O que é desenho vetorial?
Sabe aquela logo do seu time de futebol favorito? Ou aquele ícone do aplicativo que você usa todo dia? Ou até mesmo aquela ilustração que você viu no site da sua empresa? Provavelmente, todas essas imagens foram criadas usando desenho vetorial.

Desenho vetorial é uma técnica de ilustração que usa formas geométricas para criar imagens. Em vez de ser composto por pixels, como uma imagem digital tradicional, um desenho vetorial é feito de linhas, curvas e pontos. Isso significa que as imagens vetoriais podem ser redimensionadas sem perder qualidade.
Baixe Grátis:
- Download grátis: Guia de construção de personagens no Adobe Illustrator
- Download grátis: guia de boas práticas do design gráfico
Vantagens do desenho vetorial
- Redimensionamento sem perda de qualidade: As imagens vetoriais podem ser redimensionadas sem perder qualidade, o que as torna ideais para logotipos, ícones e ilustrações que precisam ser usadas em diferentes tamanhos.
- Precisão e detalhes: As imagens vetoriais podem ser criadas com precisão e detalhes, o que as torna ideais para ilustrações complexas.
- Carregamento rápido: As imagens vetoriais são geralmente menores que as imagens digitais tradicionais, o que as torna mais rápidas de carregar em sites e aplicativos.
Aplicações do desenho vetorial
O desenho vetorial é usado em uma variedade de projetos, incluindo:
- Logotipos e marcas: O desenho vetorial é ideal para a criação de logotipos e marcas, pois as imagens podem ser redimensionadas sem perder qualidade.
- Ilustrações: O desenho vetorial é uma excelente opção para a criação de ilustrações, pois as imagens podem ser criadas com precisão e detalhes.
- Web e design gráfico: O desenho vetorial é amplamente utilizado na web e no design gráfico, pois as imagens podem ser carregadas rapidamente e renderizadas com clareza.
Como uma imagem vetorial é criada?
As imagens vetoriais são formadas por elementos geométricos, como pontos, linhas e curvas. Esses elementos são descritos por coordenadas matemáticas, que definem sua posição, tamanho e forma.
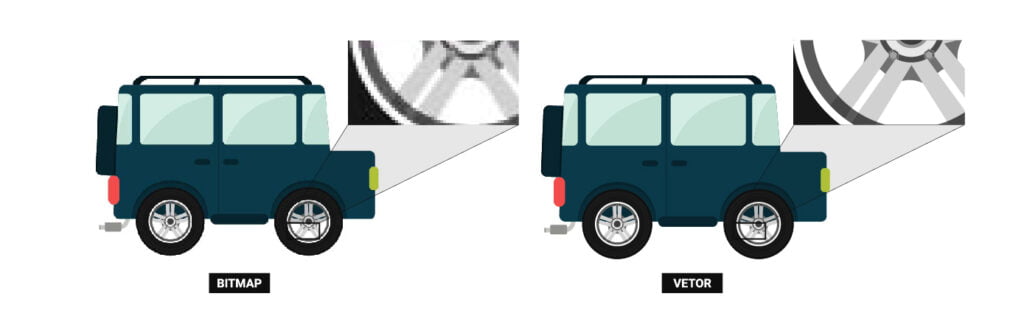
As imagens vetoriais são diferentes das imagens bitmap, que são formadas por pixels. Os pixels são pequenos pontos de luz que formam a imagem. Quando uma imagem bitmap é redimensionada, os pixels são ampliados ou reduzidos, o que pode resultar em perda de qualidade.
As imagens vetoriais, por outro lado, não são afetadas pelo redimensionamento. Isso ocorre porque as coordenadas matemáticas que descrevem os elementos geométricos são alteradas para manter a proporção da imagem.
Por exemplo, uma imagem vetorial de um quadrado com lados de 100 pixels pode ser redimensionada para ter lados de 200 pixels sem perder qualidade. Isso ocorre porque as coordenadas matemáticas que descrevem os cantos do quadrado serão alteradas para manter a proporção de 1:1. Por outro lado, não é possível aumentar a quantidade de pixels de uma imagem bitmap, apenas ampliar os pixels já existente, o que pode resultar em imagens com uma qualidade ruim.

CURSO
Adobe Illustrator CC: treinamento básico
Faça esse curso GRATUITAMENTE dentro do período de teste! Cancele quando quiser!
Se você está curtindo conhecer sobre ilustração vetorial e gostaria de aprender a fazer seus próprios desenhos, este curso é ideal para quem está começando.
Você aprenderá os princípios básicos do software Adobe Illustrator, um dos melhores e mais populares softwares de desenho vetorial.
Com este curso, você aprenderá a criar:
- ilustrações vetoriais
- textos personalizados
- desenhos no estilo stencil
- ilustrações 3D
- padrões de repetição (patterns)
- e muito mais…

Cadastre-se agora e ganhe 7 dias completamente grátis para fazer esse e milhares de outros cursos dentro do período de teste da SkillShare.
Separe um tempo diário para seus estudos dentro período de teste e cancele quando quiser.
Aprendizado é prática constante. Aproveite a oportunidade gratuita e aumente seu conhecimento!
Tendências e tipos de ilustração vetorial
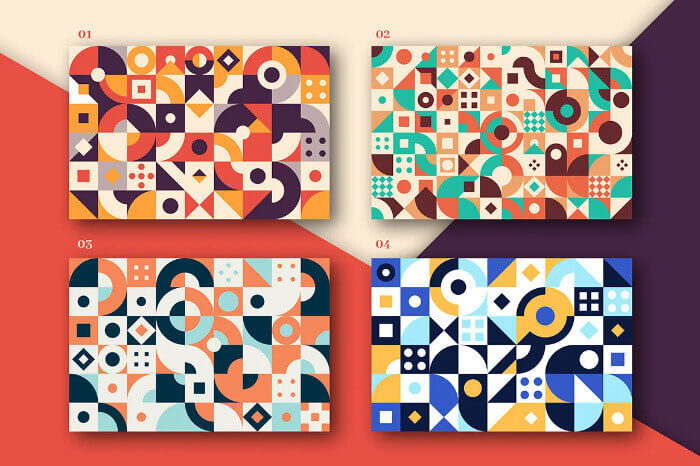
Composições com formas geométricas
O desenho vetorial é ideal para criar composições artísticas usando elementos geométricos. As formas geométricas podem ser usadas para criar padrões, texturas e até mesmo imagens figurativas.


Ilustrações com linhas
Linhas são um dos elementos básicos das formas geométricas. Elas podem ser usadas para criar ilustrações simples e elegantes, ou para criar imagens complexas e detalhadas.

Explorando texturas
Texturas diversas podem ser adicionadas a desenhos vetoriais, proporcionando uma ampla gama de possibilidades. As texturas podem ser criadas usando uma variedade de técnicas, incluindo o uso de pinceladas, gradientes e imagens rasterizadas.


Flat Design
Como o próprio nome diz (“flat” significa “plano”), não há sombras, degradês ou qualquer coisa que remeta a profundidade. Essas ilustrações simples e geométricas são ideais para a web devido à sua simplicidade.

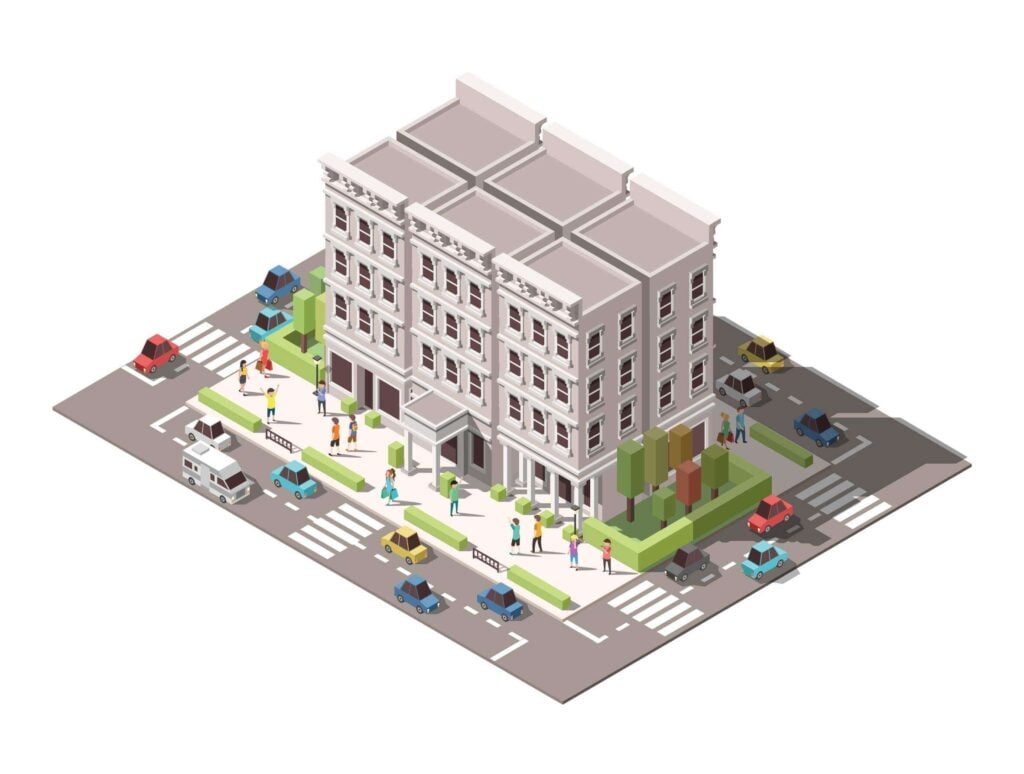
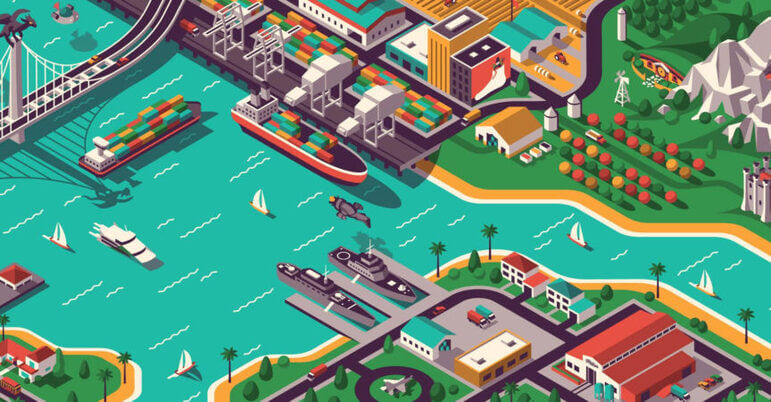
Ilustrações isométricas
Essa técnica simula a profundidade 3D com vetores, permitindo criar imagens tridimensionais. As ilustrações isométricas são frequentemente usadas para criar diagramas técnicos, ilustrações de produtos ou desenho de cidades. (Quem aí já jogou Sim City?)



CURSO
Ilustração 3D: como criar designs isométricos no Adobe Illustrator
Faça esse curso GRATUITAMENTE dentro do período de teste! Cancele quando quiser!
Você não precisa de um software 3D para fazer ilustrações com aparência tridimensional. Com o Adobe Illustrator, é possível criar desenhos vetoriais com aparência 3D.
Neste curso você irá:
- Entender os princípios da ilustração isométrica
- Esboçar sua ilustração usando uma grade impressa
- Usar ferramentas simples do Adobe Illustrator para obter o visual que você quer
- Personalizar cores e traços para personalizar seu design
Desenvolva essa habilidade e use-a para aplicar a qualquer tipo de projeto, de logotipos e tipografia a pôsteres; de ilustrações a desenvolvimento de marca.



Você terá 7 dias completamente grátis para fazer esse e milhares de outros cursos dentro do período de teste da SkillShare. Cadastre-se, usufrua do período de teste e cancele quando quiser.
Aprendizado é prática constante. Aproveite a oportunidade gratuita e aumente seu conhecimento!
Realista
Embora desafiador, é possível criar ilustrações vetoriais realistas. Isso pode ser feito usando técnicas de perspectiva, luz e sombra.

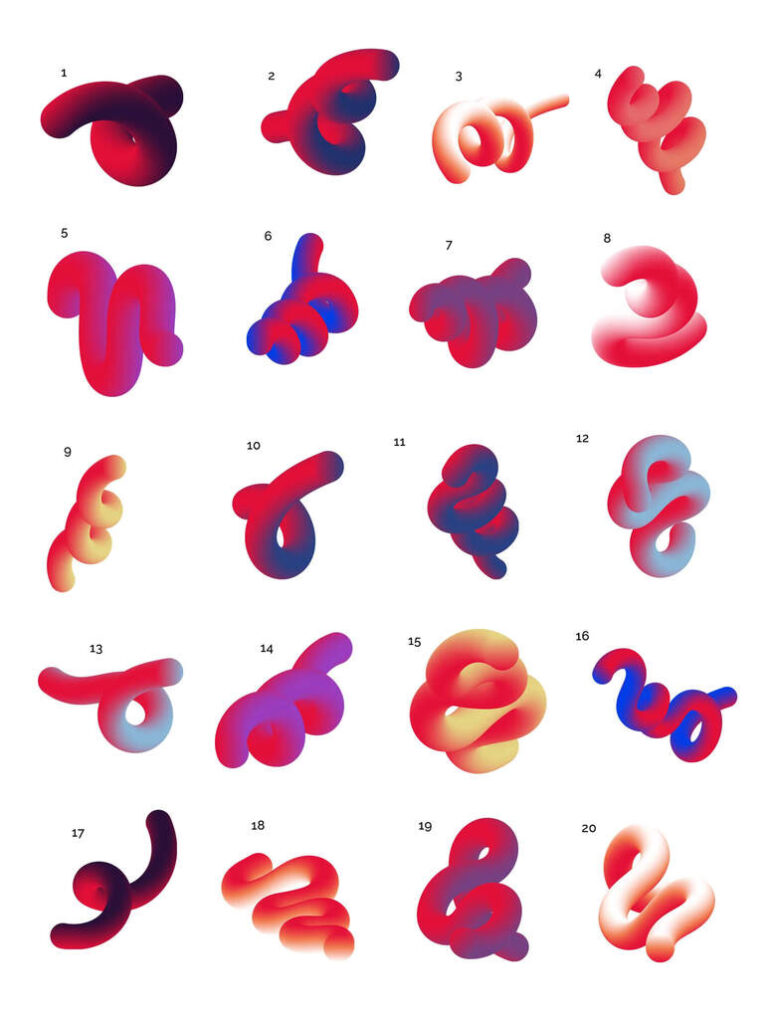
Ilustração vetorial 3D
A ilustração vetorial 3D é uma tendência crescente na ilustração vetorial. Essa técnica usa técnicas de modelagem 3D para criar imagens tridimensionais. As ilustrações vetoriais 3D podem ser usadas para criar imagens realistas e imersivas.

Artistas de desenho vetorial que você precisa conhecer
Conheça alguns artistas e veja a quantidade de estilos e possibilidades que a ilustração vetorial possui.
Além dos artistas mostrados abaixo, confira depois mais 14 artistas de desenho vetorial para você buscar inspiração e ter mais referências em seu repertório.
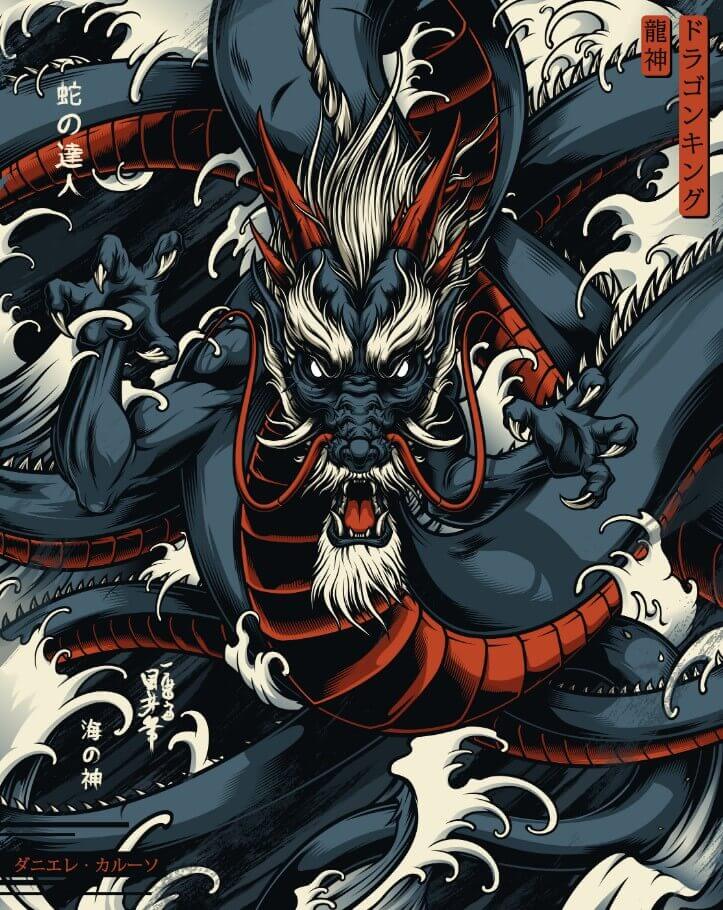
Daniele Caruso
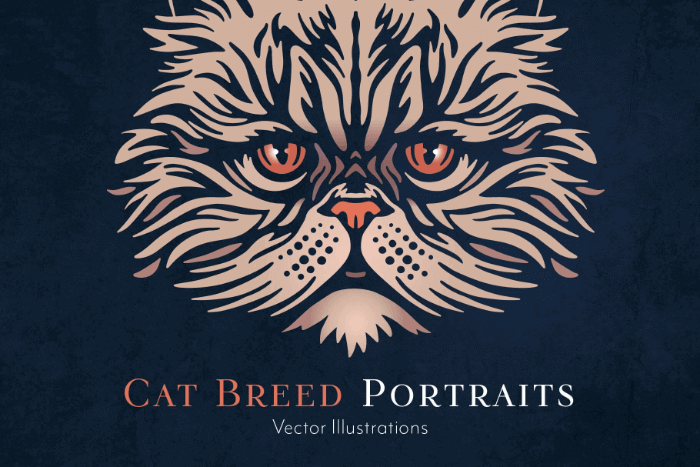
Artista britânico especializado em ilustração vetorial. Trabalha com design de mascotes e identidade de marcas. Sua arte é inspirada em monstros e animais predadores, além da arte japonesa e flash tattoo. Seus desenhos possuem cores bem definidas e contornos fortes.



DKNG Studios
Esse é um estúdio de design formado pelos artistas Dan Kuhlken e Nathan Goldman. A dupla cria pôsteres baseados no mundo musical e cinematográfico.



Elia Colombo
Artista italiano que cria ilustrações vetoriais com temáticas carregadas de crítica social e ironias.



Gaspart
Ilustrador francês que usa desenhos vetoriais para criar personagens com proporções exageradas e estilo minimalista.



Owen Davey
Artista britânico que desenvolve trabalhos de ilustração desde publicações editoriais a aplicativos móveis. Seus desenhos são inspirados na natureza e possui um estilo geométrico com paletas de cores marcantes e fortes.



Principais Softwares de Desenho Vetorial
Softwares pagos
- Adobe Illustrator: Esse é um dos mais populares softwares vetoriais. É desenvolvido pela Adobe e possui um período de 7 dias de avaliação gratuita.

- Corel Draw: Outro programa de imagem vetorial bastante popular. Também é pago e possui 15 dias de avaliação gratuita.

- Affinity Designer: Surgiu para ser um forte concorrente de softwares mais populares e bem consolidados como o Illustrator e Corel Draw. Possui 30 dias de avaliação gratuita.

Softwares gratuitos
- Vectr: Plataforma online de desenhos vetoriais. É gratuito e não precisa baixar nenhum programa para usá-lo. Desenhe tudo online e gratuitamente.

- Existem algumas plataformas online e gratuitas para fazer desenhos vetoriais. Além do Vectr que já mencionamos aqui, conheça mais 6 plataformas para desenhar vetores online e grátis.
- Inkscape: Possui quase todas as ferramentas dos melhores softwares do gênero. Tem código aberto e é gratuito.

Principais Formatos de Arquivos de Desenho Vetorial
- AI: Formato de arquivo próprio do software Adobe Illustrator.
- CDR: Formato de arquivo vetorial do software Corel Draw.
- EPS (Encapsulated PostScript): Formato de arquivo desenvolvido pela Adobe. Pode ser aberto pelo Illustrator além de outros programas como Corel Draw e Inkscape.
- SVG (Scalable Vectorial Graphics): Esse formato é usado principalmente para web, em sites e aplicativos móveis.
Formato muito utilizado na criação de ícones e ilustrações para internet. A grande vantagem em relação a imagem PNG, também utilizada na web, é não perder a qualidade, independente da resolução ou do tipo de tela. É possível abrir o mesmo site em um celular ou em uma Smart TV e a qualidade permanecerá a mesma.
- PDF: Embora não seja originalmente projetado para imagens vetoriais, é possível salvar desenhos vetoriais em formato PDF, o que permite posteriormente abrir esses arquivos em softwares de edição de imagens vetoriais.
Imagens vetoriais vs bitmap: Entenda as diferenças
O que são imagens vetoriais e bitmap?
Imagens vetoriais e bitmap são dois tipos diferentes de imagens digitais. Elas são criadas de maneiras diferentes e têm características e vantagens diferentes.
Imagens vetoriais são criadas usando linhas, curvas e formas geométricas. Elas são descritas por fórmulas matemáticas, que permitem que sejam redimensionadas sem perder qualidade.
Imagens bitmap são criadas usando uma malha de pequenos quadrados chamados pixels. A qualidade de uma imagem bitmap depende da quantidade de pixels que a compõem. Imagens com mais pixels têm melhor qualidade, mas também são maiores e mais pesadas.

O que é pixel?
Pixels são os pequenos quadradinhos que compõem as imagens bitmap. Cada pixel tem uma cor específica, que é combinada com as cores de outros pixels para criar a imagem.
A quantidade de pixels que compõem uma imagem bitmap é chamada de resolução. Uma imagem com alta resolução terá mais pixels e, portanto, uma qualidade melhor.
Quais são as diferenças entre imagens vetoriais e bitmap?
Redimensionamento
Imagens vetoriais podem ser redimensionadas sem perder qualidade. Isso significa que você pode aumentar ou diminuir o tamanho de uma imagem vetorial sem que ela fique pixelada ou borrada.
Imagens bitmap, por outro lado, perdem qualidade quando são redimensionadas. Isso ocorre porque os pixels da imagem são ampliados ou reduzidos, o que pode resultar em uma imagem com aparência pixelada.
Organização
Imagens vetoriais são mais fáceis de organizar do que imagens bitmap. Isso ocorre porque as formas e linhas que compõem uma imagem vetorial são independentes umas das outras.
Imagens bitmap, por outro lado, são compostas por uma malha de pixels, que estão interligados. Isso pode dificultar a organização de uma imagem bitmap, especialmente se ela for complexa.
Compatibilidade
Imagens vetoriais são mais compatíveis com diferentes dispositivos e softwares do que imagens bitmap. Isso ocorre porque as imagens vetoriais são descritas por fórmulas matemáticas, que podem ser interpretadas por diferentes programas.
Imagens bitmap, por outro lado, são mais dependentes do formato de arquivo específico em que são salvas. Isso pode dificultar a abertura de uma imagem bitmap em um dispositivo ou software diferente.
Usos
Imagens vetoriais são frequentemente usadas para criar:
- Ilustrações
- Ícones
- Logotipos
- Layouts de sites e aplicativos
- Animações
Imagens bitmap são frequentemente usadas para criar:
- Fotografias
- Imagens de alta qualidade
- Imagens para impressão
Vantagens e desvantagens
Imagens vetoriais
Vantagens:
- Podem ser redimensionadas sem perder qualidade
- São mais fáceis de organizar
- São mais compatíveis com diferentes dispositivos e softwares
Desvantagens:
- Podem ser mais difíceis de criar
- Não são tão realistas quanto imagens bitmap
Imagens bitmap
Vantagens:
- São mais realistas do que imagens vetoriais
- São mais fáceis de criar
- Podem ser usadas para criar imagens de alta qualidade
Desvantagens:
- Perdem qualidade quando são redimensionadas
- São mais difíceis de organizar
- Podem ser menos compatíveis com diferentes dispositivos e softwares
Exemplos
Imagens vetoriais
- Os ícones que você vê na tela do seu computador são geralmente imagens vetoriais.
- O logotipo da sua empresa provavelmente é uma imagem vetorial.
- Os desenhos que você vê em uma revista ou livro são geralmente imagens vetoriais.
Imagens bitmap
- As fotos que você tira com o seu celular ou câmera digital são imagens bitmap.
- As imagens que você vê na internet, como as fotos de notícias ou as imagens de produtos, são geralmente imagens bitmap.
- As imagens que você imprime em casa ou no escritório são geralmente imagens bitmap.
Gostou do artigo? Então compartilhe com seus amigos!
Quer experimentar fazer um desenho vetorial no Adobe Illustrator? Veja nosso Tutorial: desenhe um Cacto Kawaii em flat design no Illustrator – Criativa.art







