puro tem um matiz de 0 graus, o amarelo tem um matiz de 60 graus, e assim por diante.

Brilho (Valor)
É a dimensão que descreve a luminosidade ou valor da cor.
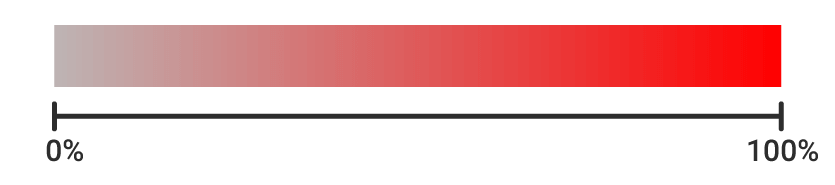
O valor varia de 0% (preto) a 100% (branco). Quanto maior o valor, mais clara é a cor, enquanto um valor mais baixo produz cores mais escuras.

O brilho está relacionado a quantidade de preto ou branco que uma cor terá, ao considerar pigmentos
Ou qual será a intensidade ou ausência da luz sobre aquela cor, no caso da incidência de luz branca ou de modelos como o RGB.
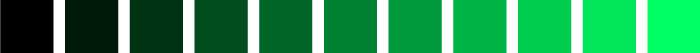
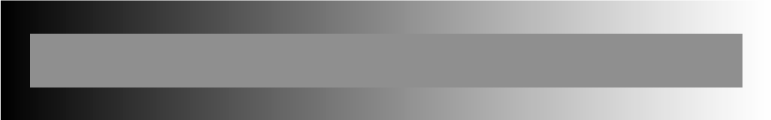
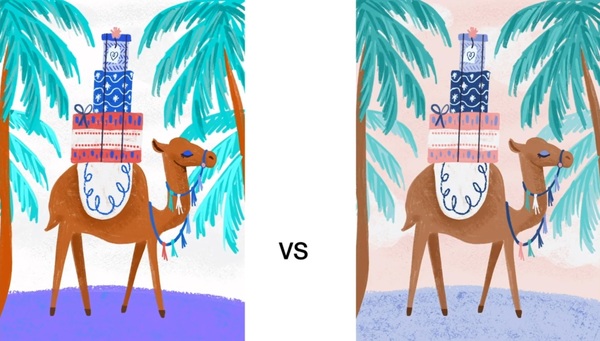
Veja abaixo a diferença de brilho da cor verde
:

Um gramado verde terá uma cor mais vívida e clara a luz do dia. Assim como terá um verde mais escuro durante a noite ou na sombra.
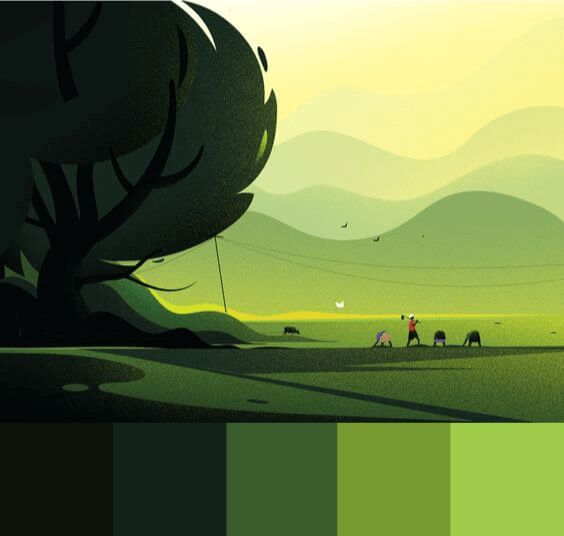
Essa diferença de brilho na cor é uma ótima ferramenta quando um ilustrador quer contrastar uma área bem iluminada do seu desenho com uma altamente sombreada.
Veja a diferença do brilho do verde na ilustração abaixo e o contraste entre claro e escuro.

Saturação
É a dimensão que descreve a intensidade ou a pureza da cor.
Popularmente chamamos de “desbotadas” as cores com pouca saturação.
Quanto mais saturada, mais próxima estará da sua cor pura e mais vívida ela será. Quanto menos saturada estiver, mais próxima estará do cinza.
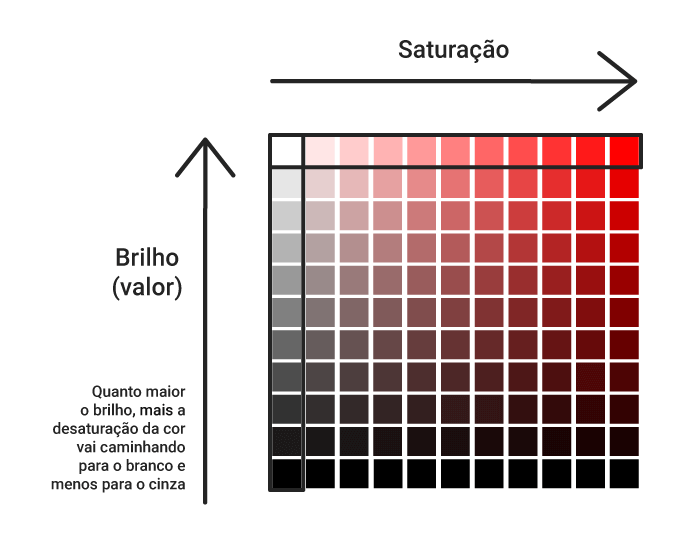
A saturação também está relacionada ao brilho da cor. Quanto mais brilho (mais clara) a cor for, ao ser desaturada, caminhará mais para o branco.
E quanto menos brilho (mais escura) uma cor estiver, sua desaturação resultará em cinza-escuro.

Essa é a mesma lógica de painéis de cor de alguns softwares como no Photoshop.

A saturação varia de 0% (cinza, cinza-escuro ou branco) a 100% (cor pura).

Modelo de cores RGB e CMYK
(Aqui, as cores primárias mudam)
Modelos de cores que são uma maneira de representar cores de forma padronizada. Os mais famosos e utilizados são o RGB e o CMYK.
Cada um desses modelos de cor tem suas próprias cores primárias e métodos de mistura de cores. São utilizados para diferentes fins, como design gráfico, fotografia, impressão, vídeo e muito mais.
Vamos entender mais como cada um funciona.
RGB
RGB é um modelo de cor aditivo. Ele é usado para exibir imagens em dispositivos eletrônicos, como monitores de computador e televisores.
No modelo RGB, as cores primárias são vermelho (Red), verde (Green) e azul (Blue).

Modelo aditivo: como as cores são obtidas no sistema RGB
Mas, por que chamamos o RGB de modelo aditivo? Porque as cores são criadas ADICIONANDO cores sobre a outra.
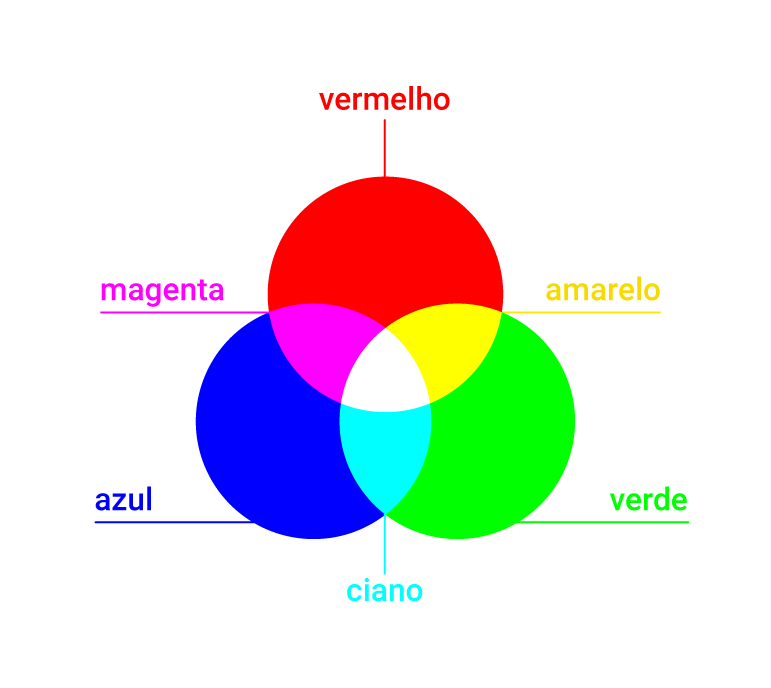
Neste modelo, partimos do preto (ausência de luz). E vamos adicionando luzes (vermelha, azul e verde) que se somam e formam as outras cores.
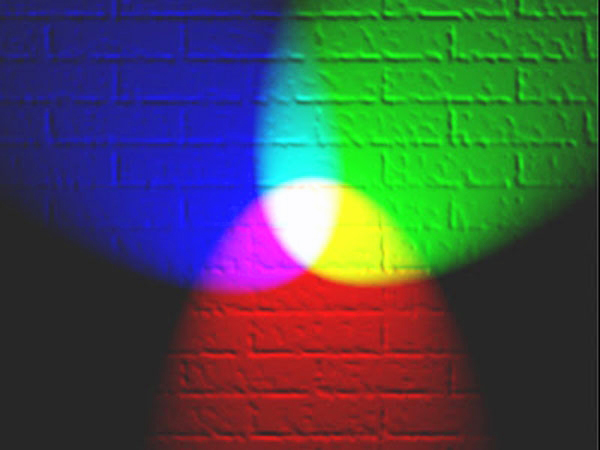
Por exemplo, imagine uma sala escura. Nela, um aparelho projeta um uma luz vermelha em uma superfície.
Ao projetar outra luz com cor azul por cima do vermelho, teremos a cor magenta como resultado.

Ou seja, a cor magenta surgiu a partir da ADIÇÃO do azul sobre o vermelho.
Ao projetar todas as cores primárias em conjunto, temos a cor branca. Pois o branco (ou a luz branca visível), nada mais é do que a soma de todas as cores.
E o preto, nesse modelo, é a ausência de luz.
Assim, no modelo RGB, as cores são criadas adicionando luz vermelha, verde e azul em diferentes quantidades para formar uma ampla gama de cores.
É assim que as cores são formadas nas telas de computadores e dispositivos eletrônicos.
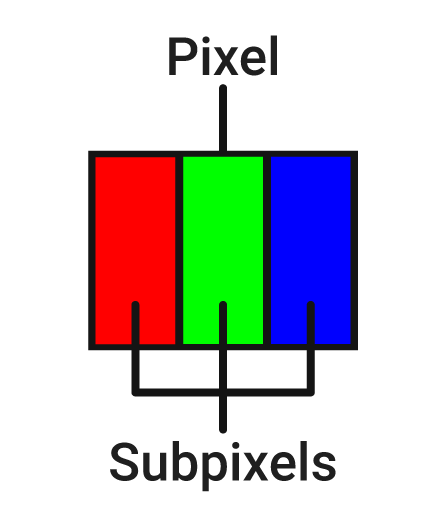
Os pixels e subpixels em uma tela de computador
Os pixels em uma tela de computador são compostos de três subpixels: um vermelho, um verde e um azul.

Cada subpixel é controlado por um transistor e emite uma quantidade variável de luz.
Quando a intensidade da luz emitida por cada subpixel é combinada, o resultado é uma única cor percebida pelo olho humano.
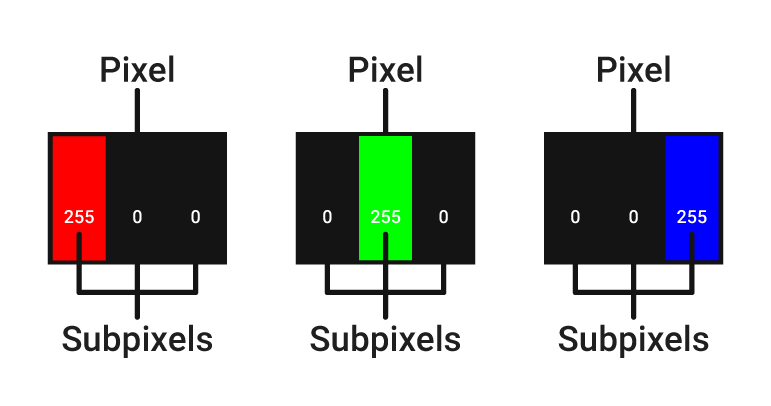
Os subpixels são representados por um valor numérico de 0 a 255, indicando a quantidade de luz emitida para cada cor primária.
Por exemplo, um subpixel com os valores R=255, G=0 e B=0 seria um vermelho intenso, enquanto um subpixel com os valores R=0, G=255 e B=0 seria um verde intenso.

A combinação dos valores dos subpixels é o que produz as cores que observamos na tela.
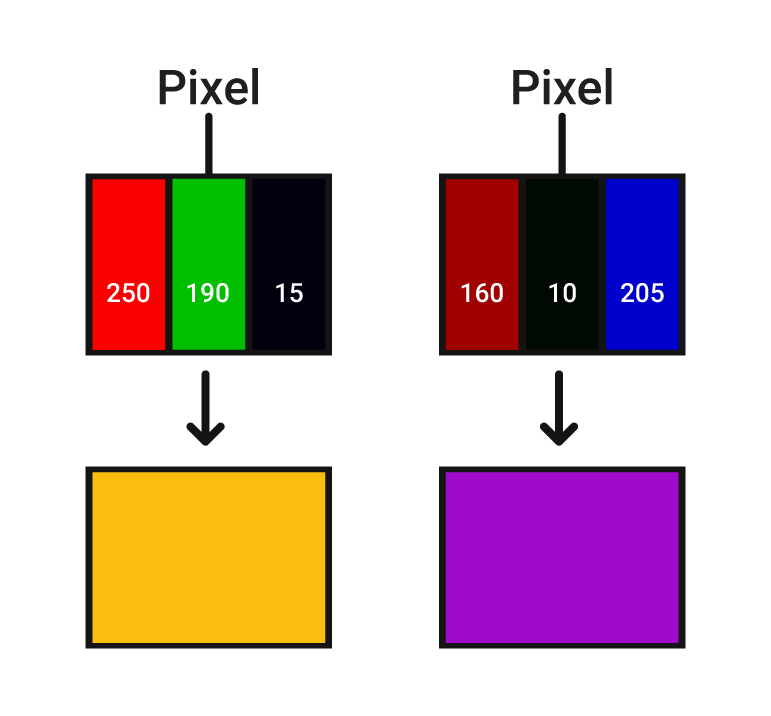
No exemplo abaixo, a cor amarela é produzida pelos seguintes valores RGB: R=250, G=190 e B=15. Ou seja, o subpixel vermelho emite uma luz mais intensa, seguido do verde. O subpixel azul emite uma luz pouco intensa.
A mesma lógica acontece com o violeta abaixo que possui R=160, G=10 e B=205.

Quando todos os três subpixels estão emitindo a mesma quantidade de luz, temos a cor branca. Quando nenhum subpixel está emitindo luz, temos a cor preta.
O modelo RGB é utilizado na maioria das telas porque consegue reproduzir uma ampla variedade de cores, além de cores intensas e brilhantes.
CMYK
Já o CMYK é um sistema subtrativo. É amplamente usado para impressão, por estar relacionado aos pigmentos da tinta.
As cores primárias no sistema CMYK são o Ciano, o Magenta e o Amarelo (Yellow). O K é a cor preta. A partir das primárias temos as cores secundárias violeta, laranja e verde.

Ciano, magenta e amarelo são consideradas, por muitos, as verdadeiras cores primárias.
Mas por que usamos ciano, magenta e amarelo para cores primárias na impressão?
Porque elas resultam em cores secundárias mais bem definidas.
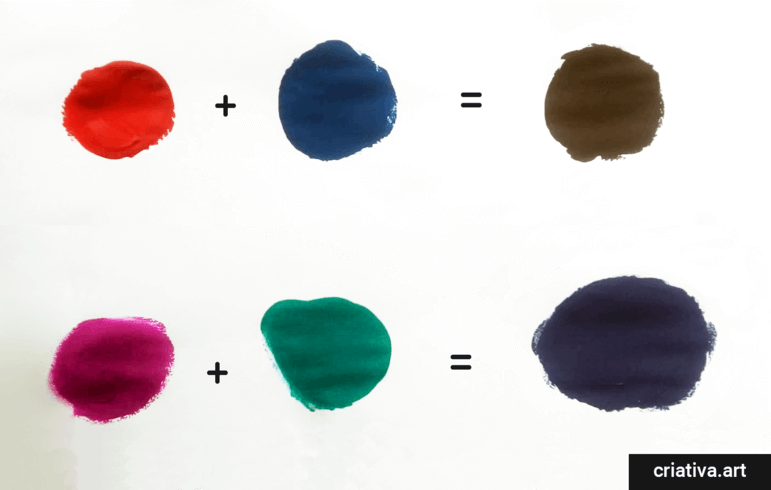
Experimente misturar tinta vermelha com tinta azul. Teoricamente, resultaria em violeta, certo? Mas, na prática, a cor resultante é um roxo bem escuro, quase preto, nada parecido com violeta.

Agora experimente misturar ciano e magenta. Você terá uma cor violeta muita mais evidente.
Misturando as três cores primárias CMY, conseguimos obter cores secundárias (violeta, laranja e verde) muito mais definidas.
Modelo subtrativo: como as cores são obtidas no sistema CMYK
Mas por que, diferentemente do modelo RGB, chamamos o CMYK de modelo subtrativo?
Porque as cores são obtidas SUBTRAINDO todas as outras cores do espectro visível e refletindo somente a cor do pigmento.
Neste modelo, temos como referência inicial a luz branca (que é contem todas as ondas eletromagnéticas do espectro visível. Ou seja, contem de todas as cores).
A partir daí algumas cores são subtraídas restando somente a cor exata da superfície em que a luz incide. Essa será a cor refletida e que chegará aos nosso olhos.
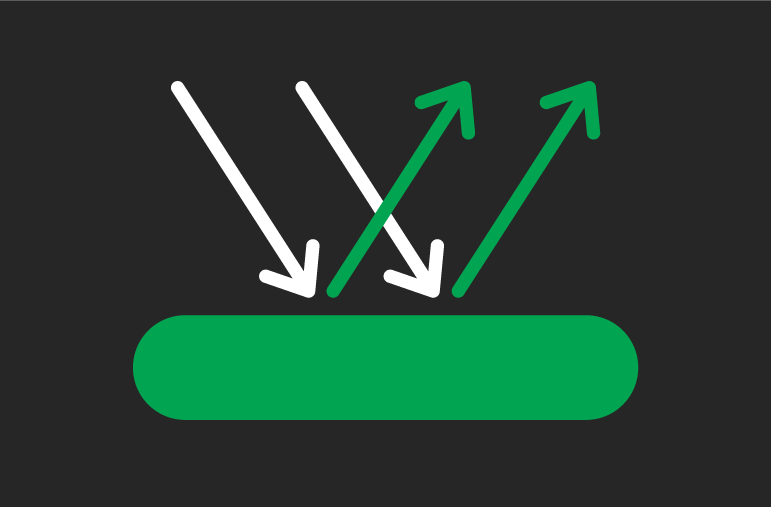
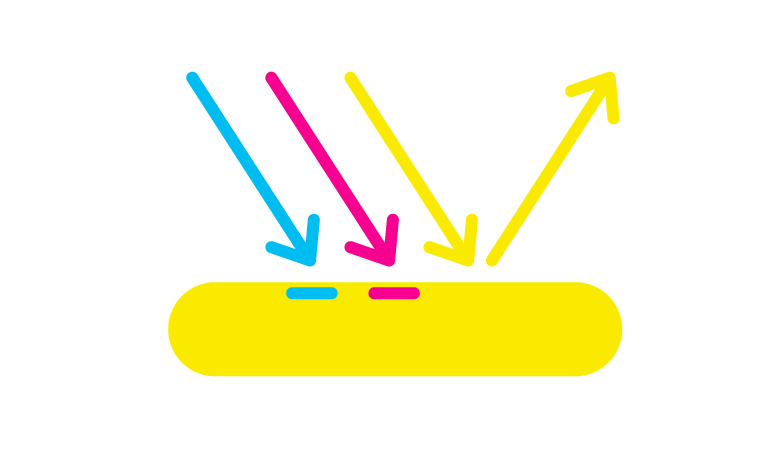
Por exemplo: quando a luz incide sobre um objeto verde, esse objeto absorve (subtrai) todas as cores da luz visível e reflete somente o verde.

Isso acontece com todas as coisas que enxergamos no dia a dia e isso inclui também os pigmentos das tintas.
No modelo CMYK, a mistura das cores primárias é o preto. Pois nesse caso, todas as cores são absorvidas pelo objeto e nenhuma é refletida.
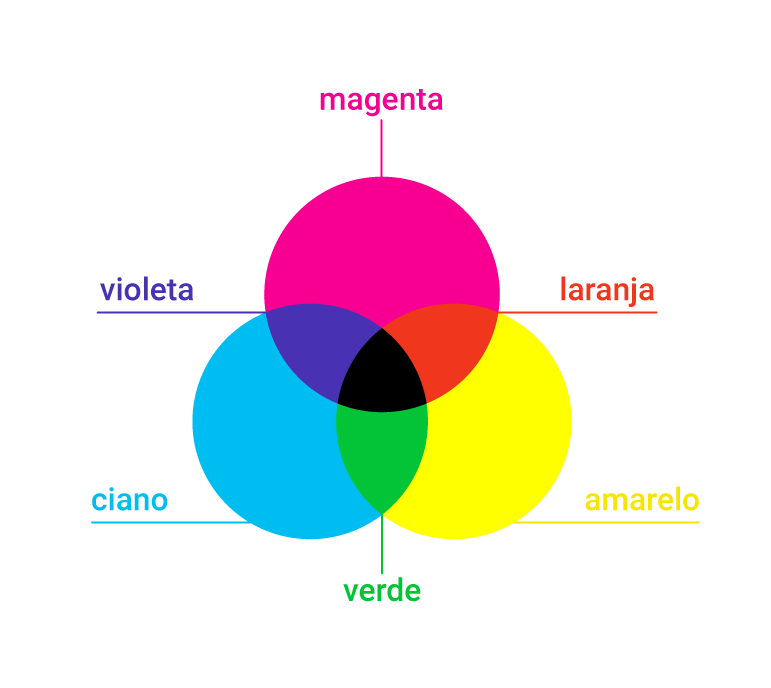
Ilustrando: vamos ilustrar o modelo subtrativo. Para isso, usaremos somente as cores primárias ciano, magenta e amarelo como fonte de todas as cores.
No exemplo abaixo, a soma das cores primárias do modelo CMYK seriam a simplificação da luz branca do ambiente.
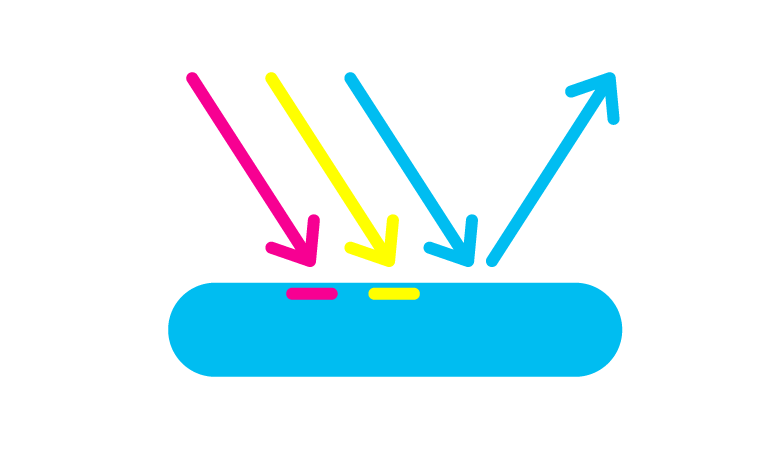
Então, ao incidir essas cores em um pigmento ciano, as cores magenta e amarelo serão absorvidas e a ciano será refletida.

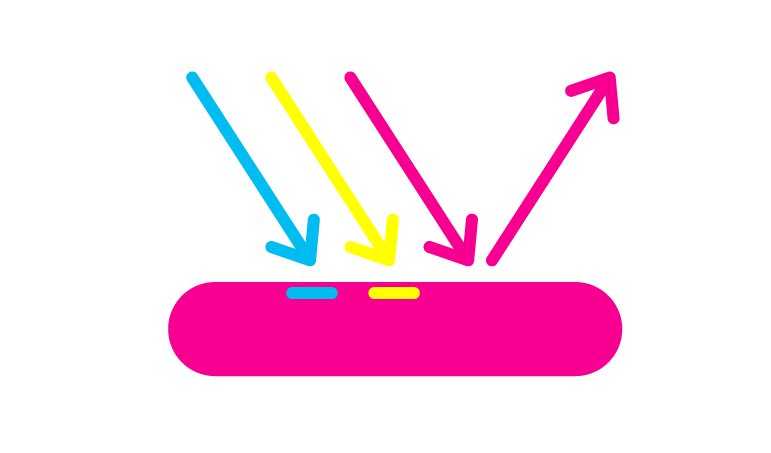
Na cor magenta, ciano e amarelo são subtraídas.

Assim como na cor amarela, ciano e magenta são subtraídas e amarelo refletida.

Podemos fazer esse mesmo raciocínio com as cores secundárias.
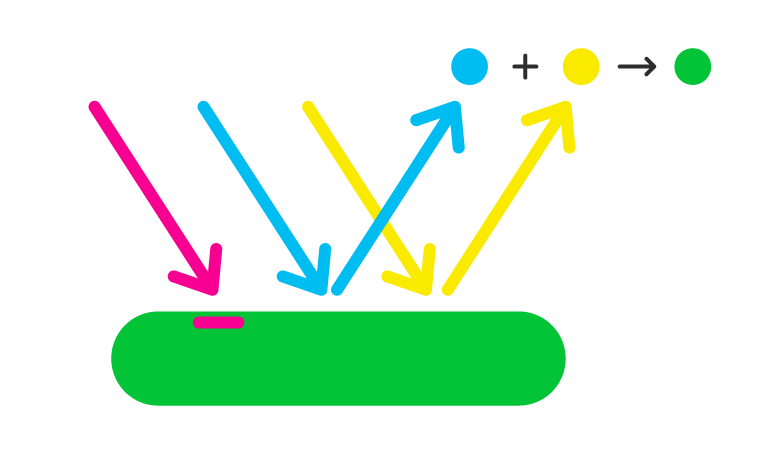
Quando subtraímos apenas o magenta (e refletimos o ciano e amarelo) temos o verde.

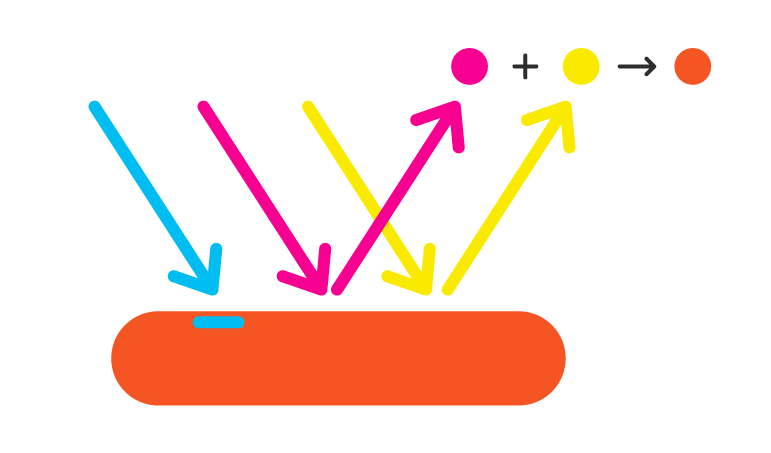
Subtraindo apenas o ciano (e refletindo o magenta e o amarelo) temos o laranja.

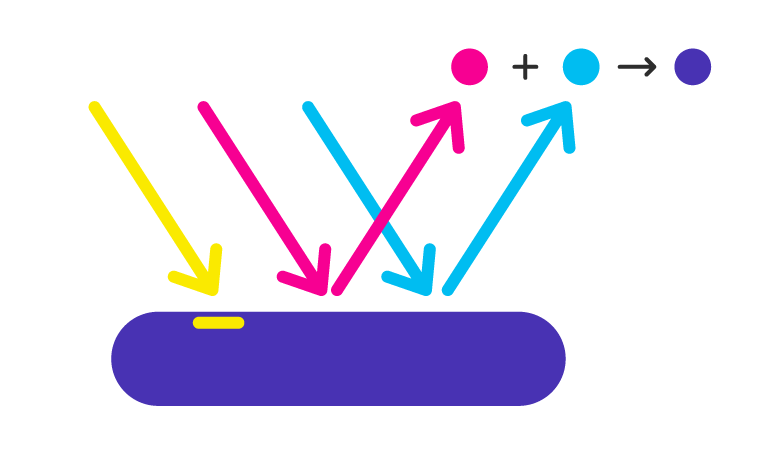
Assim como, subtraindo apenas o amarelo (e refletindo o ciano e o magenta) temos o violeta.

Esse raciocínio é válido para todas as cores e depende da quantidade absorvida e refletida de cada cor primária.
O uso de retículas na impressão CMYK
As impressões geralmente utilizam retículas que são pequenos pontos. Cada um desses pontos são impressos com cores diferentes. E essas cores são produzidas usando como cores primárias o ciano, magenta e amarelo, além do preto para produzir escalas mais escuras das cores. O conjunto de todos esses pontos formam uma imagem impressa.

A gama de cores disponível no modelo CMYK é geralmente menor do que a gama de cores disponível no modelo RGB. Isso pode levar a diferenças na aparência das cores entre uma imagem na tela e uma imagem impressa.
Por isso é comum que designers e impressores verifiquem a aparência das cores em ambos os modelos de cores antes de imprimir um trabalho.
Os contrastes nas cores
Como vimos anteriormente, as cores não dependem somente de características físicas para serem percebidas por nós, humanos.
A nossa biologia e a forma como o cérebro processa as ondas eletromagnéticas também tem muita relevância para percebermos as cores.
Ou seja, a cor é uma sensação visual.
Tendo isso em mente, outros elementos que interagem com a cor também podem afetar a forma como a percebemos. Inclusive outras cores.
As cores podem nos parecer mais claras ou mais escuras dependendo das outras que estão em seu entorno. Chamamos essa característica de teoria do contraste simultâneo.
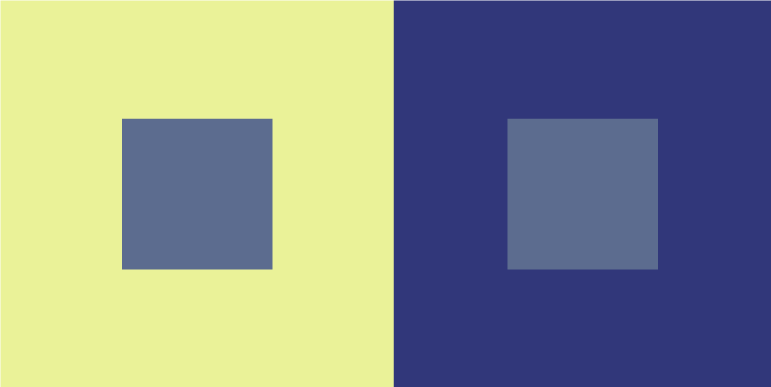
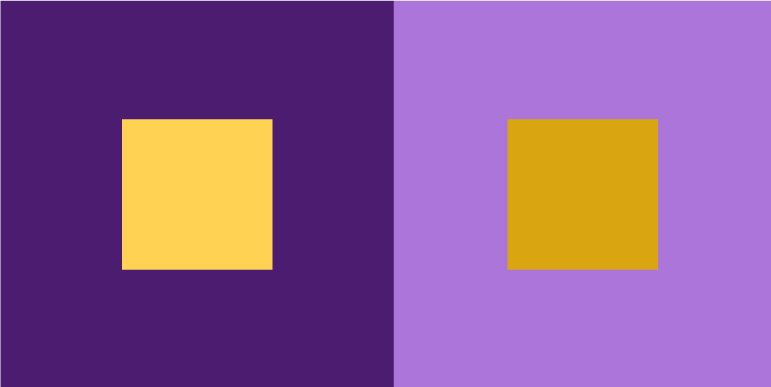
Exemplo: Qual dos quadrados centrais abaixo é mais claro?

Os dois são da mesma cor, mas as cores ao seu redor passam a sensação que o quadrado com o entorno azul é mais claro que o do entorno amarelo.

O contraste nas cores ajuda a dar dinâmica, movimento, impacto ou mesmo harmonizar uma composição ao servir como isca para o olhar.
Podemos contrastar as cores de várias maneiras, algumas formas com maior impacto que outras.
Contraste com cores complementares
As cores complementares possuem um contraste natural de tom. Um elemento vermelho em uma composição com vários tons de verde cria um contraste que atrai o olhar. Aquele elemento vermelho “salta aos olhos”.

Contraste com o brilho (valor)
Cores com brilho diferentes também ajudam no contraste.

Diferença de percepção de um objeto (mais claro ou mais escuro) conforme o brilho de seu entorno.
Um mesmo tom de cor com muito brilho (mais claro) ao lado do tom com pouco brilho (mais escuro) cria uma dinâmica visual que ajuda a destacar e diferenciar os elementos da composição.
O contraste usando o brilho não necessariamente precisa acontecer com o mesmo tom (HUE) da cor.
Cores com tonalidades diferentes podem contrastar entre si se seus brilhos também contrastarem.
Uma dica para perceber o contraste do brilho em uma ilustração ou em uma composição de design é alterando-os para preto e branco.
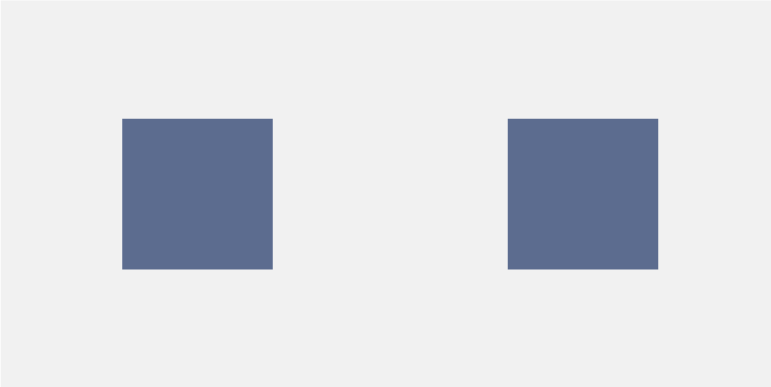
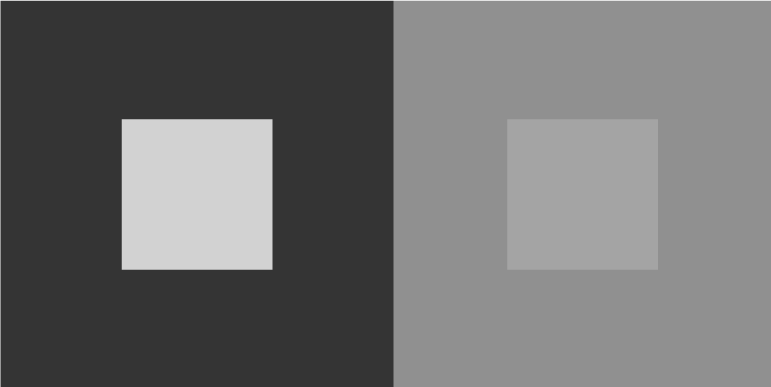
Olhe para esse conjunto de quadrados. Qual dos dois o fundo parece contrastar mais com o quadrado central?

O conjunto de quadrados a esquerda tem um contraste melhor que a da direita, certo?
Ao passar a composição para a escala cinza podemos ver a diferença do brilho.

O conjunto a esquerda possui escalas de cinza mais contrastantes que o conjunto a direita.
Cores com pouco contraste de brilho terão uma gama de cinza muito próximos.
Cores com um bom contraste de brilho terão diferenças contrastantes entre as escalas de cinza.
No artigo Com usar contraste de luminosidade entre cores abordamos melhor o contraste do brilho e seu uso em ilustrações.
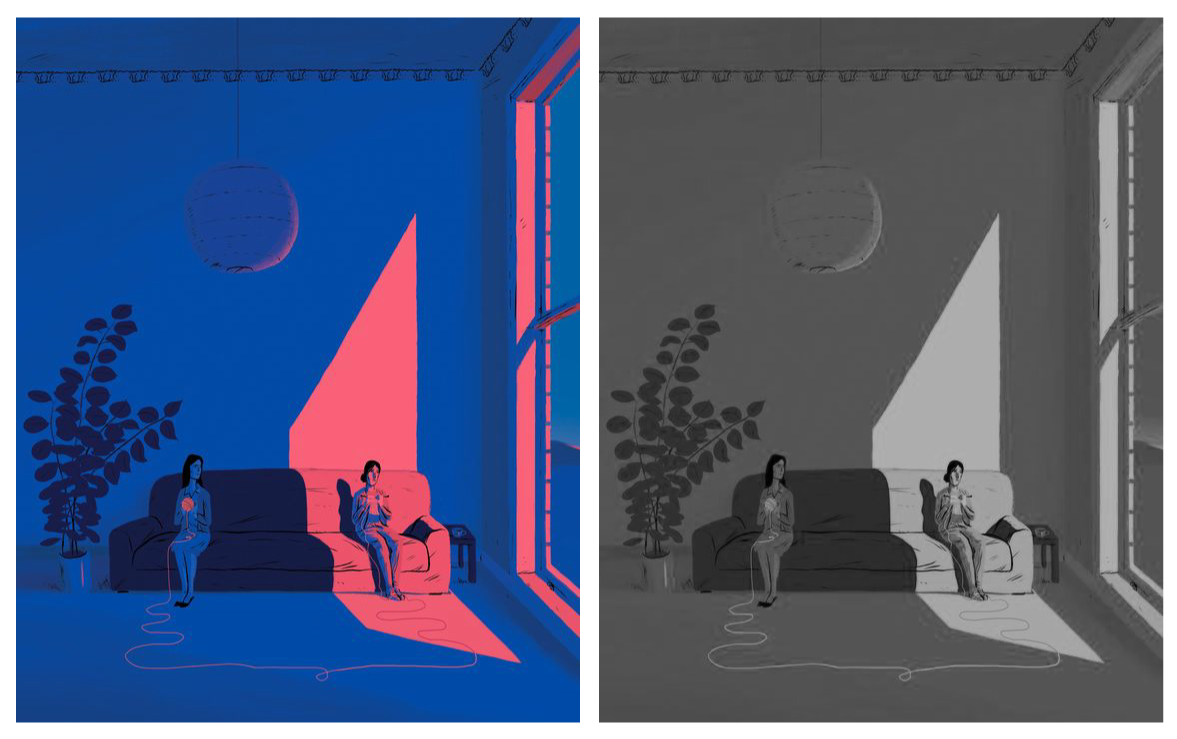
Contrastar o brilho das cores é uma ótima maneira de destacar elementos de uma composição, como uma área bem iluminada contrastada com outra área sombreada.

Ao passar a ilustração para a escala cinza percebemos a diferença no brilho das duas cores.
Contraste com saturação
A diferença de saturação também pode ser uma opção para contrastar cores. Embora seja um contraste mais sutil, cores muito desaturadas ao redor destaca outra cor muito saturada.

Cores acromáticas e cromáticas
Cores acromáticas são aquelas que não possuem matiz ou tonalidade, ou seja, são neutras em relação às cores do espectro visível.
As cores acromáticas incluem o preto, branco e os tons de cinza. Elas são caracterizadas pela ausência de cores distintas e são compostas apenas pela variação no valor (claridade ou escuridão) da luz.
Já as cromáticas são aquelas cores que possuem matiz, ou seja, têm uma identidade de cor distinta. As cores cromáticas incluem todas as cores do espectro visível, como vermelho, laranja, amarelo, verde, azul, roxo, entre outras. Elas são caracterizadas pela presença de uma cor específica e podem variar em termos de saturação (intensidade) e valor (claridade ou escuridão).
Em uma ilustração ou peça gráfica, também pode haver contraste entre cores cromáticas e acromáticas. Os elementos coloridos tendem a chamar mais atenção e atrair o olhar.

O contraste nas cores é uma poderosa ferramenta para qualquer artista visual. Contrastar cores ajuda criar impacto, direcionarem o olhar e transmitir a mensagem pretendida.
Podemos usar vários tipos de contrastes ao mesmo tempo. É possível alterar as cores, seu brilho e intensidade em conjunto para chegar ao melhor resultado.

Use a Teoria das Cores na prática
Neste artigo, você já aprendeu alguns princípios básicos da teoria das cores. Mas toda teoria requer aplicação prática.
Vamos lá?
Teoria das Cores para ilustradores: um guia divertido para iniciantes em cores criativas
Esse é um curso da Skillshare, que você poderá fazer agora, usando os 7 dias completamente grátis do período de avaliação. Cancele antes do prazo acabar e não pague nada.
O bom uso das cores pode valorizar de forma extraordinária uma ilustração.


Entender sobre a Teoria das Cores é importante e, neste curso, você a verá aplicada em ilustrações. Aprenda o quão potente é o bom uso das cores.

Além disso, aplique seus conhecimentos fazendo os exercícios sugeridos.

Além dos princípios básicos como valor, saturação, matiz, temperatura e psicologia das cores, você aprenderá:
- criar tonalidades de cores
- fazer suas cores chamar a atenção das pessoas
- corrigir suas cores quando achar que não estão funcionando bem
- conhecer os 5 blocos de cores mais comuns
- combinar pares de cores de forma harmônica
- escolher cores para enfatizar a sensação que você está tentando transmitir
Aproveite o período gratuito e ponha a Teoria das Cores em prática!
Ferramentas para criar paletas de cores baseadas na teoria das cores
Adobe Color
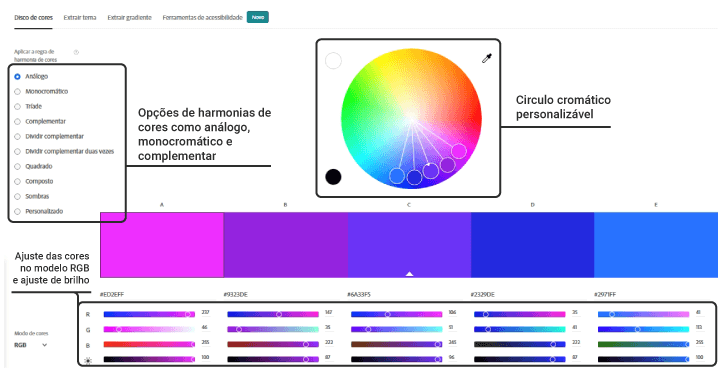
A principal funcionalidade do Adobe Color é o seu círculo cromático interativo. O Círculo Cromático permite visualizar e manipular cores de forma intuitiva. Ele apresenta várias opções de organização de cores, como esquemas de cores complementares, análogas, triádicas e muito mais. Ao selecionar uma cor no círculo, a ferramenta exibe automaticamente combinações de cores harmoniosas com base na teoria das cores.
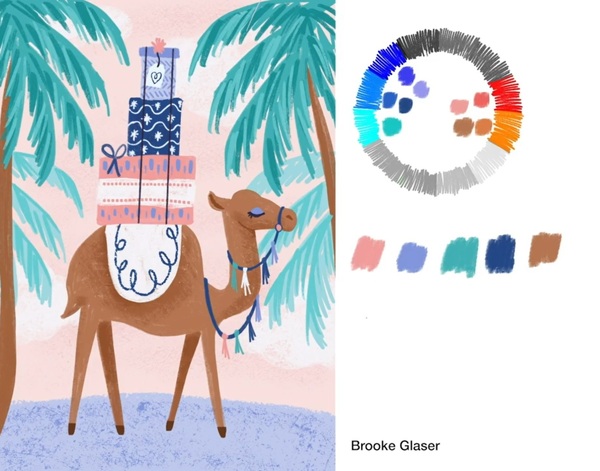
Além disso, o Adobe Color oferece a opção de extrair paletas de cores a partir de imagens. Isso permite que você faça upload de uma imagem e a ferramenta identificará automaticamente as cores predominantes, criando uma paleta de cores inspirada na imagem.
Você também pode ajustar cada cor individualmente da paleta gerada, através de propriedades RGB de brilho e saturação da cor.

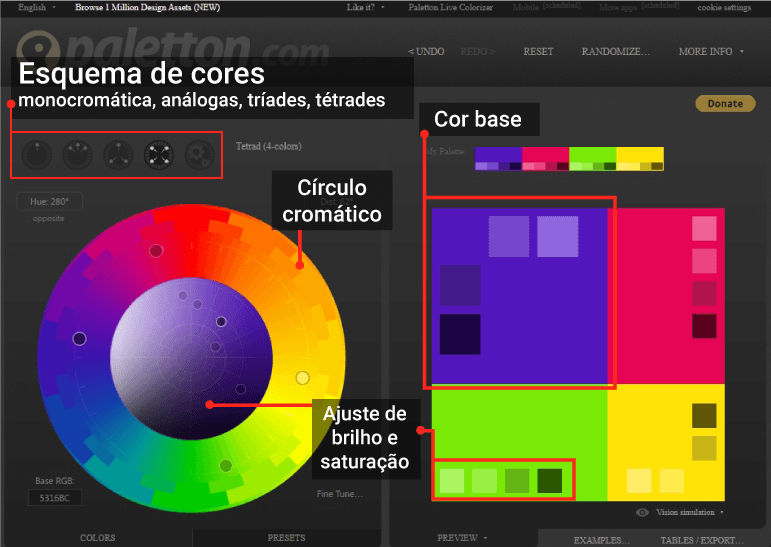
Paletton
No círculo cromático do Paletton, você pode selecionar uma cor principal e explorar automaticamente diferentes esquemas de cores, como monocromático, complementar, tríade, tétrade etc.
Outro recurso interessante do Paletton é a capacidade de ajustar a luminosidade e a saturação das cores selecionadas. Isso permite que você refine e personalize ainda mais sua paleta de cores, adaptando-a às necessidades e preferências específicas do seu projeto.
Além disso, o Paletton oferece recursos adicionais, como simulação de visão de cores para pessoas com deficiência visual.

A Importância da Teoria das Cores na Criatividade
Dominar a teoria das cores é fundamental para os profissionais criativos que desejam se aperfeiçoar.
Compreender os princípios das cores e sua interação possibilita criar composições visuais impactantes e transmitir mensagens de forma eficaz.
A teoria das cores é uma ferramenta essencial para escolher combinações harmoniosas, criar contrastes envolventes e direcionar o olhar do espectador. Ao dominar essa teoria, é possível elevar a criatividade a novos patamares, despertar emoções e proporcionar experiências visuais memoráveis.
Investir no estudo da teoria das cores é investir na excelência criativa.