Tutorial: desenhe um Cacto Kawaii em flat design no Illustrator
Kawaii é um estilo de desenho japonês, no qual personagens fofos e simpáticos são desenhados com olhos grandes e traços característicos.
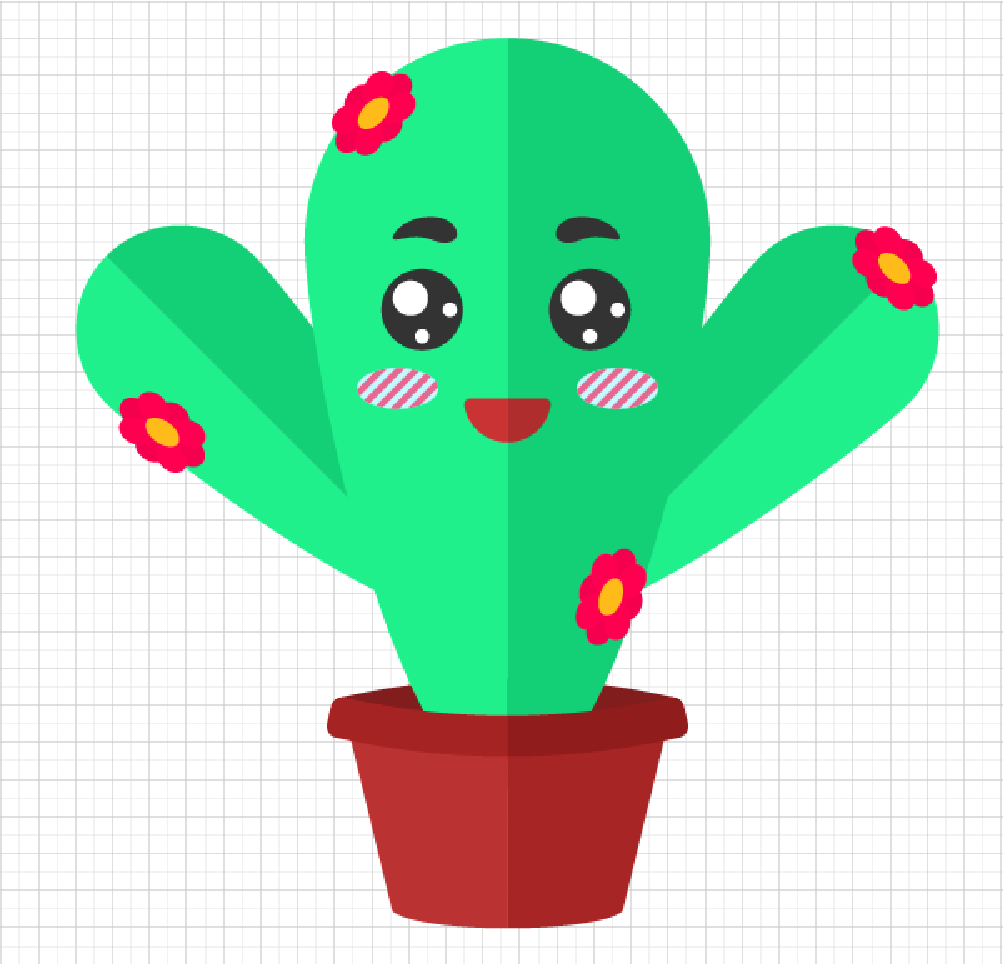
Aprenda neste tutorial a desenhar um Cacto Kawaii, no estilo flat design. Utilizaremos o software Adobe Illustrator, próprio para desenhos vetoriais.
Não sabe o que é um desenho vetorial? Aprenda aqui.
Vamos lá?
Configurando a área de trabalho
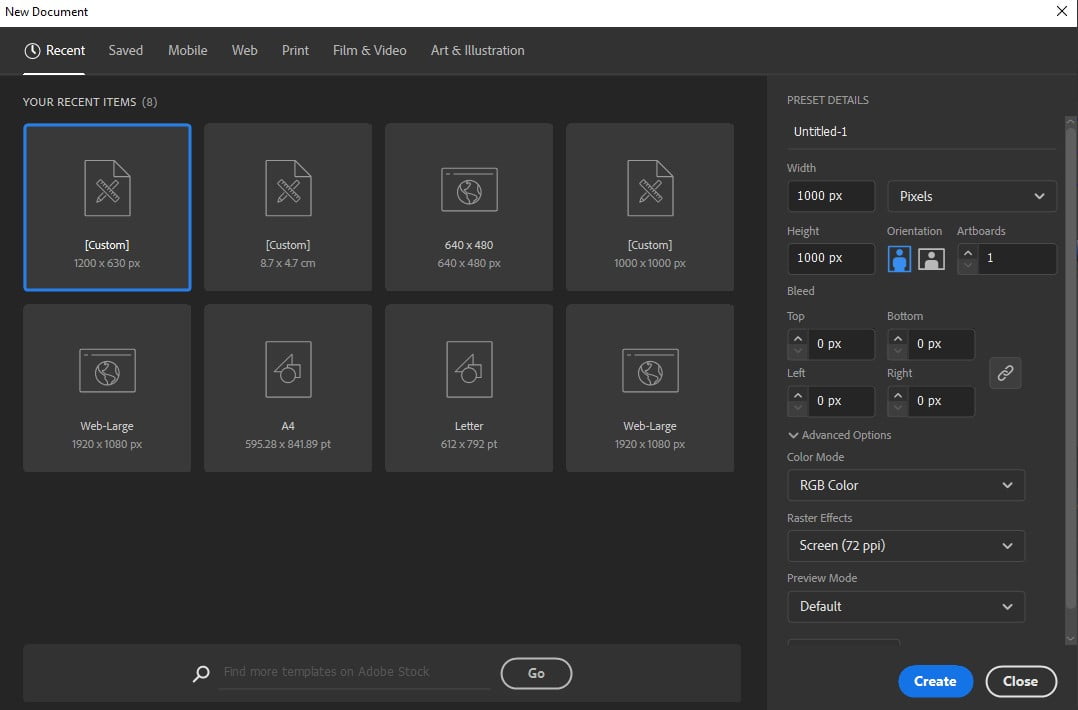
Vá até menu File > New ou Ctrl+N é crie um documento com 1000 pixels por 1000 pixels, RGB Color e 72 ppi.

Agora precisamos configurar um grid para o documento. Isso facilitará nosso trabalho na hora de ajustar as medidas do nosso vetor.
Vá até o menu View > Show Grid. Você acionará o grid sobre sua artboard.
No menu View, ative a opção Snap to Grid e desative a Snap to Pixel, caso esta última esteja selecionada.
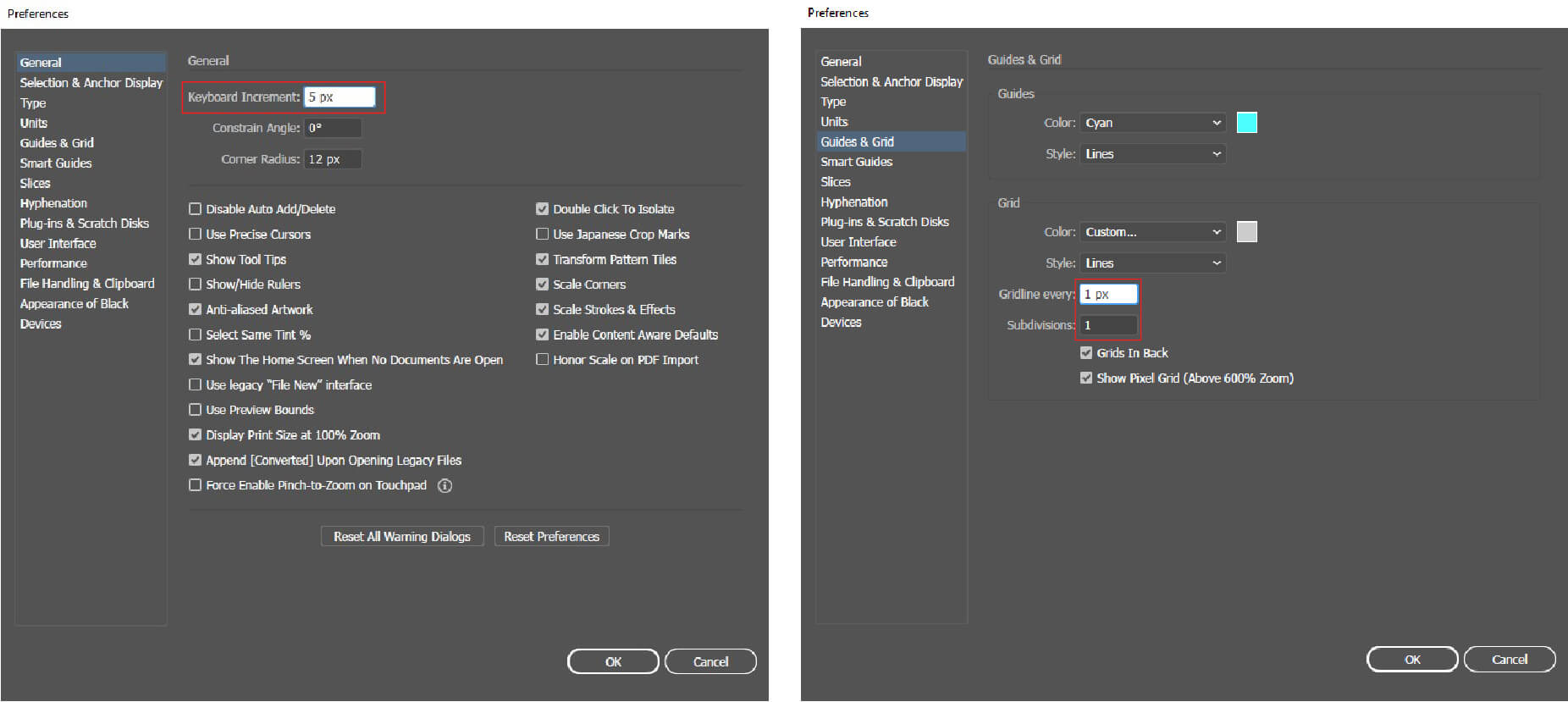
Logo após, vamos configurar as medidas desse grid. Vá em Edit > Preferences > General.
Mude o campo Keyboard Increment para 5 px. Isso significa que a cada clique nas setas de direção do seu teclado, a figura selecionada se moverá 5 pixels para cima, para baixo, para direita ou esquerda.
No mesmo painel Preferences, vá em Guides & Grid, na coluna de opções à esquerda.
Mude Gridline every para 1 pixel e Subdivisions para 1 pixel.

Desenhando o corpo principal do Cacto Kawaii
Com a ferramenta Ellipse Tool (atalho L) selecionada, clique sobre a área de trabalho do Illustrator e insira as medidas 350 px por 350 px para desenhar um círculo.
Você também pode ajustar as medidas do círculo criado, ativando o atalho V, selecionando o círculo e movendo o cursor (segurando Shift) até as vértices da caixa de seleção. A partir daí escalone a figura conforme desejado.
Outro meio é em Window > Transform.
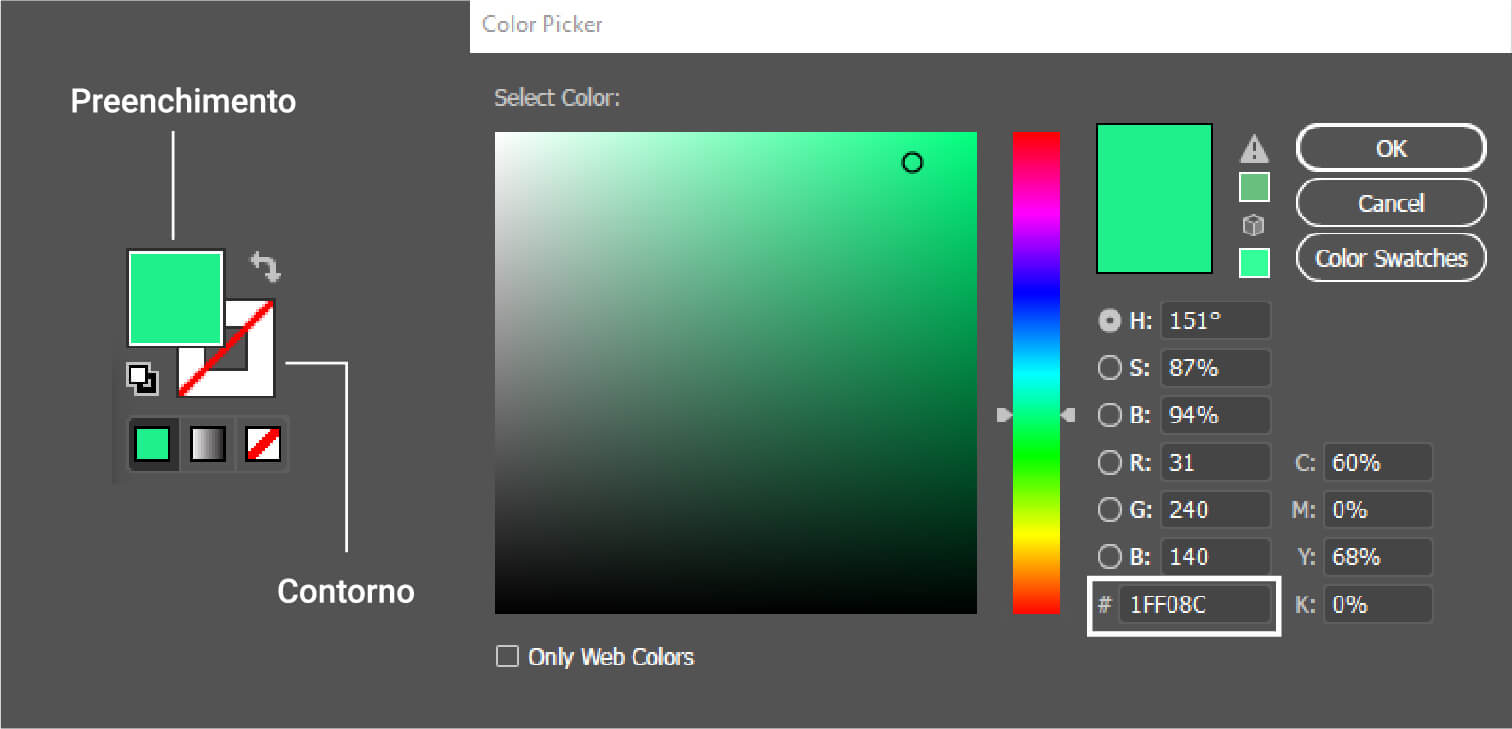
Deixe a forma sem contorno. A cor de preenchimento com código hexadecimal será #1FF08C ou RGB = R:31, G:240, B:140.

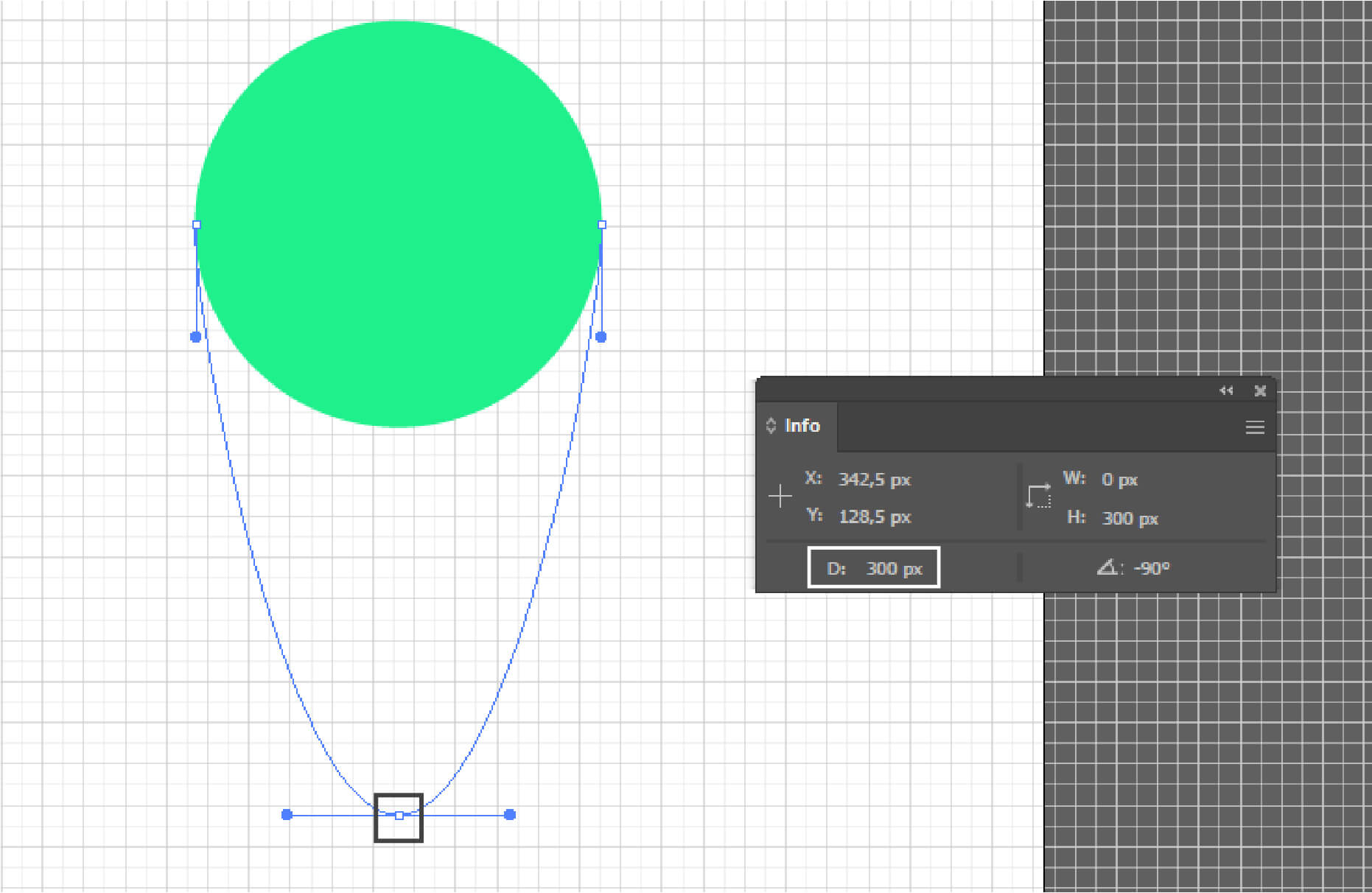
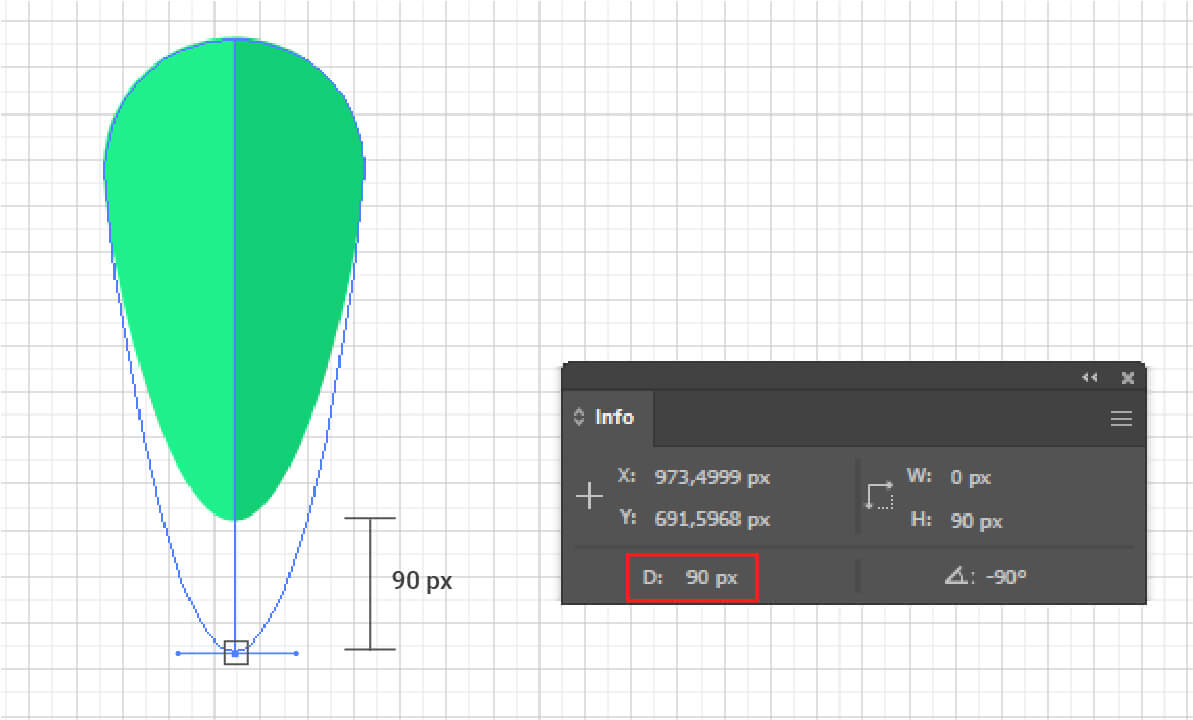
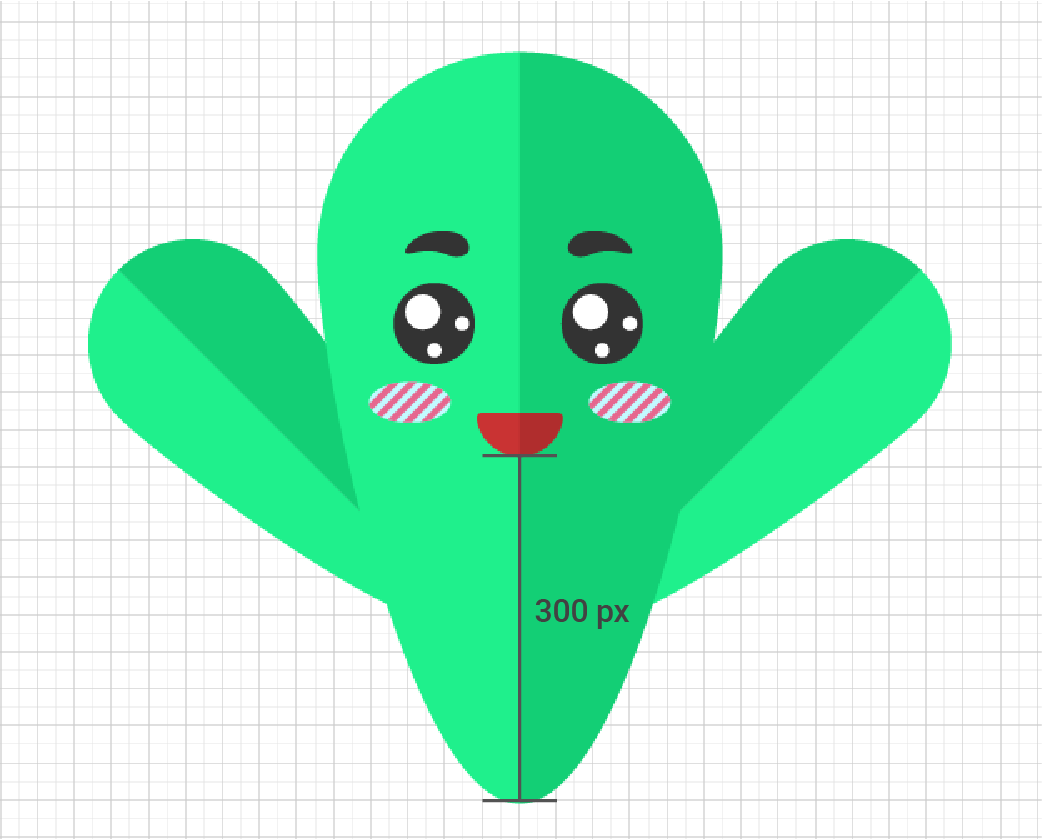
Com a ferramenta Direct Selection Tool (atalho A) selecionada, clique sobre o ponto inferior do círculo e pressionando Shift mova o ponto 300px abaixo.
Para conferir essa medida, você pode usar o painel Info em Window > Info. A medida que o ponto é movido, a distância é mostrada no painel Info através da opção D, conforme figura abaixo.

Acione a ferramenta Line Segment Tool (atalho \ ), mantenha Shift apertado e desenhe uma linha vertical, por cima da figura verde. Talvez a linha seja criada sem cor nenhuma, você pode colocar a cor que quiser na opção de cor de contorno.
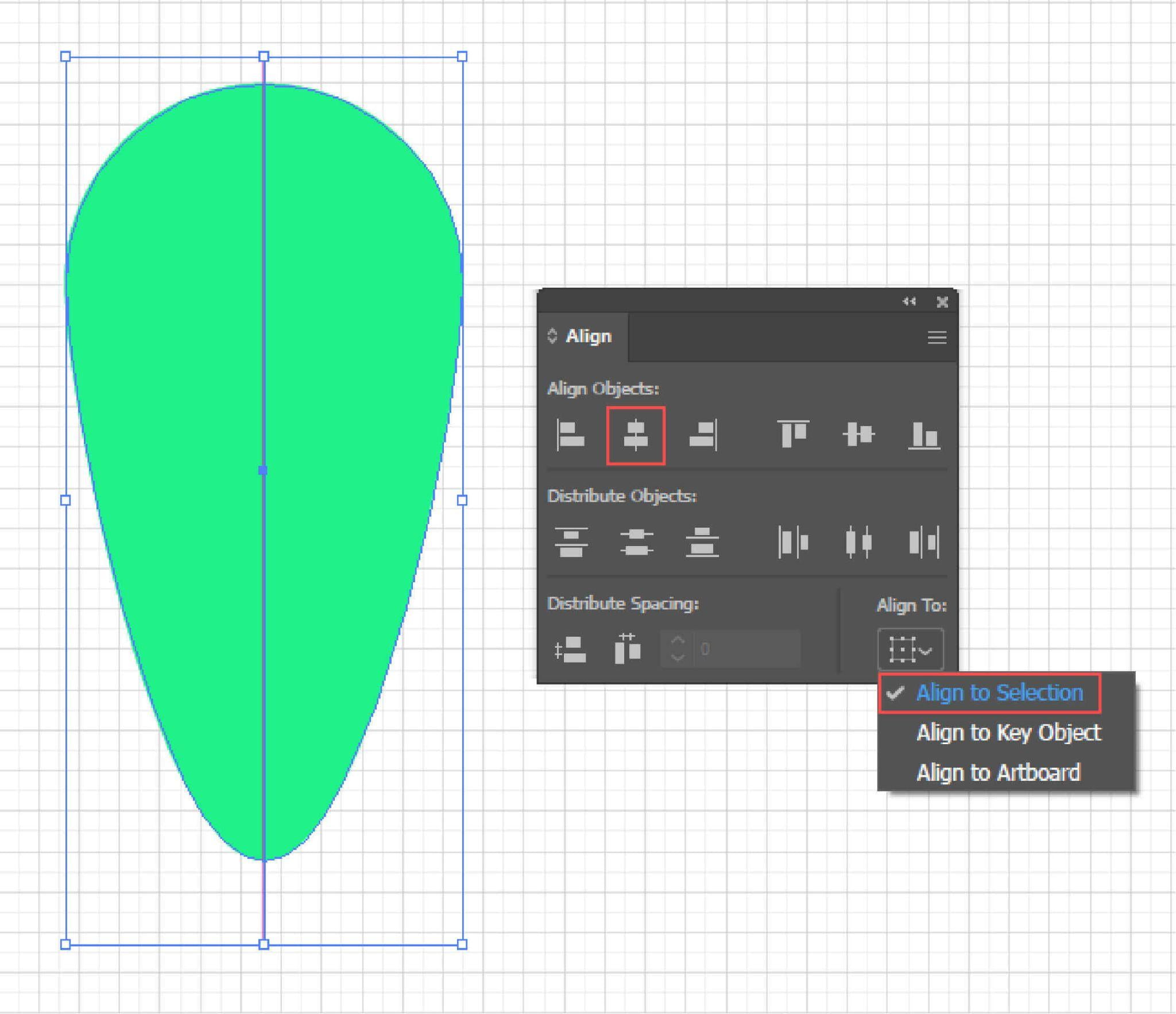
Iremos alinhar ao centro a forma verde com a linha. Arraste o mouse e selecione todo o conjunto de elementos já desenhados.
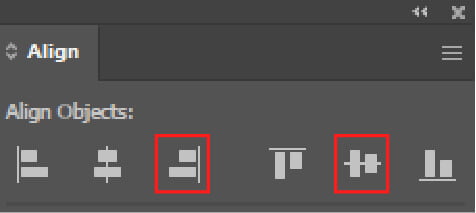
Em Window > Align, configure a opção Align To: para Align to Selection. Em Align Objects, clique na opção para alinhar ao centro.

Selecione a figura verde e a linha vertical. Em Window > Pathfinder, clique na opção Divide. Isso dividirá a figura verde em duas partes.
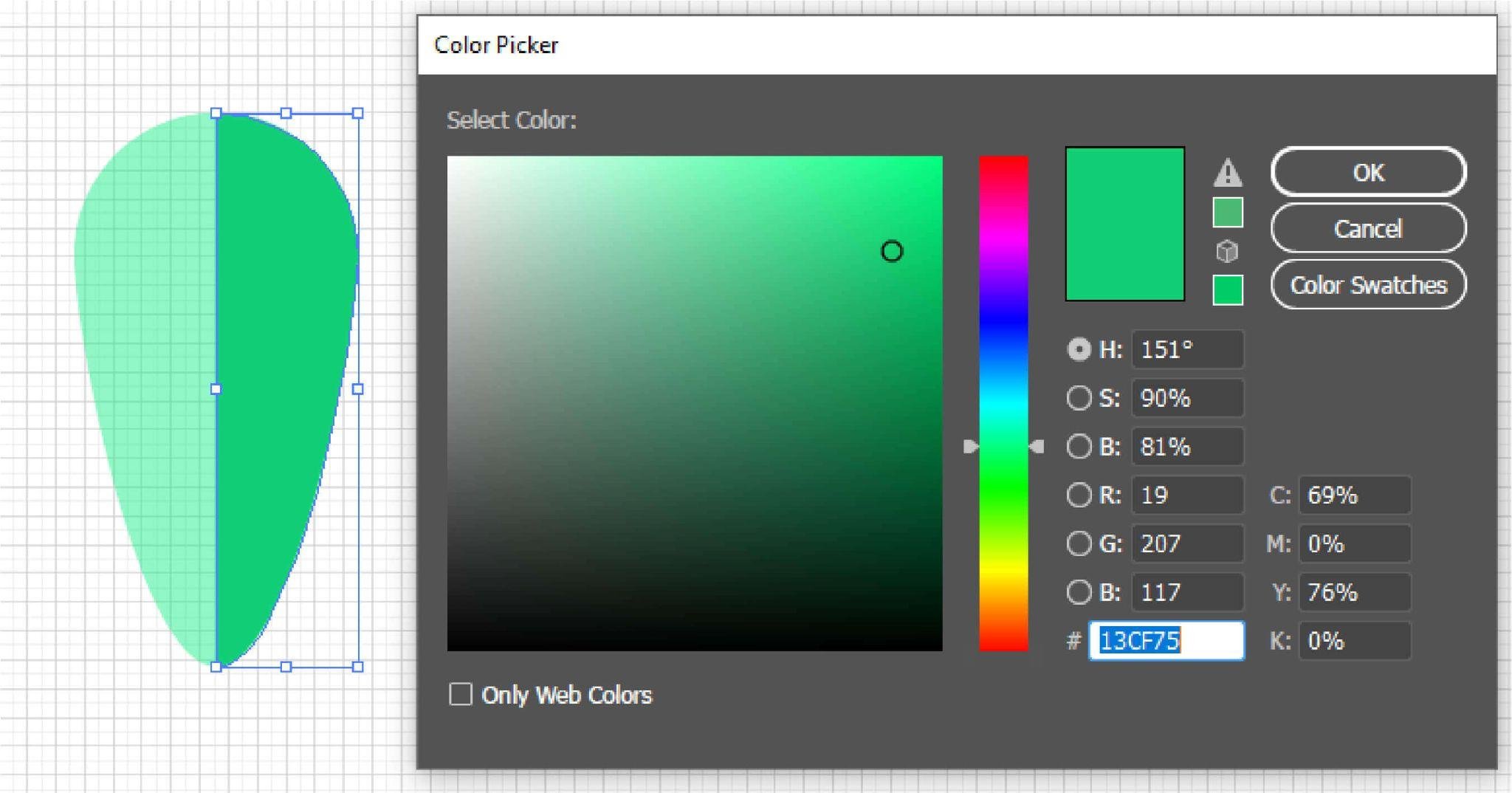
Clique duas vezes sobre ela e selecione a metade da direita. Insira a cor #13CF75 ou RGB R:19, G:207, B:118.

Desenhando os braços do Cacto Kawaii
Selecione a forma verde e faça uma cópia com Ctrl + C > Ctrl + V. Ou com a ferramenta Selection Tool (atalho V) arraste a forma para o lado segurando a tecla Alt. Esse método também fará uma cópia da figura.
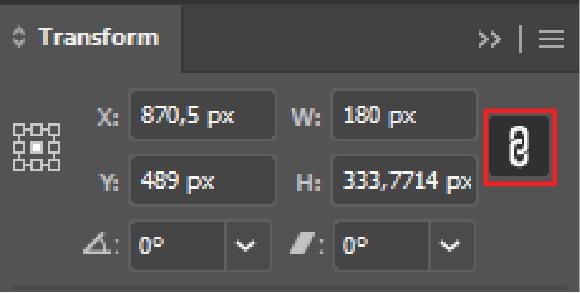
No painel Window > Transform, redimensione a cópia para 180 px de largura. Se atente para que a opção Constrain Width and Height Proportions esteja selecionada. Assim, ao redimensionar a figura, ela mantém a proporção e não fica distorcida.

Ative o atalho A e arraste o mouse para englobar o ponto inferior da figura.
Segurando a tecla Shift, mova o ponto para baixo aproximadamente 90 px. Lembrando que você pode conferir a medida no painel Info.

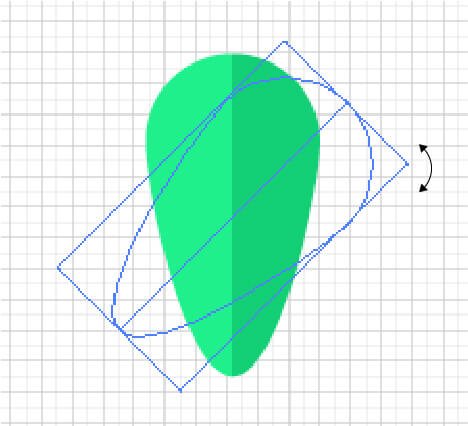
Acione o atalho V e selecione a figura. Mova o cursor do mouse até um canto do box de seleção da figura. O cursor do mouse se transformará em uma pequena curva com duas setas nas pontas. Pressione Shift e gire para a esquerda uma vez.
A forma se inclinará em 45º.

Selecione as duas formas verdes, tanto a grande quanto a menor. Em Align, clique na opção Vertical Align Center. Isso alinhará as duas formas ao centro na direção vertical.
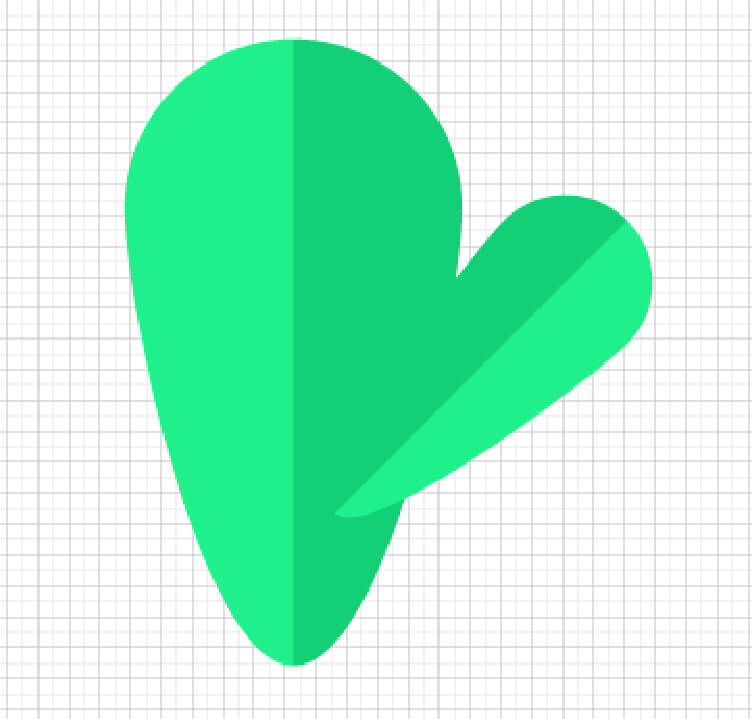
Selecione a forma menor e pressionando Shift. Mova a figura horizontalmente até que ela fique posicionada de acordo com a figura abaixo.

Clique sobre a forma menor e com o botão direito do mouse clique para abrir uma janela de menu. Vá até a opção Transform > Reflect. Confira se o quadro Axis está com a opção Vertical selecionada. Se sim, clique em Copy.
Uma cópia refletida será criada. Clique sobre ela e, pressionando Shift, mova horizontalmente até se posicionar de acordo com a figura abaixo.

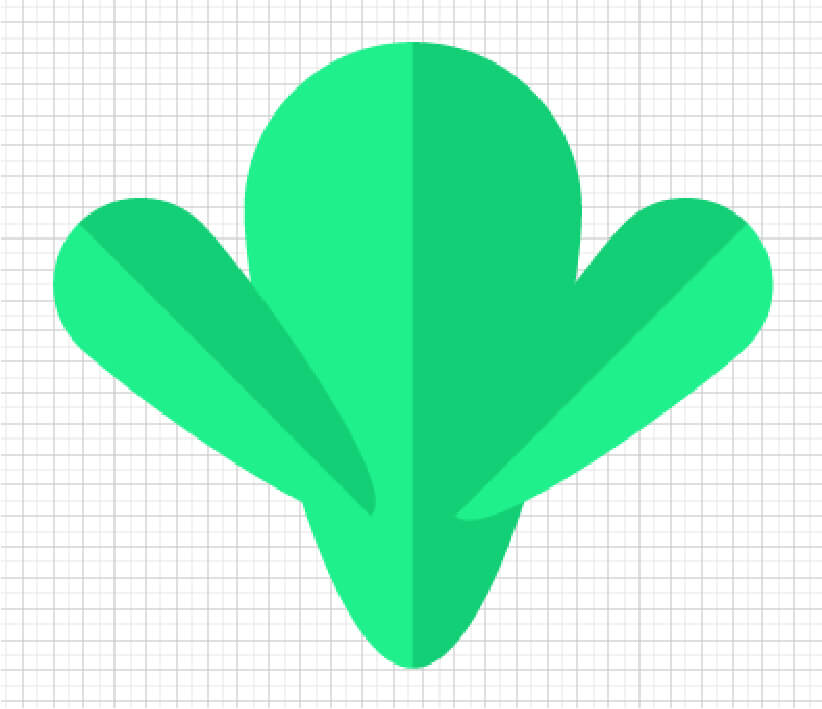
Mova a parte principal do corpo para a frente, para isso, selecione-a, clicando com o botão direito e indo até a opção Arrange > Bring to Front no painel que se abrirá.
Selecione o corpo do personagem e os dois braços. Agrupe-os com Ctrl + G.
Desenhando os olhos
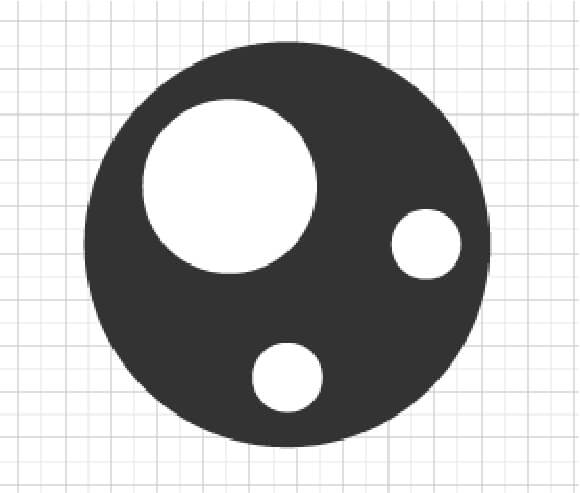
Para os olhos crie um círculo com a ferramenta Ellipse Tool (atalho L) com 70px por 70 px. A cor de preenchimento será #333333 ou RGB = R:51, G:51, B:51.
Crie mais três círculos. Um com medidas 30px por 30 px e outros dois com medidas 12px por 12px.
Coloque uma cor qualquer nesses três círculos.
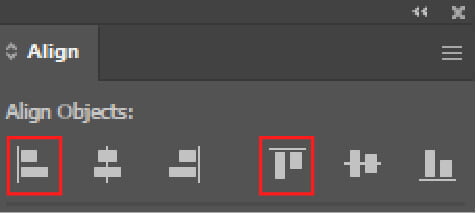
Selecione o círculo preto mais o segundo com medida 70px por 70px. Vá em Align e selecione as opções Horizontal Align Left e Vertical Align Top.

Isso alinhará as duas figuras em relação ao topo e as extremidades esquerdas.
Desça o círculo menor 10px e mova 10px à direita. Você pode usar também as setas do teclado. Conforme configurado no início, cada vez que apertamos a tecla das setas a figura se move 5px em qualquer direção. Por isso, apertar a seta duas vezes equivale a movimentar a forma 10px.
Mude a cor do círculo menor para branco #FFFFFF ou RGB = R:255, G:255, B:255.
Selecione os dois círculos e tecle Ctrl + G para agrupar as figuras.
Selecione o círculo preto e um dos círculos menores. Vá no painel Align e escolha a opção Vertical Align Center e Horizontal Align Right.

Segurando a tecla Shift mova o círculo menor 5px à esquerda. (Você também pode somente teclar uma vez na seta à esquerda do teclado. Isso moverá a figura 5 px a esquerda)
Mude a cor deste último círculo para o mesmo branco anterior.
Selecione o círculo preto (com o outro círculo agrupado) mais o círculo menor recém posicionado. Tecle Ctrl + G para agrupar todos.
Só falta agora um círculo para posicionarmos dentro do círculo preto.
Selecione todo o conjunto do círculo preto mais o último círculo menor.
Em Align, clique em Horizontal Align Center e depois em Vertical Align Bottom.
Depois, selecione somente o círculo menor e, segurando Shift, mova-o 5px para cima. Ou somente dê um clique sobre a tecla de seta “para cima” no teclado. Um clique nas teclas de setas correspondem a movimentar a figura em 5px, pois configuramos assim lá no início.
Mude esse último círculo para o branco anterior.
Agora, para finalizar, selecione todo o conjunto e agrupe novamente com Ctrl + G.
Já temos um dos olhos do nosso personagem.

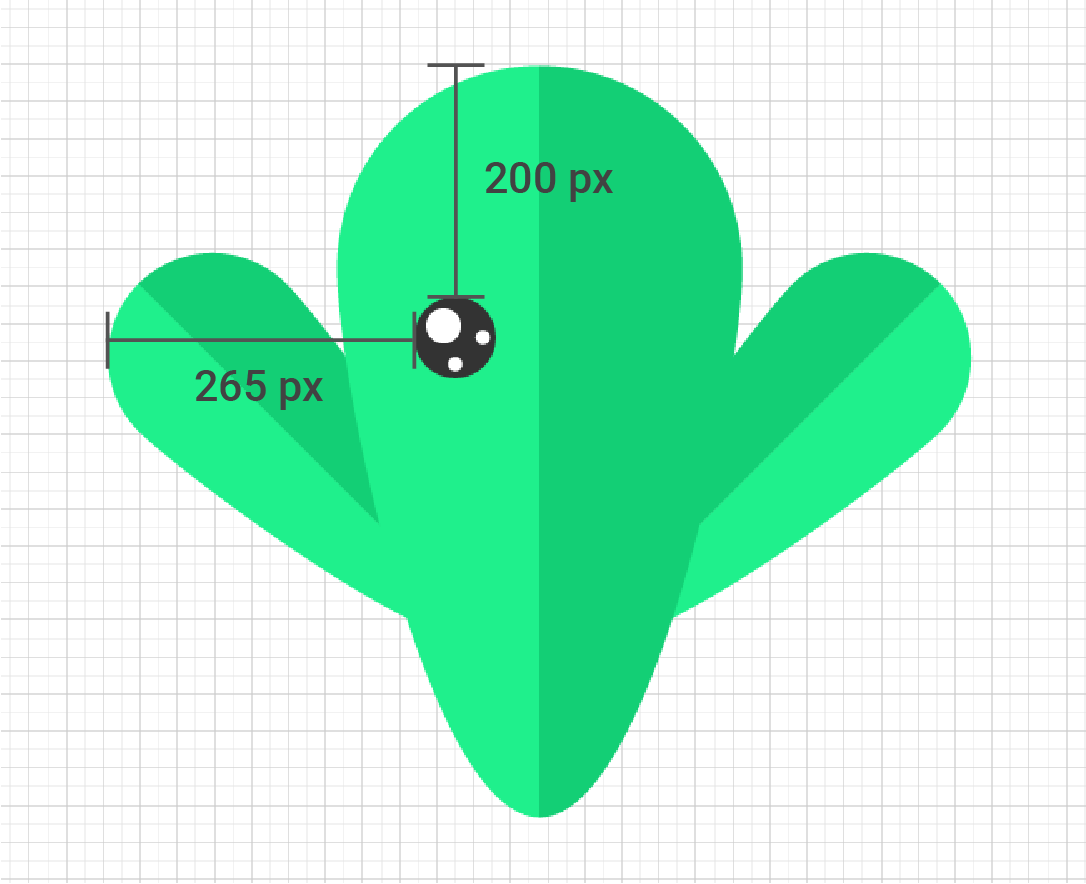
Alinhe, no topo e a esquerda, o olho com o corpo verde do personagem. Pressionando a tecla Shift, mova o olho 200px para baixo. E aproximadamente 265px para a direita a partir da extremidade direita do braço. Confira abaixo:

Selecione o olho e vá em Object > Transform > Move. No painel, em Position, configure 0px para a posição Vertical e 145px para a Horizontal. Clique em Copy.
Selecione os dois olhos e agrupe com Ctrl + G.
Selecione o corpo verde e o conjunto de olhos e em Align, pressione Horizontal Align Center, só para conferir se os dois conjuntos estão 100% alinhados ao centro.
Desenhando as sobrancelhas
Desenhe um círculo com 20px por 20px. A cor de preenchimento será o mesmo preto dos olhos, #333333 ou RGB = R:51, G:51, B:51.
Você também pode usar o Eyedropper Tool (atalho i) para copiar automaticamente essa cor. Com o círculo selecionado, ative a ferramenta com o atalho i, e clique sobre a cor preta dos olhos. O círculo será preenchido com essa mesma cor.
Com a ferramenta Direct Selection Tool (atalho A), selecione o ponto da extremidade esquerda do círculo. Mova-o 20px para a esquerda. ( Ou tecle 4 vezes a seta para a direita, no teclado)
Com a forma selecionada vá em Effect > Warp > Arc. Com a posição Horizontal selecionada coloque o Bend com o valor de 45%. Você pode ativar a opção Preview para pré-visualizar a transformação antes de confirmar.
Com tudo certo, clique em OK.
Agora vá em Object > Expand Appearance.
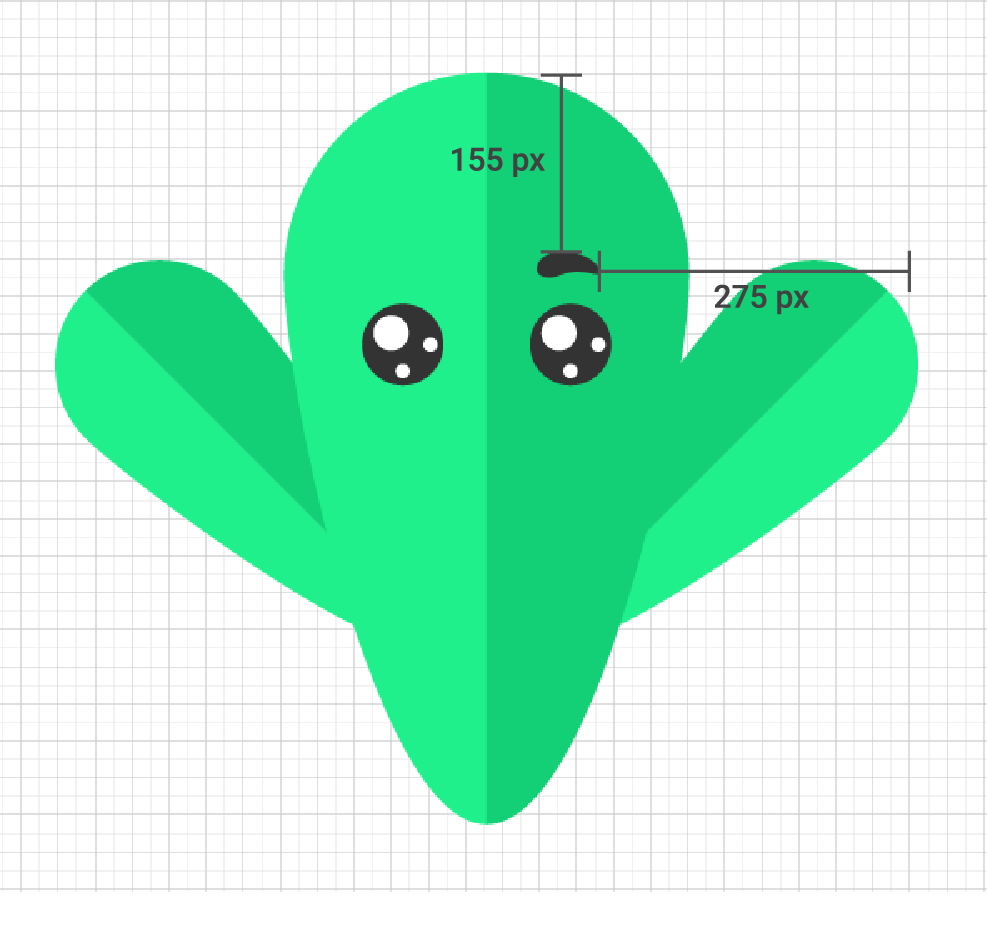
Posicione a sobrancelha sobre os olhos como na figura abaixo:

Clique com o botão direito do mouse sobre a sobrancelha selecionada. Na janela que se abrirá vá em Transform > Reflect. Selecione a opção Vertical e clique em Copy.
Segurando Shift, arraste a figura recém criada para a direita, por aproximadamente 140 px, e a posicione acima do outro olho.
Desenhando as bochechas
Desenhe um círculo 70px de largura por 35px de altura. A cor de preenchimento será #C2FAFF ou RGB = R:194, G:250, B:250.
Agora com a ferramenta Rectangle Tool (atalho M) desenho um retângulo com as dimensões 5px de largura por 100px de altura. A cor de preenchimento será #E6678F ou RGB = R:230, G:103, B:143.
Selecione esse novo retângulo com a ferramenta atalho V, e gire a figura 45º. Para isso leve o cursor do mouse até um dos cantos da figura até o cursor se transformar em uma seta curva. Pressione Shift e gire a figura em 45º.
Com o retângulo selecionado vá em Object > Transform > Move. Em position deixe Vertical: 0px e Horizontal: 15px. Clique em Copy. Agora tecle Ctrl + D três vezes. Isso criará mais três cópias da mesma figura, resultando em um conjunto de cinco figuras iguais. Selecione todas e agrupe com Ctrl + G.
Selecione o conjunto rosa e o círculo azul. Em Align, alinhe ao centro na vertical e horizontal com Horizontal Align Center e Vertical Align Center.
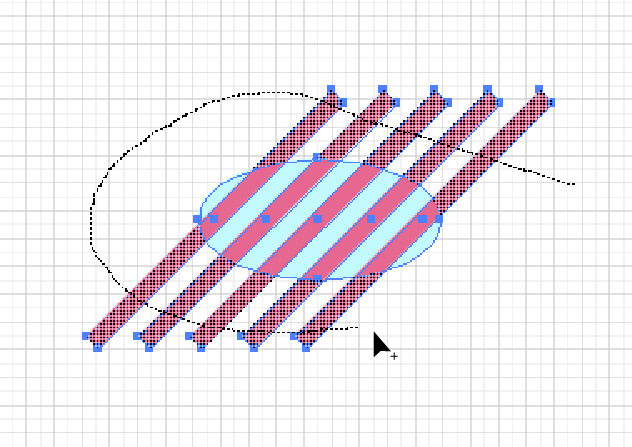
Ative a ferramenta Shape Builder Tool (atalho Shift + M). Um cursor com seta mais um sinal de “+” irá aparecer. Ao pressionar Alt, o sinal do cursor mudará para “-”. Então, com Alt pressionado passe o cursor por cima da área do conjunto rosa que esteja por fora do círculo azul, como na figura abaixo:

Isso irá apagar a parte da forma que está saindo dos limites do círculo.
Selecione todo o conjunto e agrupe com Ctrl + G.
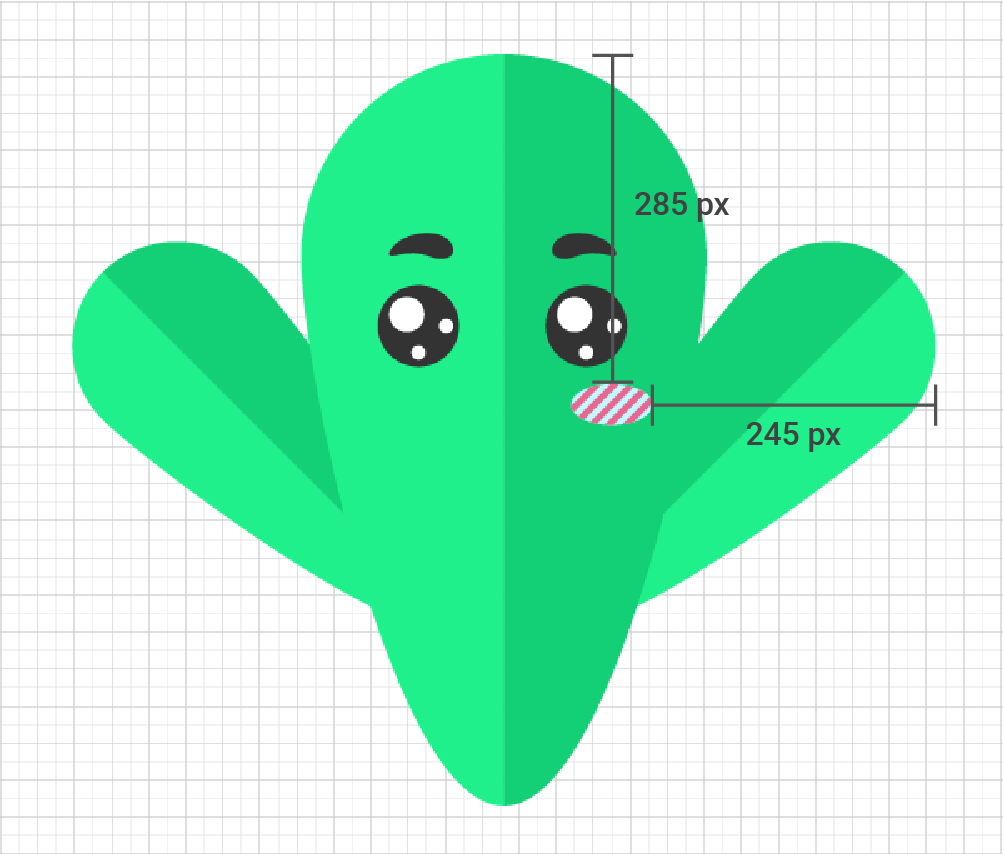
Posicione abaixo dos olhos do personagem.

Arraste a figura pressionando as teclas Shift e Alt. Isso irá criar uma cópia alinhada horizontalmente com a figura original. Posicione a cópia do outro lado do personagem, abaixo do olho.
Ou então, faça uma cópia da bochecha com Ctrl + F. Vá em Object > Transform> Move. Deixe Vertical com 0 px e Horizontal com -190 px, depois clique em Copy.
Selecione todo o cacto, com todas as partes já criadas, e agrupe com Ctrl + G.
Desenhando a boca
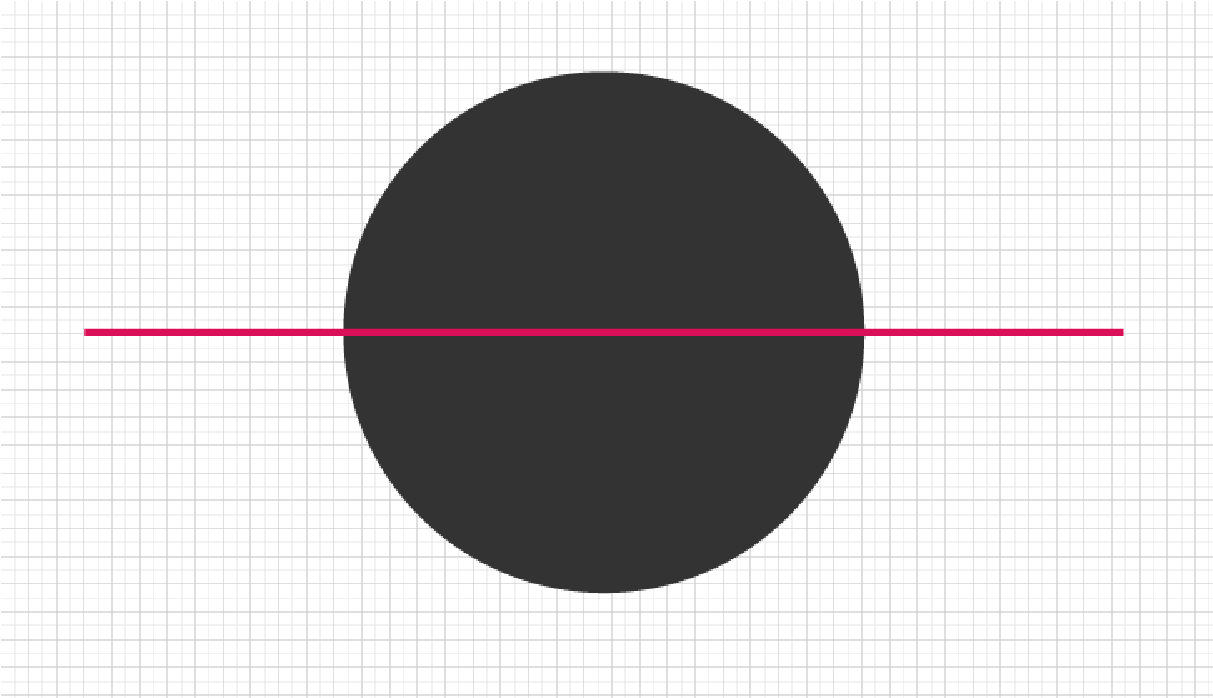
Faça um círculo 75px por 75px. Segure a tecla Shift e desenhe uma linha na horizontal (atalho \ ), maior do que 75px, com uma cor à sua escolha.
Selecione a linha e o círculo. Em Align, centralize as duas formas ao centro na horizontal.
Use a opção Vertical Align Center.

Em Window > Pathfinder, clique em Divide. O círculo se dividirá em dois. Clique duas vezes sobre ele e delete a metade de cima.
Ative Direct Selection Tool (atalho A) e selecione os dois pontos superiores. Em Corners: coloque o valor 5px.
Faça uma nova linha (atalho \ ) só que dessa vez na vertical. Segure o Shift para ajudar a desenhar uma linha exatamente na vertical. A linha deve ser maior que o semicírculo que fizemos anteriormente. Selecione essas duas formas e em Align, centralize ao centro. (Horizontal Align Center). Em Pathfinder, escolha Divide.
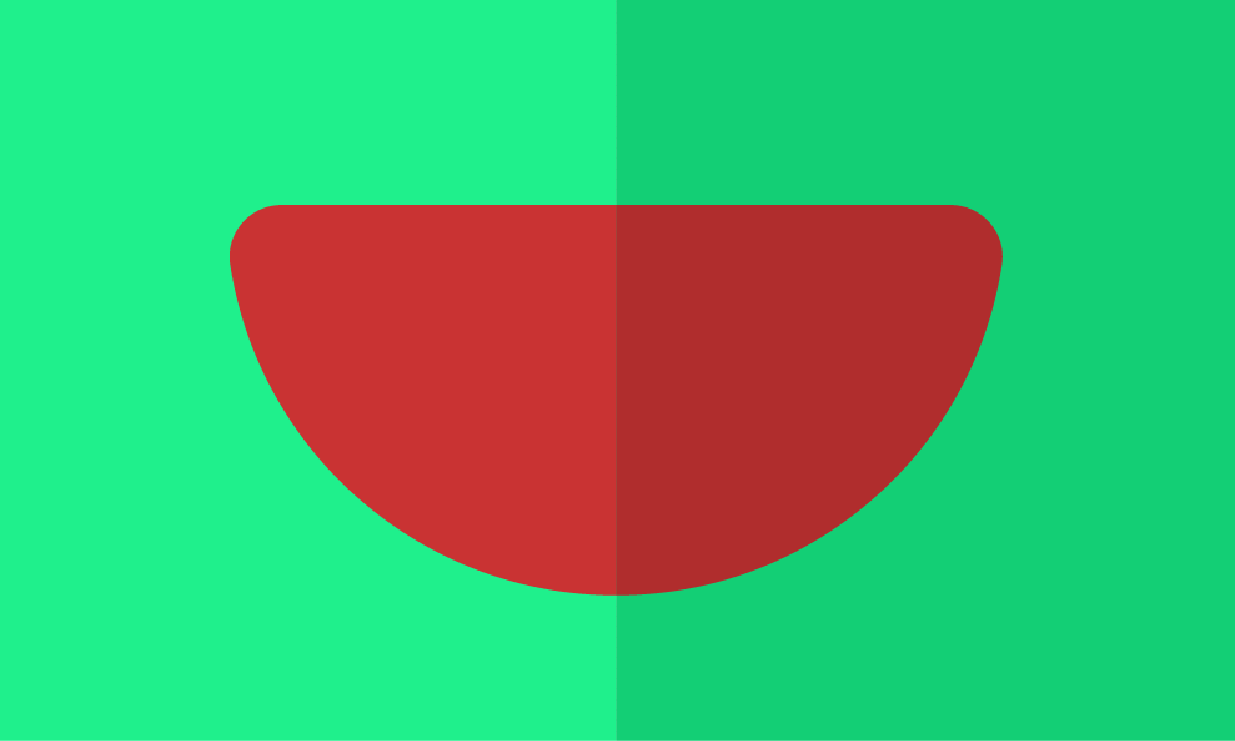
O semicírculo se dividirá em dois. Clique duas vezes sobre a metade da esquerda e coloque a cor de preenchimento #C93333 ou RGB = R:201, G:51, B:51.
Na metade da direita coloque a cor de preenchimento #B02D2D ou RGB = R:176, G:45, B:45.
Centralize a boca no restante do corpo do cacto de forma que as linhas centrais coincidirem e ficarem exatamente uma por cima da outra. Use Horizontal Align Center, na opção Align, para centralizar ao centro.

A partir da extremidade inferior do cacto suba a boca centralizada aproximadamente 300px.

Desenhando a flor
Desenhe um círculo (atalho L) com as medidas 25px por 25px. A cor de preenchimento será #F5004E ou RGB = R:245, G:0, B:78.
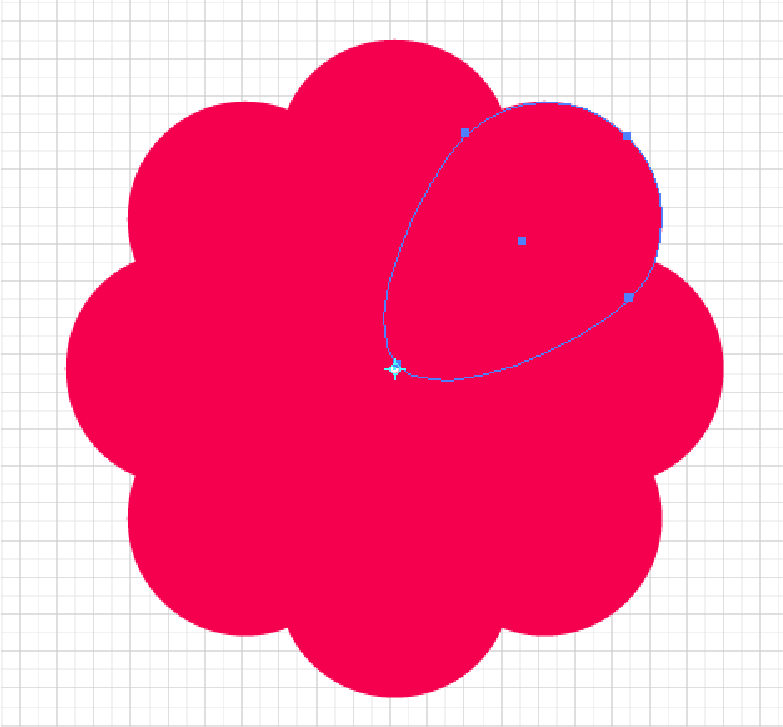
Ative a ferramenta Direct Selection Tool (atalho A) e selecione o ponto inferior do círculo. Segure o Shift e mova o ponto 10px para baixo.
Vá no Menu View e ative a opção Snap to Pixel.
Selecione a forma criada e ative a ferramenta Rotate Tool (atalho R). Pressione a tecla Alt e clique abaixo do ponto inferior. Um ponto de referência será posicionado e uma janela se abrirá.
Configure o ângulo para 45º e clique em Copy. Pressione Ctrl + D seis vezes, completando oito pétalas.

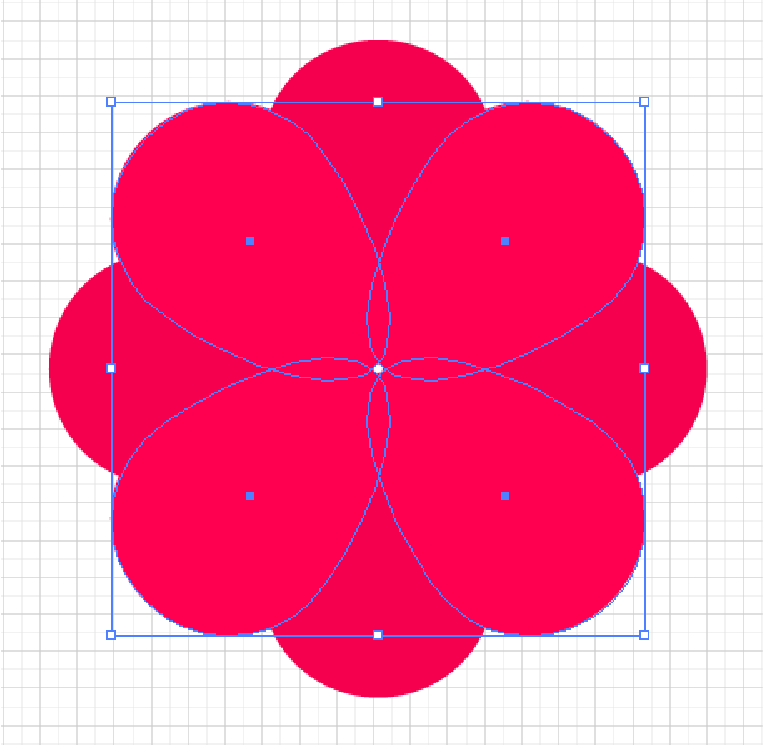
Selecione quatro das formas conforme figura abaixo e insira a cor de preenchimento #FF0051 ou RGB = R:255, G:0, B:81. Clique com o botão direito do mouse e selecione a opção Arrange > Bring to Front.

Selecione todo o conjunto e agrupe com Ctrl + G. Vá em Effect > Warp > Squeeze.
Na janela Warp Options, selecione Vertical e coloque 45º em Bend.
Logo após vá em Object > Expand Appearance.
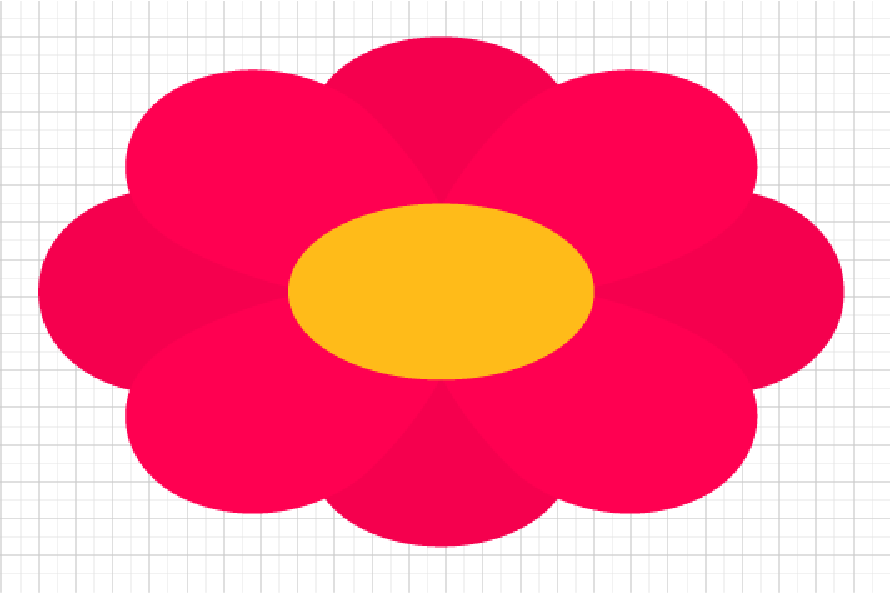
Crie um círculo com as medidas 33px de largura e 19px de altura. Insira a cor de preenchimento #FFBB19 ou RGB = R:255, G:187, B:25.
Selecione o círculo amarelo e o conjunto de pétalas rosas. Em Align, centralize tudo com Horizont Align Center e Vertical Align Center. Agrupe tudo com Ctrl + G.

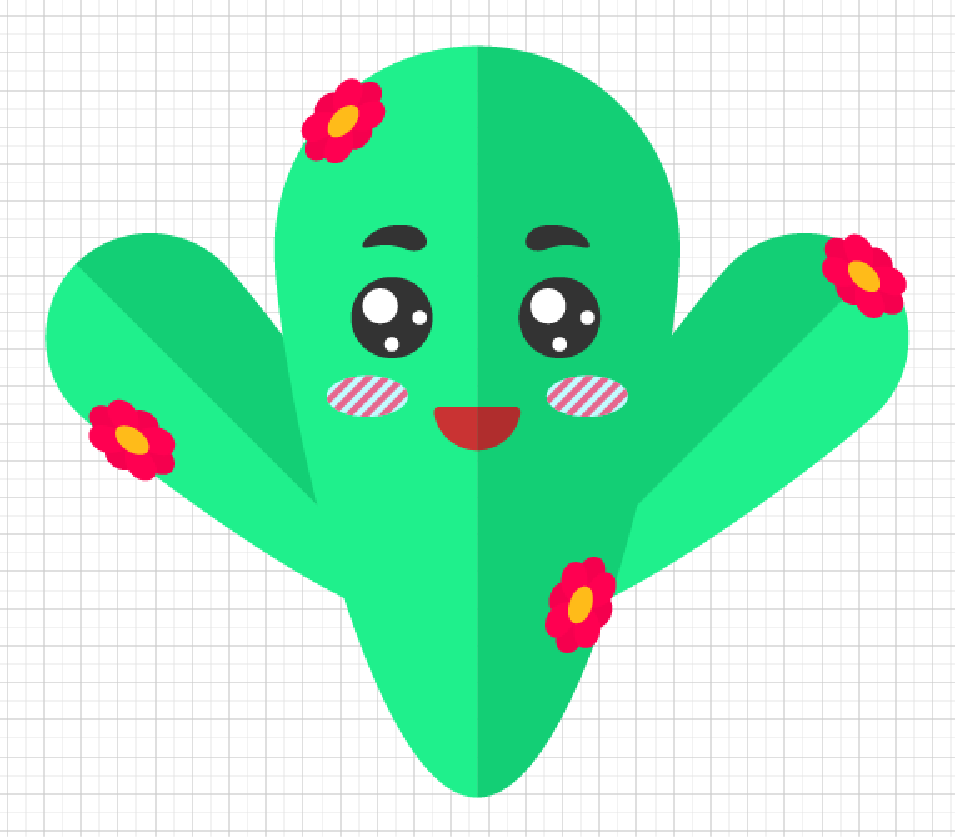
Posicione a flor de acordo com a figura abaixo.

Para criar outras flores é só selecioná-las e arrastá-las segurando Alt.
Para girar, mova o cursor até um dos cantos do box de seleção e gire até a posição desejada. Não é necessário segurar o Shift dessa vez.

Desenhando o vaso
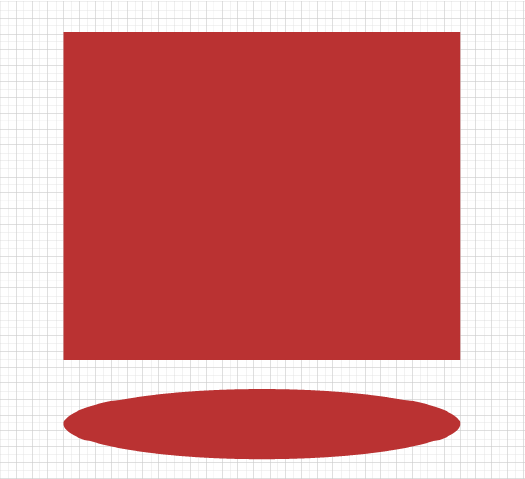
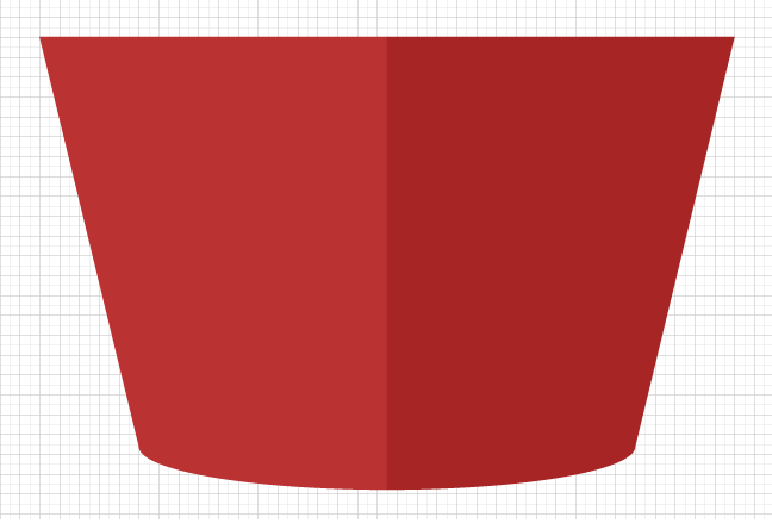
Desenhe um retângulo com as medidas 200px de largura e 165px de altura. Preencha com a cor #BA3232 ou RGB = R:186, G:50, B:50.
Agora crie um círculo com 200 px de largura e 35 px de altura. Preencha com a mesma cor do retângulo.
Centralize o círculo e o retângulo ao centro na vertical. Em Align, clique no Horizontal Align Center.

No menu View, desative o Snap to Grid.
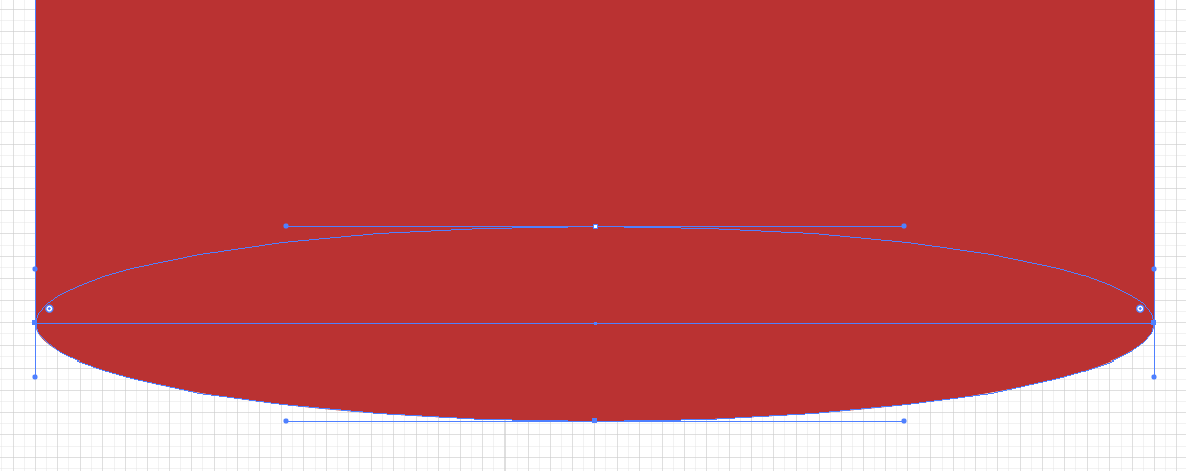
Posicione o círculo na parte inferior do retângulo de modo que os pontos das extremidades laterais coincidam. Observe a figura abaixo.

Selecione as duas formas e, em Pathfinder, clique em Unite.
Agora ative Direct Selection com o atalho A. Selecione os dois pontos superiores da figura.
Vá em Object > Transform > Scale. Com o Uniform ativado, mude o valor para 140% e clique em OK.
Desenhe uma linha vertical segurando Shift. Centralize a linha e o vaso em Align > Horizontal Align Center. Em Pathfinder vá em Divide.
Clique duas vezes sobre a metade direita, e altere a cor de preenchimento para #A82525 ou RGB = R:168, G:37, B:37.

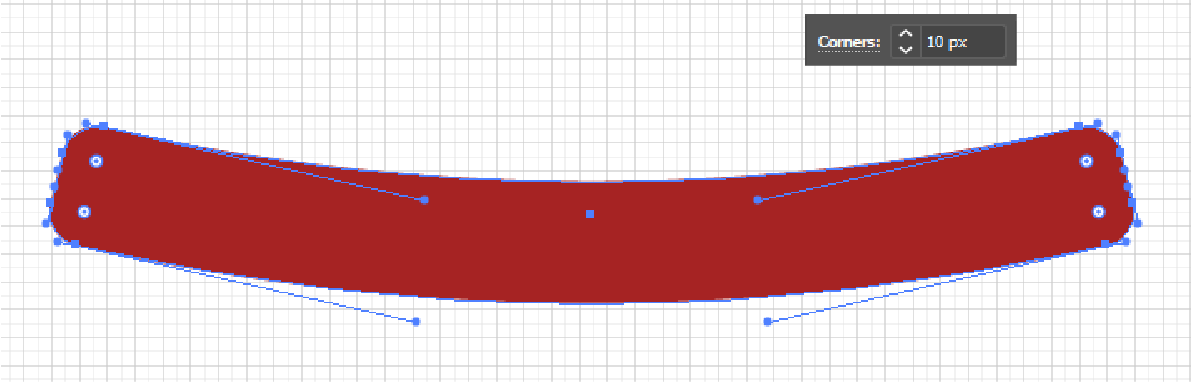
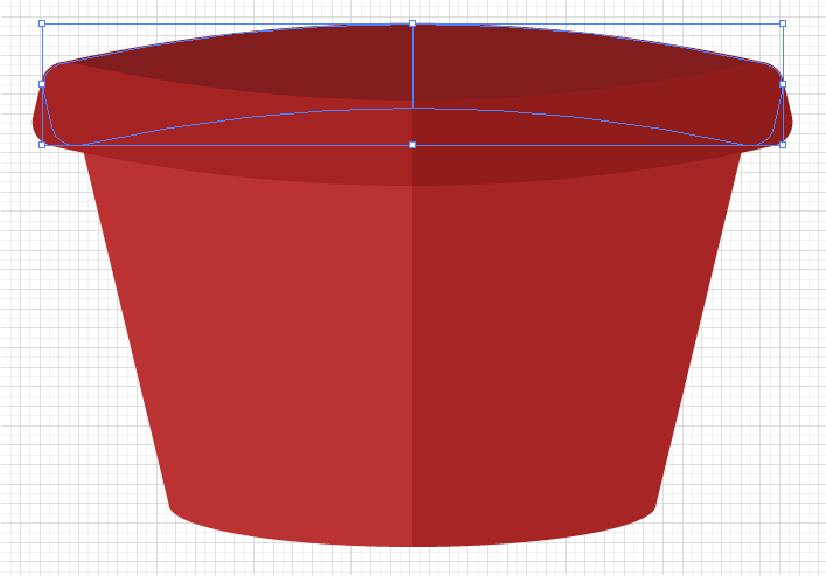
Agora desenhe um retângulo com as medidas 300px de largura e 35px de altura. A cor de preenchimento será #A62323 ou RGB = R:166, G:35, B:35.
Vá em Effect > Warp > Arc. Com a opção Horizontal selecionada, coloque o valor -15% em Bend e clique em OK. Expanda a figura em Object > Expand Appearance.
Ative o atalho A e selecione os quatro cantos do retângulo. Em Corners, insira o valor 10px.

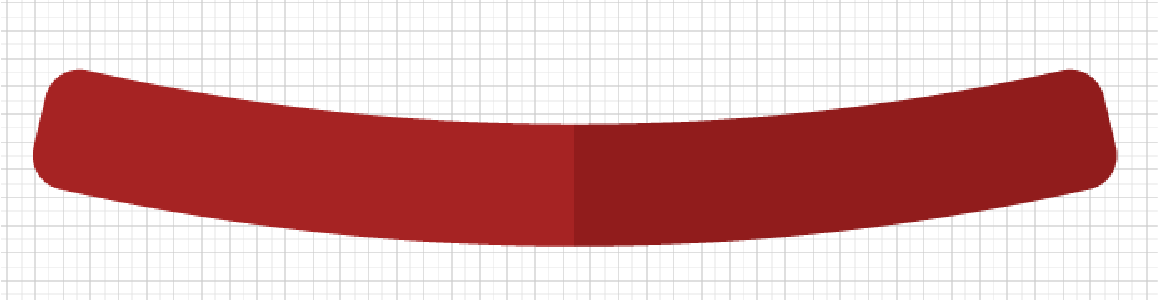
Desenhe uma linha vertical segurando Shift. Centralize a linha e o retângulo em Align > Horizontal Align Center. Em Pathfinder vá em Divide.
Clique duas vezes sobre a metade direita, e altere a cor de preenchimento para #911C1C ou RGB = R:145, G:28, B:28.

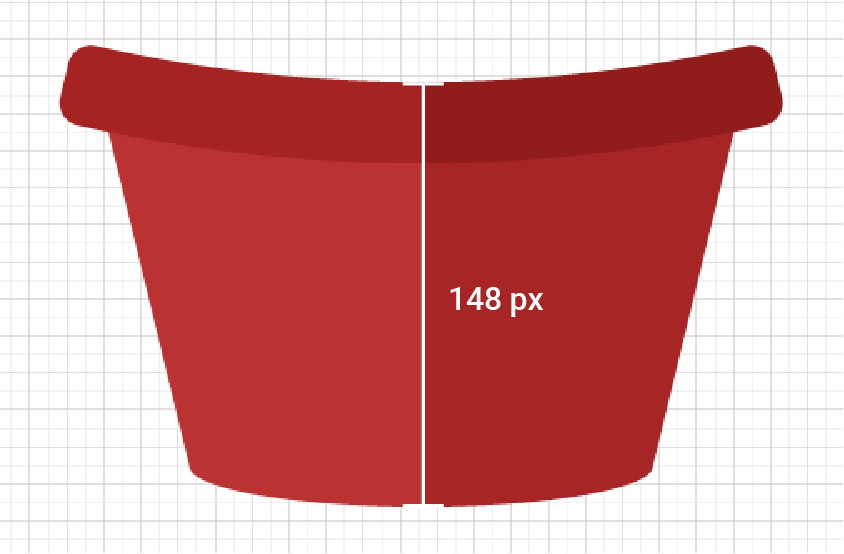
Selecione as duas partes do vaso criadas e centralize ao centro e ao fundo. Em Align, use Horizontal Align Center e Vertical Align Bottom. Segure a tecla Shift e mova a figura inferior para cima aproximadamente 148 px.

Copie a forma da borda arrastando para o lado e segurando Alt.
Gire em 180º a cópia da figura. Use o cursor do mouse no canto da caixa de seleção, segure Shift e gire 180º. Ou vá em Object > Transform > Rotate e insira o valor 180º.
Mude a cor de preenchimento das duas metades para #821D1D ou RGB = R:130, G:29, B:29.
Mude as medidas para 304 px por 50 px. Use o painel Window > Transform.
Clique com o botão direito para abrir a janela de configurações e vá em Arrange > Send to Back para enviar a forma para trás. Posicione junto às outras partes do vaso de acordo com a imagem abaixo.

Não agrupe o conjunto do vaso, pois uma das partes ficará atrás do corpo do cacto e outra parte ficará à frente.
Selecione todo o vaso e posicione em relação ao cacto de acordo com a figura abaixo. Preste atenção para que a linha vertical central do cacto fique alinhada com a do vaso.

Desenhando as pedras
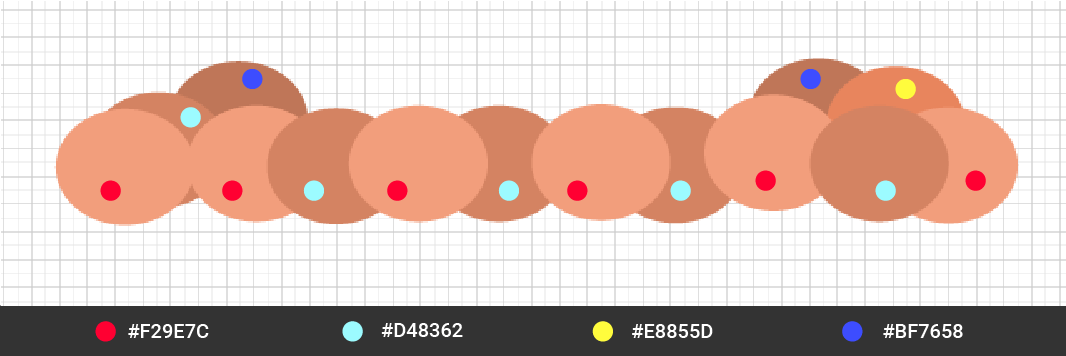
Desenhe um círculo com as medidas 40px por 33px.
Selecione o círculo e vá em Object > Transform > Move. Configure Vertical: 0px e Horizontal: 20 px. Clique em Copy.
Aperte Ctrl + D oito vezes. Totalizando dez círculos.
Selecione os dois círculos de cada extremidade, tanto da direita quanto da esquerda. Segure Alt e arraste para cima para fazer mais quatro cópias. Duas em cada extremidade.
Siga o modelo abaixo para organizar as pedras. Essa parte não precisa ser exata.
Não se preocupe em deixar tudo alinhado corretamente. O interessante é deixar um círculo um pouco mais acima ou mais abaixo que outro para trazer mais organicidade para as pedrinhas.

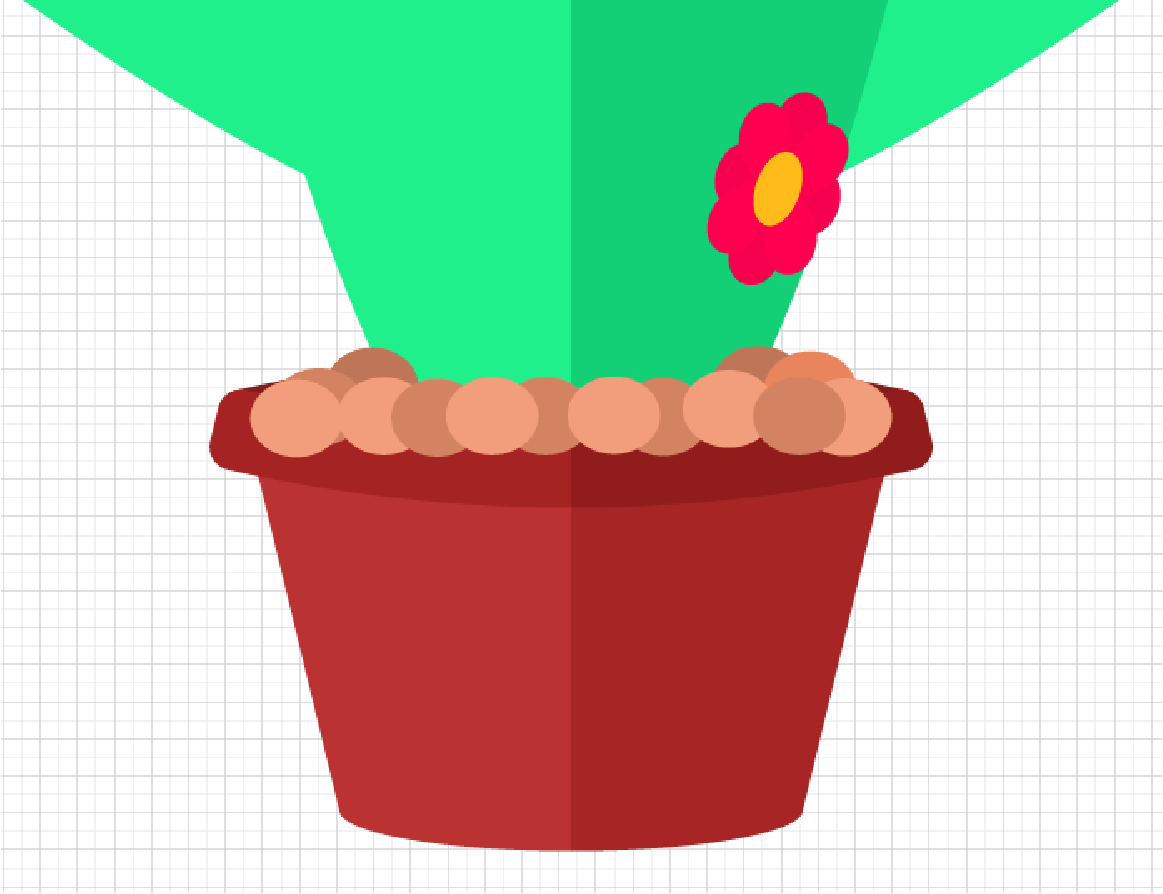
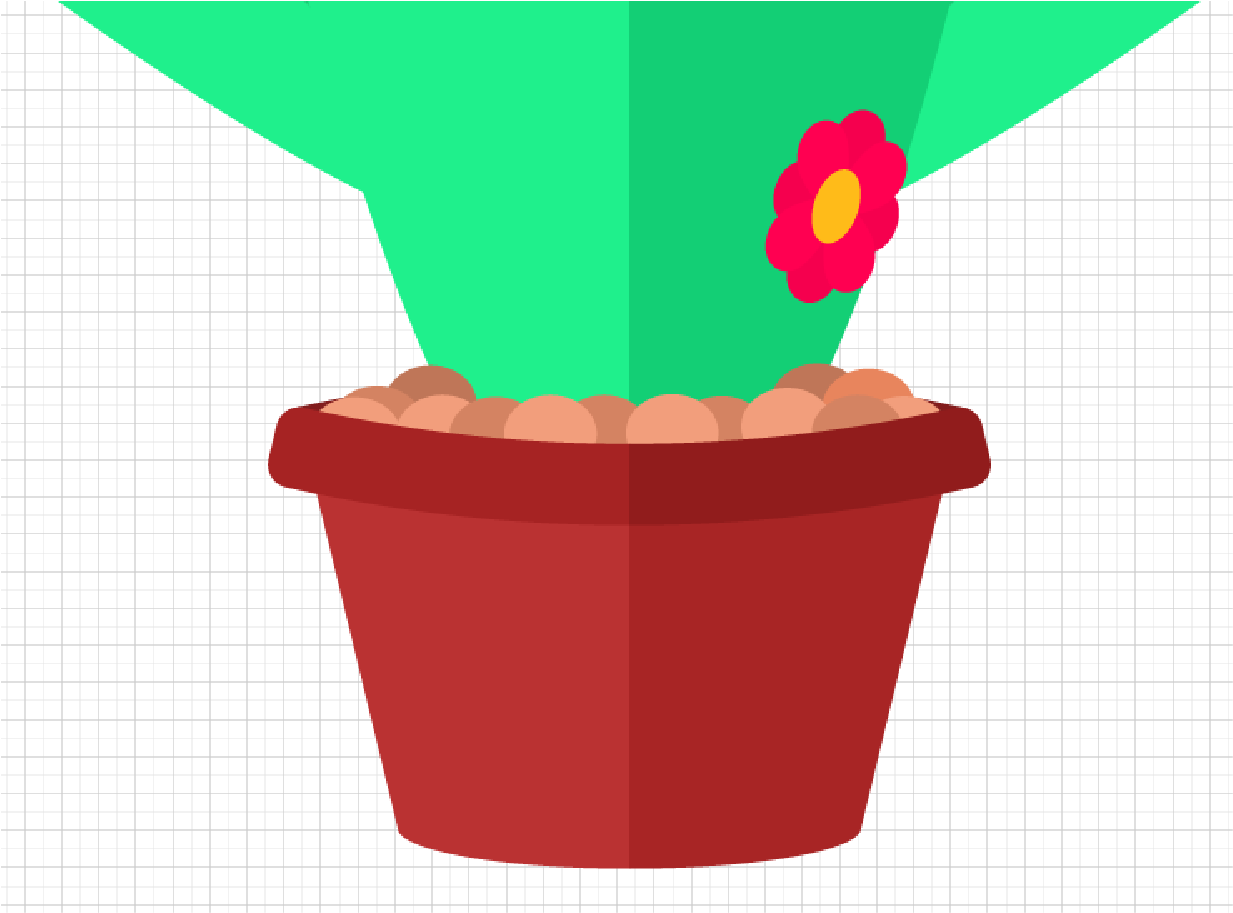
Agrupe esse conjunto e posicione-o aos pés do cacto, acima do vaso.

Selecione a borda do vaso, clique com o botão direito e, na janela que se abrirá vá em Arrange > Bring to Front.

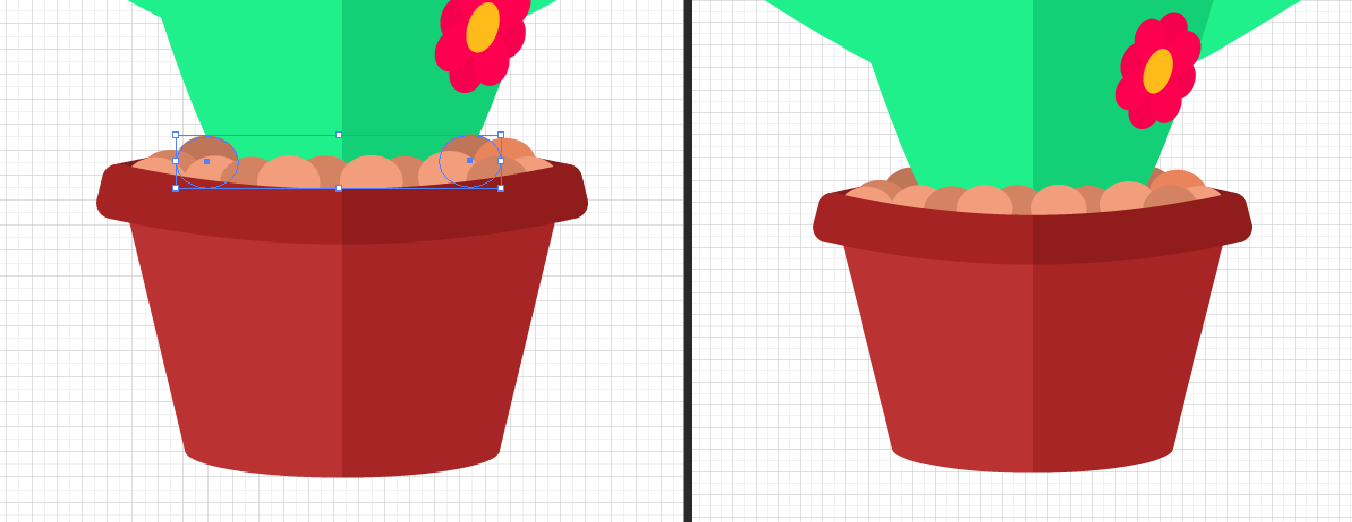
Selecionando as duas pedras mostradas na imagem abaixo. Clique com o botão direito, vá em Arrange > Send to Back. As pedras irão para trás dos demais elementos.
Depois selecione a borda traseira do vaso e faça o mesmo Arrange > Send to Back.

Desenhando os espinhos
Desenhe um círculo com as medidas 22px por 22px. A cor de preenchimento será #0A9452 ou RGB = R:10, G:148, B:82.
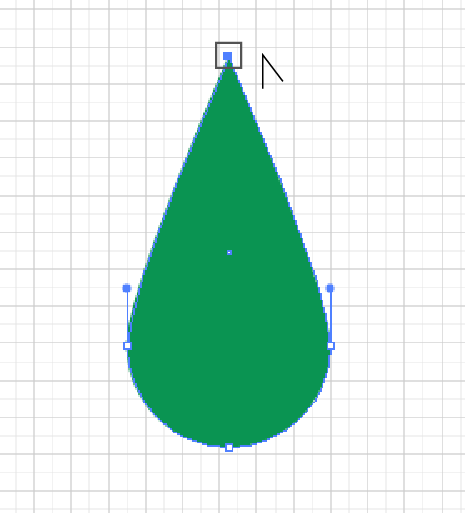
Com o atalho A, ative a Direct Selection Tool. Selecione o ponto superior do círculo. Segurando Shift, mova esse ponto para cima 20px.
Ative a ferramenta Anchor Point Tool (atalho Shift + C).
Clique sobre o ponto superior da figura verde.

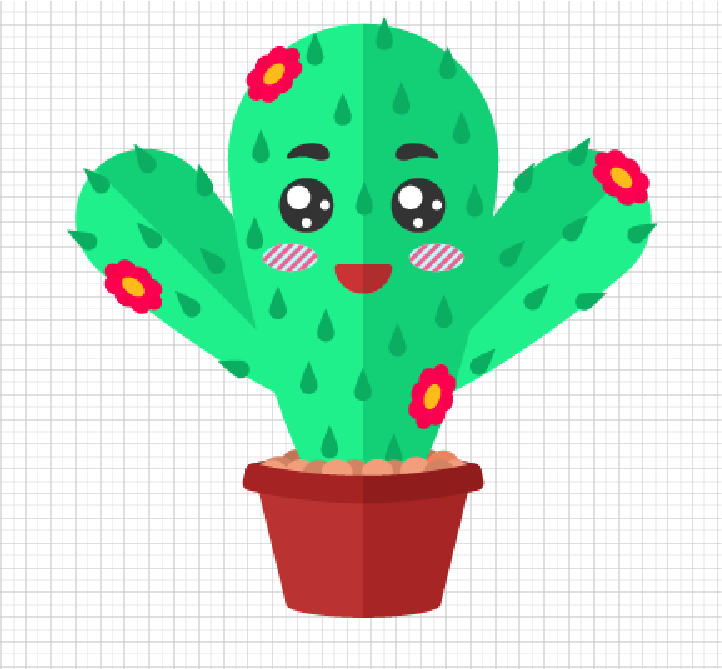
Com a forma gerada, vamos distribuir os espinhos pelo corpo do cacto. Essa parte pode ser livre, de acordo com o gosto de cada um. Posicione o espinho sobre o Cacto Kawaii. Para distribuir outras cópias, selecione o espinho e, segurando Alt, arraste a figura até a posição desejada. Repita esse processo várias vezes até cobrir todo o corpo do personagem.
Você pode usar o desenho abaixo como referência para o posicionamento dos espinhos.

Agrupe todo o conjunto e centralize no Artboard. Em Align vá em Align To: > Align to Artboard e depois Align Objects: Horizontal Align Center e Vertical Align Center.
E aí? Gostou do nosso tutorial? Então compartilhe com seus amigos para que eles também aprendam a desenhar um cacto Kawaii super fofo!






